vscode代码部署
前言
在本地环境中开发代码时,经常需要将代码上传到服务器环境中,在环境中构建并调试程序。如果手动使用scp、ftp等文件传输程序将代码上传至环境,一次两次还好,反复多次操作则有些繁琐。
为了方便进行本地环境与服务器环境中代码的同步,JetBrains公司的IDE提供了一个名为Deployment的插件,在配置好密钥、服务器、映射路径等信息后,只需要右击项目中的某个目录或文件,点击弹出的Deployment选项,就能够将代码上传至服务器地指定路径中,简单高效。
Deployment插件仅在专业版中提供,而开源的vscode代码编辑器提供了不逊色于JetBrains的代码部署插件:sftp。有一点瑕疵的是,该插件的最后更新日期是18年6月,距今已有3年,某些依赖库的缺陷需要手动维护。
使用方式
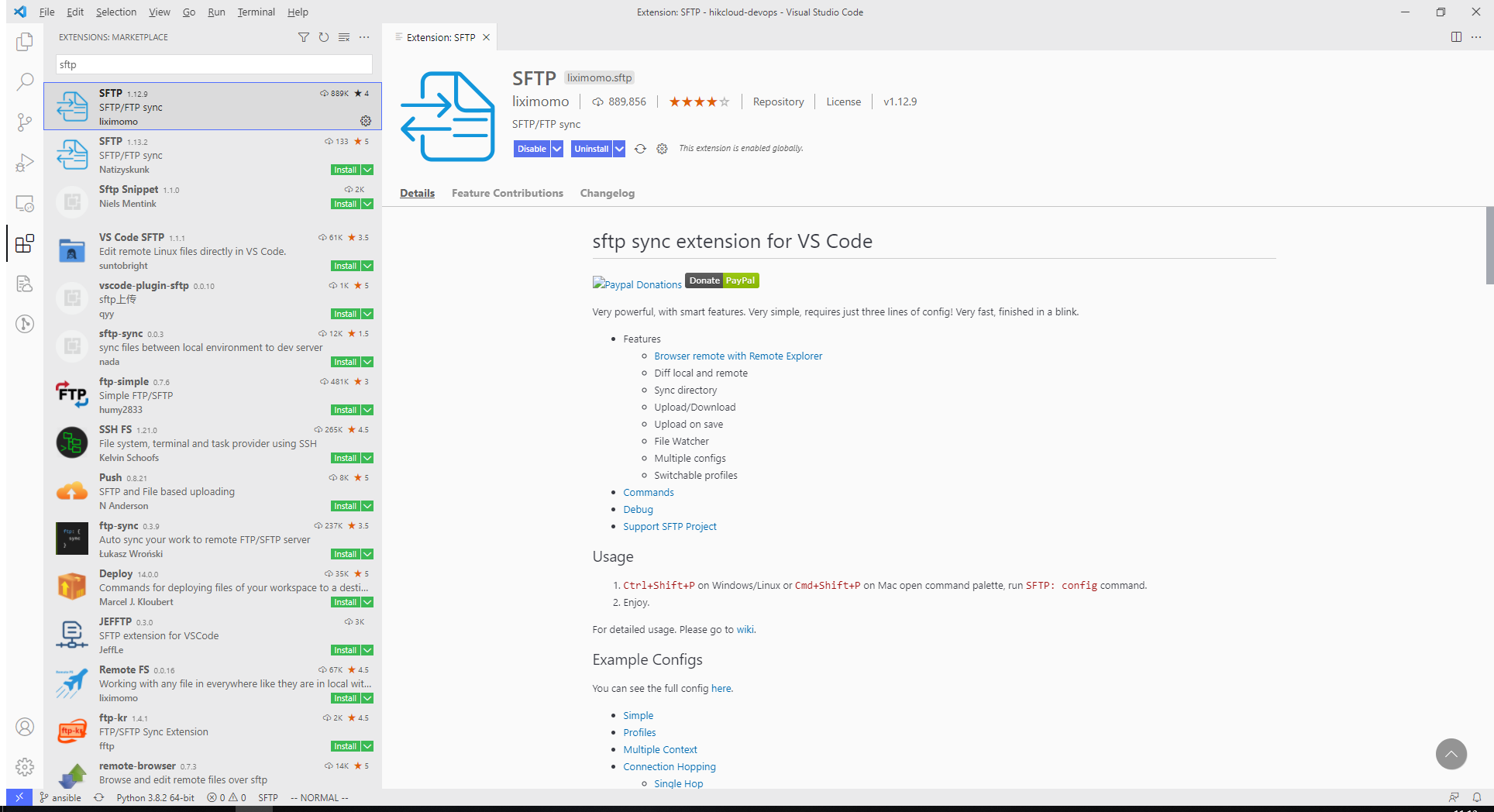
接下来介绍下该插件的使用方式,首先,在vscode插件库中搜索sftp插件,并安装。

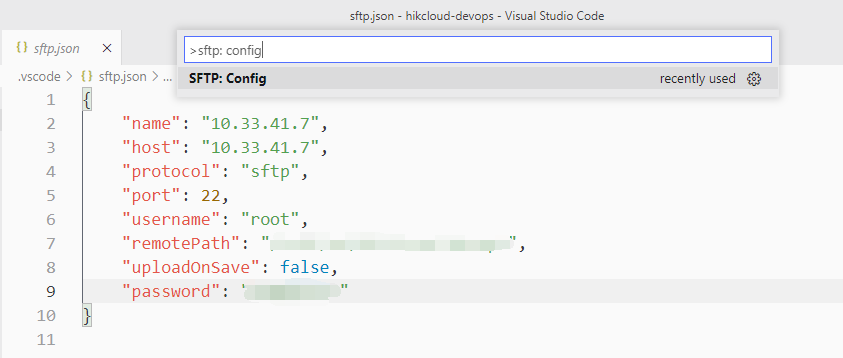
使用Ctrl+Shift+P热键调出命令选项版,输入sftp: config命令并回车,vscode会自动打开sftp插件在当前项目中的配置文件,进行远程服务器相关的配置。

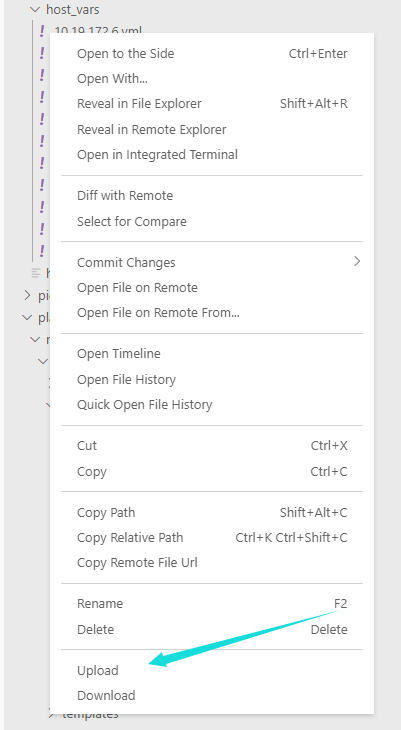
配置之后,右击文件资源管理器中的文件或目录,便可弹出upload按钮,用于上传目录或文件。

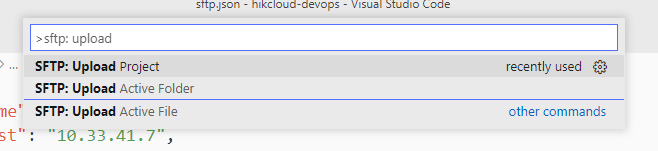
如果想要上传整个项目,可以在通过命令选项版中的sftp: upload project命令来完成。

在上传文件过程中可能会出现报错:[error] Error: No such file,这是由于该插件中ssh2-streams依赖库的缺陷造成的,需要手动修改源文件。
打开~/.vscode/extensions/liximomo.sftp-1.12.9/node_modules/ssh2-streams/lib/sftp.js文件,搜索options.emitClose = false;,在该行下面追加options.autoDestroy = false;,共两处。
// ~/.vscode/extensions/liximomo.sftp-1.12.9/node_modules/ssh2-streams/lib/sftp.js
// ...
// For backwards compat do not emit close on destroy.
options.emitClose = false; // line 2731
options.autoDestroy = false; // append
// ...
// For backwards compat do not emit close on destroy.
options.emitClose = false; // line 2930
options.autoDestroy = false; // append
保存后重启vscode,即可解决问题。
参考文档
vscode sftp插件介绍页:SFTP - Visual Studio Marketplace
stack overflow,Error: No such file (sftp liximomo extension)问题解决:visual studio code - Error: No such file (sftp liximomo extension) - Stack Overflow
本文来自博客园,作者:frankming,转载请注明原文链接:https://www.cnblogs.com/frankming/p/15894474.html

