4_Day05
29. 关于Knife4j框架(续)
在使用Knife4j时,应该通过相关注解,将API文档配置得更加易于阅读和使用,可以(续):
-
@ApiModelProperty:添加在POJO类型的属性上,通过此注解的value属性可以配置请求参数的名称,通过此注解的required属性可以配置是否必须提交此请求参数(注意:此项配置值并不具备任何检查效果) -
@ApiImplicitParam:添加在处理请求的方法上,适用于请求参数不是POJO类型时,必须配置此注解的name属性,取值为请求参数的名称,表示当前注解是对哪个请求参数进行配置,然后,通过此注解的value属性可以配置请求参数的名称,通过此注解的required属性可以配置是否必须提交此请求参数(注意:此项配置值并不具备任何检查效果)。通过此注解的dataType属性配置请求参数的数据类型,常见取值有:string、long等 -
@ApiImplicitParams:添加在处理请求的方法上,适用于请求参数不是POJO类型,且需要配置的参数的数量超过1个时,需要配置此注解的value属性,值是@ApiImplicitParam注解的数组类型,例如:@ApiImplicitParams({ @ApiImplicitParam(), @ApiImplicitParam(), @ApiImplicitParam() })
30. 【前端】安装VUE Cli
本项目的前端项目将使用“Vue脚手架”项目来开发,必须先在本机安装Node.js(可参考教程),然后,在命令提示符窗口中通过npm命令安装@vue/cli:
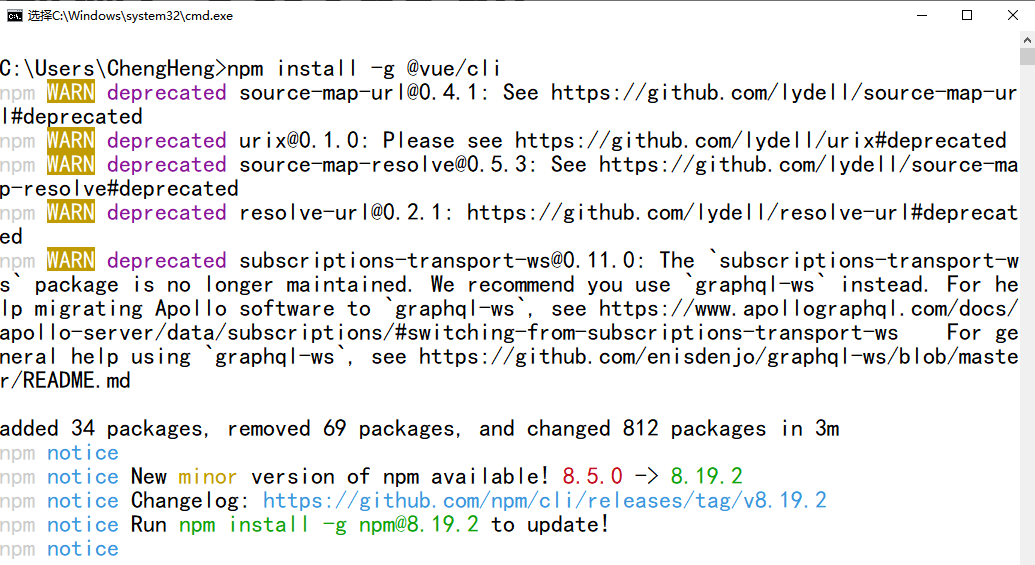
npm install -g @vue/cli
安装过程可能需要花点时间,并且,在窗口中可能提示WARN字样,整个安装过期其实并不用干预,只要没有出现错误(ERR / ERROR)字样即可。
如果安装过程卡住了,可以按下Ctrl + C(如果使用的是苹果电脑的MacOS也是按这个键)来终止当前命令的执行,并再次尝试执行安装命令即可。
安装过程如下图所示:


当安装完成后,可以通过以下命令来检查是否安装成功:
vue -V
注意:以上命令中的-V中的字母是大写的!
如果能够正常的显示版本号,则表示安装成功!
至此,当前计算机已经具备创建、开发、运行Vue脚手架项目的基本条件。
31. 创建Vue脚手架项目
在创建项目之前,先确定当前操作位置,例如:


以上提示符表示当前的操作位置在:C盘下的Users文件夹下的ChengHeng文件夹下。
此操作位置决定了项目将被创建在此文件夹下。
通过vue create 项目名称命令即可创建项目,例如:
vue create jsd2207-csmall-web-client-teacher
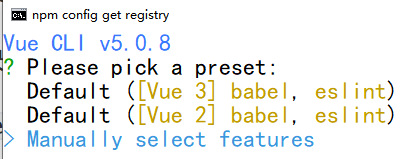
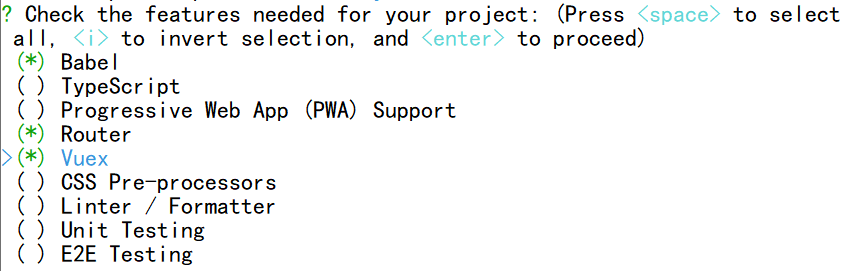
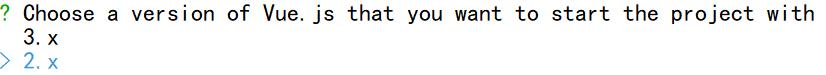
当输入以上命令后,按1次回车键,此时可能会有一些卡顿,不要做任何操作,等待窗口的提示内容发生变化,然后,会进入创建向导,创建项目的各参数为:










(最后还有一步,也是直接按回车键即可)
当全部选择完成后,会自动开始创建当前项目,最后,看到Successfully字样则表示创建成功,如下图所示:


则可以在命令提示符对应的位置找到新创建的项目。
可以将项目移动到常用的文件夹中,并可以使用IntelliJ IDEA打开此项目:


32. 启动Vue脚手架项目
在IntelliJ IDEA中打开项目后,点击下方的Terminal即可打开终端面板


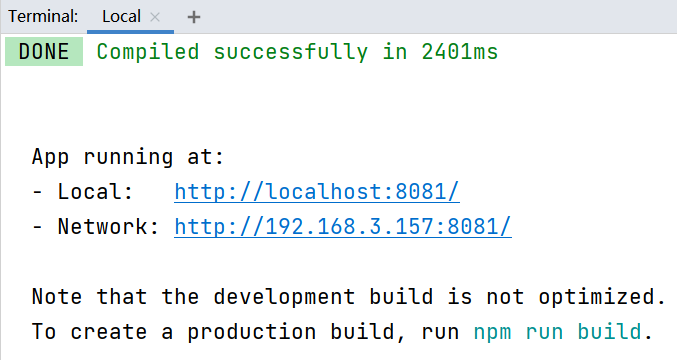
在终端窗口中,执行npm run serve命令,即可启动当前项目,当启动成功后,可以看到successfully字样,如下图所示:


根据提示的URL,在浏览器中打开,可以看到默认的页面:


33. 关于Vue脚手架项目的端口
https://gitee.com/chengheng2022/jsd2207-csmall-web-client-teacher.git
启动Vue脚手架项目时,默认会尝试使用8080端口,如果此端口已经被占用,则会改为尝试使用8081端口,如果仍被占用,当会继续顺延。
为了避免每次启动时端口不一样,甚至如果先启动前端项目再启动后端项目,还会导致后端项目启动失败,强烈推荐显式的为前端项目和后端项目分别指定不同的端口号!
在后端项目(jsd2207-csmall-product)中,在application-dev.yml中添加配置:
# 服务端口
server:
port: 9080
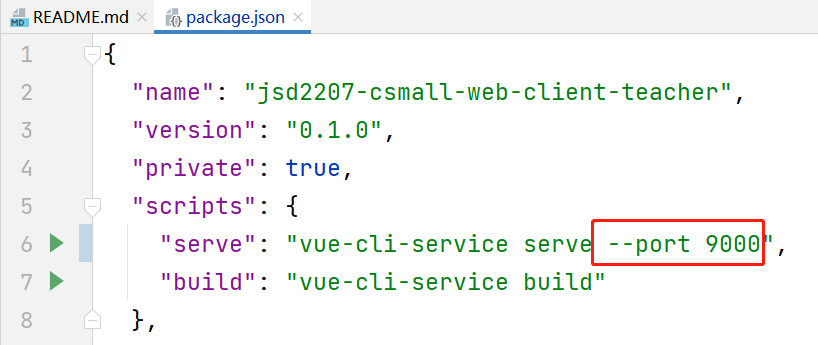
在前端项目jsd2207-csmall-web-client中,在package.json文件中,将原有的在scripts下的serve的值由原本的"vue-cli-service serve改为"vue-cli-service serve --port 9000",例如:


提示:前端项目启动后,没有停止按钮可用,需要在启动此项目的终端窗口中通过Ctrl + C来停止项目。
34. 关于视图组件
Vue脚手架项目是一个单页面的应用,即在整个项目中只有1个.html文件,此文件中的各个部分都是可以随时替换的,所以可以呈现出不同的显示效果,并且,Vue脚手架项目还会管理访问时的URL,即不同的显示效果可能对应不同的URL,以至于软件的使用者根本就体会不到这是个只有1个.html的项目。
在Vue脚手架项目中,以.vue为扩展名的文件称之为“视图组件”,将负责页面的显示,包括编写样式、JavaScript代码,一定程度上,与传统项目中的.html文件的作用是相似的。
在.vue文件中,主要由3部分组成:
<template>:用于设计页面元素,即页面需要显示什么- 注意:此标签必须有且仅有1个直接子标签
<style>:用于设计样式规则,即CSS<script>:用于编写JavaScript程序
35. 默认的页面效果
新创建的Vue脚手架项目已经是可以运行的,其运行效果相关的常用文件有:
src/App.vue:是项目中唯一的.html文件默认绑定的视图组件,可理解为项目的入口视图组件,并且,此页面中设计的内容是始终显示的,在此视图中,有<router-view/>标签,此标签表示“将由其它视图组件来显示”src/router/index.js:是默认的路由配置文件,此文件中的routes常量配置了路径与视图组件的对应关系,决定了<router-view/>标签将由哪个视图组件来显示- 关于
routes的配置:此属性是数组类型的,其中的各元素通常称之为一个个的“路由对象”,每个路由对象中主要配置path和component属性,即配置路径与视图组件的对应关系,关于component属性,如果某个视图是类似“主页”的定位,推荐通过import语句导入,否则,其它视图推荐使用import()函数导入
- 关于
36. Vue脚手架项目的结构
[.idea]:是通过IntelliJ IDEA编辑项目时,由IntelliJ IDEA创建的文件夹,不需要人为干预[node_modules]:当前项目的依赖项文件夹,不应该人为干预,需要注意:在使用Git等管理工具时,通常并不会将此文件夹提交到Git服务器,从Git服务器下载得到的项目也不会包含此文件夹及内容,如果没有这个文件夹,则项目无法编译、运行!可以通过执行npm install命令安装项目所需的依赖项,并且,此命令可以反复执行,例如项目并不是没有任何依赖项,而只是缺失其中一部分依赖项,也是通过此命令来安装各依赖项的[public]:静态资源文件夹,此文件夹下的内容是可以直接被访问的,不会经过项目的编译过程,通常,会在此文件夹下存放:.css文件、.js文件、图片文件等favicon.ico:当前网站的图标文件,此文件是固定文件名的index.html:当前项目中仅有的唯一.html文件
[src]:项目的源代码的文件夹[assets]:静态资源文件夹,与public文件夹不同,此处的静态资源应该是不随程序运行而变化的[componets]:被其它视图导入、调用的视图组件的文件夹[router]:路由配置文件的文件夹index.js:默认的路由配置文件
[store]:存储全局的量的文件所在的文件夹index.js:默认的存储全局的量的文件
[views]:视图组件文件夹App.vue:直接绑定到了index.html的视图组件main.js:项目的主配置文件
.gitignore:用于配置“提交Git时忽略哪些文件、文件夹”babel.config.js:暂不关心jsconfig.json:暂不关心LICENSE:作为Git的开源项目应该包含“许可协议”,此文件就是“许可协议”文件package.json:当前项目的配置文件,类似Maven项目中的pom.xml文件,在不熟悉此文件时,不建议手动修改文件中的任何内容package-lock.json:锁定的当前项目的配置文件,此文件不允许手动编辑,即使编辑了,后续也会自动还原成原本的样子,甚至,当你删除此文件后,后续也会自动重新生成此文件README.md:默认的用于介绍当前项目的文件vue.config.js:暂不关心
37. 使用Element UI
在Vue脚手架项目中,当需要使用Element UI时,需要事先安装并配置。
可以在终端窗口中执行命令来安装Element UI:
npm i element-ui -S
注意:如果从Git上拉取老师的代码,需要再次执行npm install命令!
然后,需要在main.js中添加配置:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
至此,在当前项目的任何一个视图组件的源代码中,都可以直接使用Element UI。
练习目标-1:


要实现以上目标,大致需要:
- 准备好视图组件的文件,可以是新创建的文件,也可以使用现在的文件进行修改
- 在
src/router/index.js中,确保已经配置此文件的路由 - 在
src/App.vue中,在页面设计部分,只保留<router-view/>,删除其它代码 - 从Element UI官网复制类似代码并调整
练习目标-2:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本