关于css方面的回顾学习
在css中有几个常用的单位:px、em、%这三个单位都是相对的单位。
px:像素值,这个是相对于显示屏分辨率而言的。
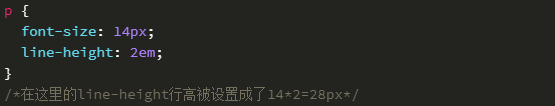
em:就是给字体设置font-size值的,如果元素的font-size为14px,那么1em=14px,如果font-size为18px,那么1em=18px
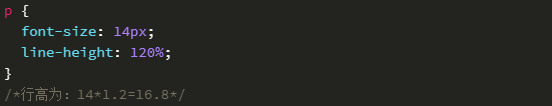
%:百分比,是一个相对单位,可以理解为和em类似
CSS样式类型分为三种:内联型、内嵌式和外链式。
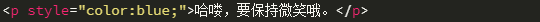
内联式:
<标签名 style="属性1:属性值1; 属性2:属性值2; ..."> 内容 </标签名>

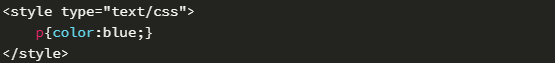
内嵌式:
将css的代码集中写在HTML文档的head头部标签中,并使用style标签进行定义。
<head> <style type="text/css"> 选择器 {属性1:属性值1; 属性2:属性值2; ...} </style> </head>

外链式
也就是所谓的外部样式表,将所有的样式格式放在一个或者多个.css为扩展名称的外部样式文件中,通过link的标签将外部样式表文件链接到HTML文档中。 这里的rel定义当前文档与被链接文档之间的关系,在这里需要制定为“stylesheet”,表示被链接的文档是一个样式表文件。
<head> <link href="CSS文件的路径" rel="stylesheet" /> </head>
文字排版:
1 font-family 属性设置字体种类 2 font-weight 属性设置字体的粗细 (normal:正常,bold 加粗) 3 font-style 属性设置字体的倾斜 (normal、oblique、italic) 4 text-decoration 属性设置或者取消字体上的文本装饰(none: 取消已存在的任何文本装饰。underline: 文本下划线。overline: 文本上划线。line-through: 穿过文本的线(删除线)。) 5 text-indent:2em; 中文文字中的段前习惯空两个文字的位置。 6 line-height: 设置段落的行高的 7 letter-spacing: 设置字符之间的间距的 8 text-align 设置块状元素中的文本、图片设置样式的居中。
设置链接悬停
<style> a:hover { color: red; text-decoration: none; /*鼠标经过,字体颜色变成红色,并且去掉下划线*/ } </style>
- 链接具有下划线。
- 未访问过的 (Unvisited) 的链接是蓝色的。
- 访问过的 (Visited) 的链接是紫色的。
- 悬停 (Hover) 在一个链接的时候鼠标的光标会变成一个小手的图标。
- 激活 (Active) 链接的时候会变成红色 (用鼠标左键点击链接)。
元素分类:块级元素、行内元素、行内块元素
# 常见的块级元素
<div> <p></p> <h1> ... <h6> <ol> <ul> <table> <address> <blockquote> <form></form> </blockquote> </address> </table> </ul> </ol> </h6> </h1> </div>
# 常见的行内元素
<a> <span> <br /> <i> <em> <strong> <label></label></strong></em></i></span ></a>
# 常见的行内块元素
<img /> <input />
块级元素:1、每个块级元素都是从新的一行开始的,并且其后的元素都另起一行;2、元素的高度、宽度、行高和底边间距都可以设置;3、元素宽度在不设置的情况下,是它本身父容器的100%
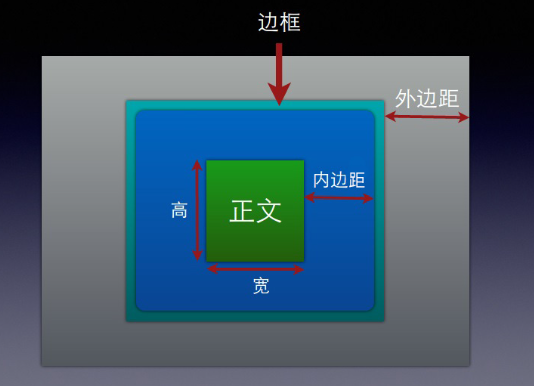
区块模型:
盒子的宽度=左外边距+左边框+左内边距+内容宽度+右内边距+右边框+右外边距。
每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
padding 内边距位于内容框的外边缘与边界的内边缘之间
边框 border
border: border-width||border-style||border-color;

其中solid表示实线、dashed表示虚线、dotted点线
外边距:代表CSS框周围的外部区域,称为外边距。与padding类似,也有margin-top等,与padding不同的是,margin可以是负值。
内容太多,溢出文本区域
overflow: auto; # auto表示内容太多的时候,就使用滚动条包含起来。hidden;表示隐藏 visible;表示溢出
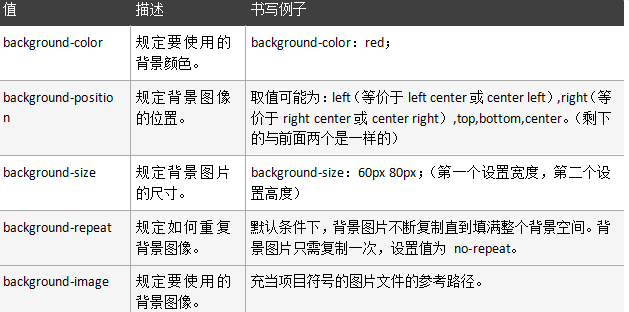
背景 background
图片
<img src="/实验楼.jpg" width="px" height="200px" border="1" />
后代选择器:
外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title></title> <style type="text/css"> .one #two p { color: red; } </style> </head> <body> <div class="one"> <div id="two"> <p>实验楼</p> </div> </div> </body> </html>
子选择器
例如你只想选择 p 元素的子元素 strong 元素,就可以这样写
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title></title> <style> p > strong { color: red; } </style> </head> <body> <p> <strong>实验楼</strong> <strong>实验楼</strong> </p> <p> <em> <strong>实验楼</strong> <strong>实验楼</strong> </em> </p> </body> </html>
伪类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <style type="text/css"> /*a:link{ color: red; }*/ /*链接默认状态*/ a { color: red; text-decoration: none; } /*链接访问之后的状态*/ a:visited { color: yellow; } /*鼠标放到链接上显示的状态*/ a:hover { color: blue; text-decoration: line-through; } /*链接激活的状态*/ a:active { color: pink; } </style> </head> <body> <a href="">实验楼</a> </body> </html>


