HTML知识补充
昨天突发奇想,在蓝桥学习网站上面重新再次系统性的复习一下以前曾经学过的知识,因为当时学的时候就是很混乱,很多时间都是做一些无意义的事情浪费的,有时候一整天都在发呆,感觉在信安隔壁的小教室213学习的时候,自己什么也没有掌握多少,现在回想起来真是可笑又荒唐!
如果想使用空格的话可以使用 字符:<p>这是一段文字 用了空格字符</p>
标签 <span> 通常作为文本的容器,它没有特定的含义和样式,只有与 CSS 同时使用才可以为指定文本设置样式属性。

form表单
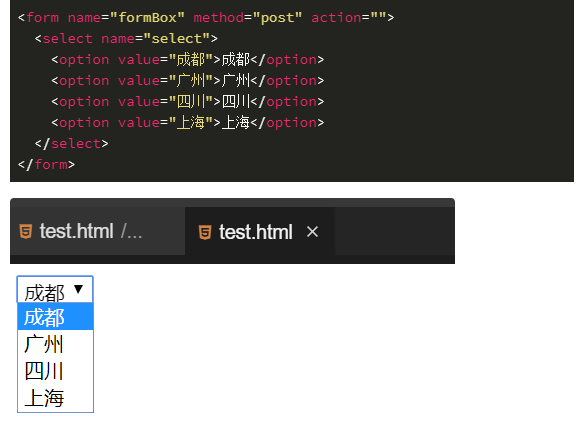
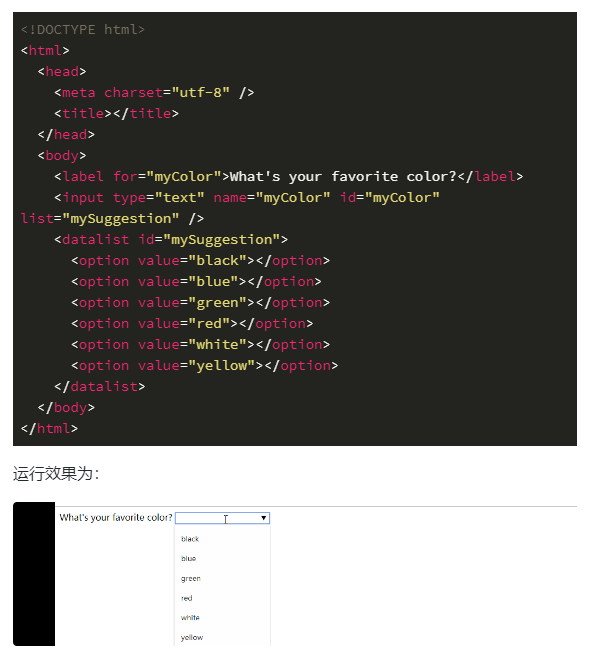
下拉菜单

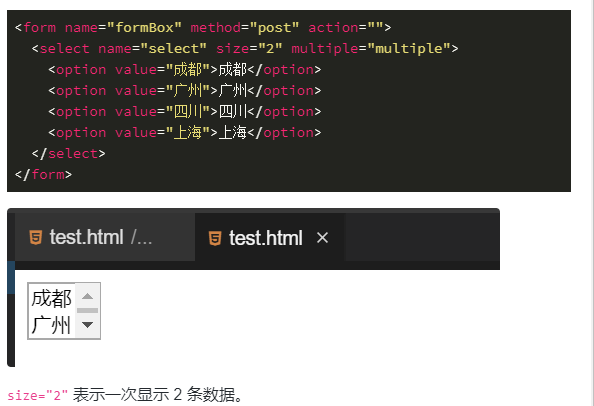
滚动条菜单

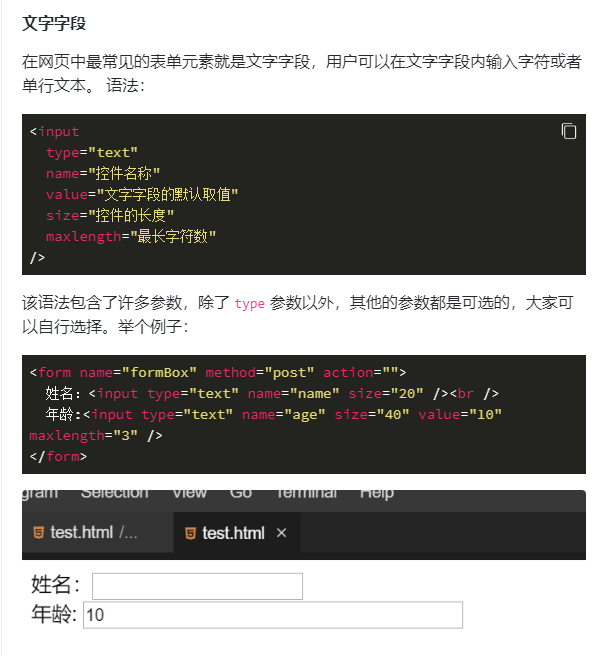
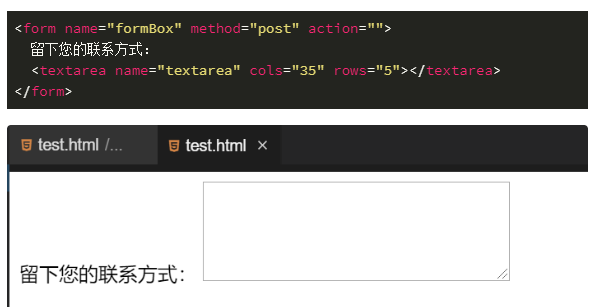
文本区域

表单综合练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title></title> </head> <body> <form action="" method="get"> <p>姓名:<input type="text" name="username" /></p> <p>密码:<input type="password" name="password" /></p> <p> 性别: <input type="radio" name="gender" value="0" /> 男 <input type="radio" name="gender" value="1" /> 女 </p> <p> 爱好: <input type="checkbox" name="like" value="sing" /> 唱歌 <input type="checkbox" name="like" value="run" /> 跑步 <input type="checkbox" name="like" value="swimming" /> 游泳 </p> <p> 照片: <input type="file" name="person_pic" /> </p> <p> 个人描述: <textarea name="about"></textarea> </p> <p> 籍贯: <select name="select"> <option value="成都">成都</option> <option value="广州">广州</option> <option value="四川">四川</option> <option value="上海">上海</option> </select> </p> <p> <input type="submit" name="" value="提交" /> <input type="reset" name="" value="重置" /> </p> </form> </body> </html>
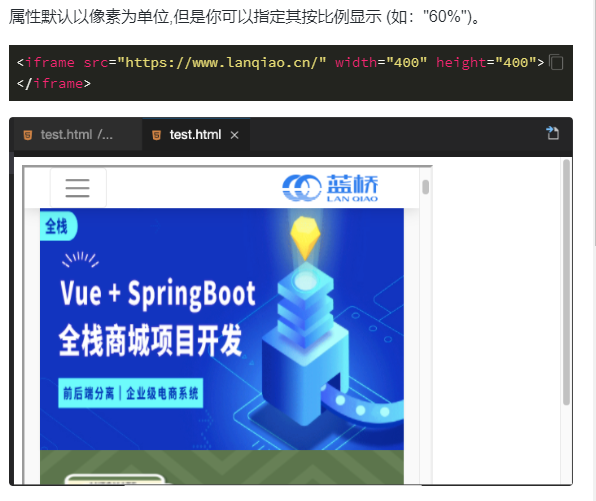
iframe 浏览框架
使用ifram来显示连接的页面
<p><a href="https://www.lanqiao.cn/" target="shiyanlou">实验楼</a></p> <iframe width="400" height="400" name="shiyanlou"></iframe>
lable表单

HTML输入字母判定

HTML不能为空输入
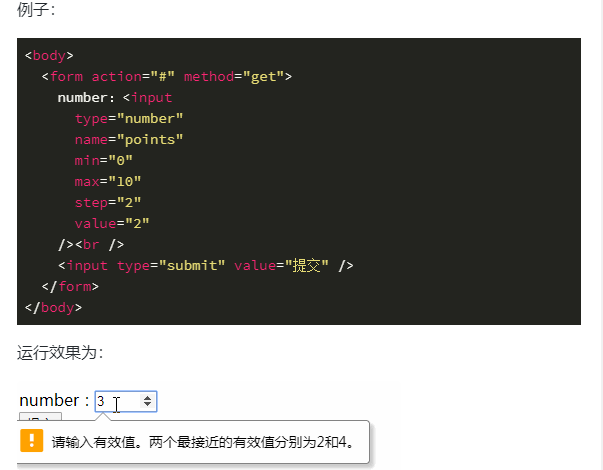
输入数字合法性规定
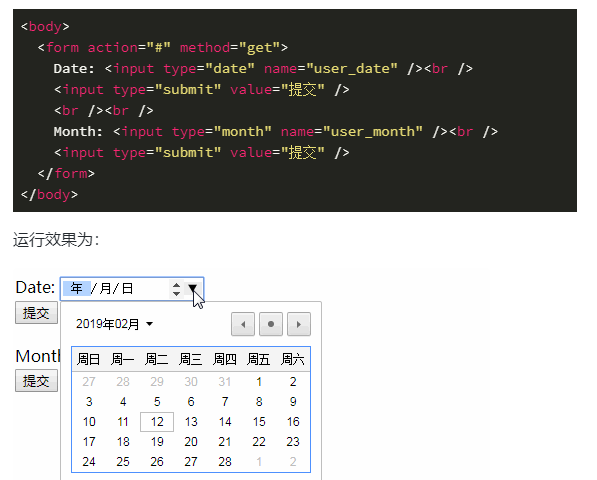
日期和月份选择







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异