智慧大屏显示系统
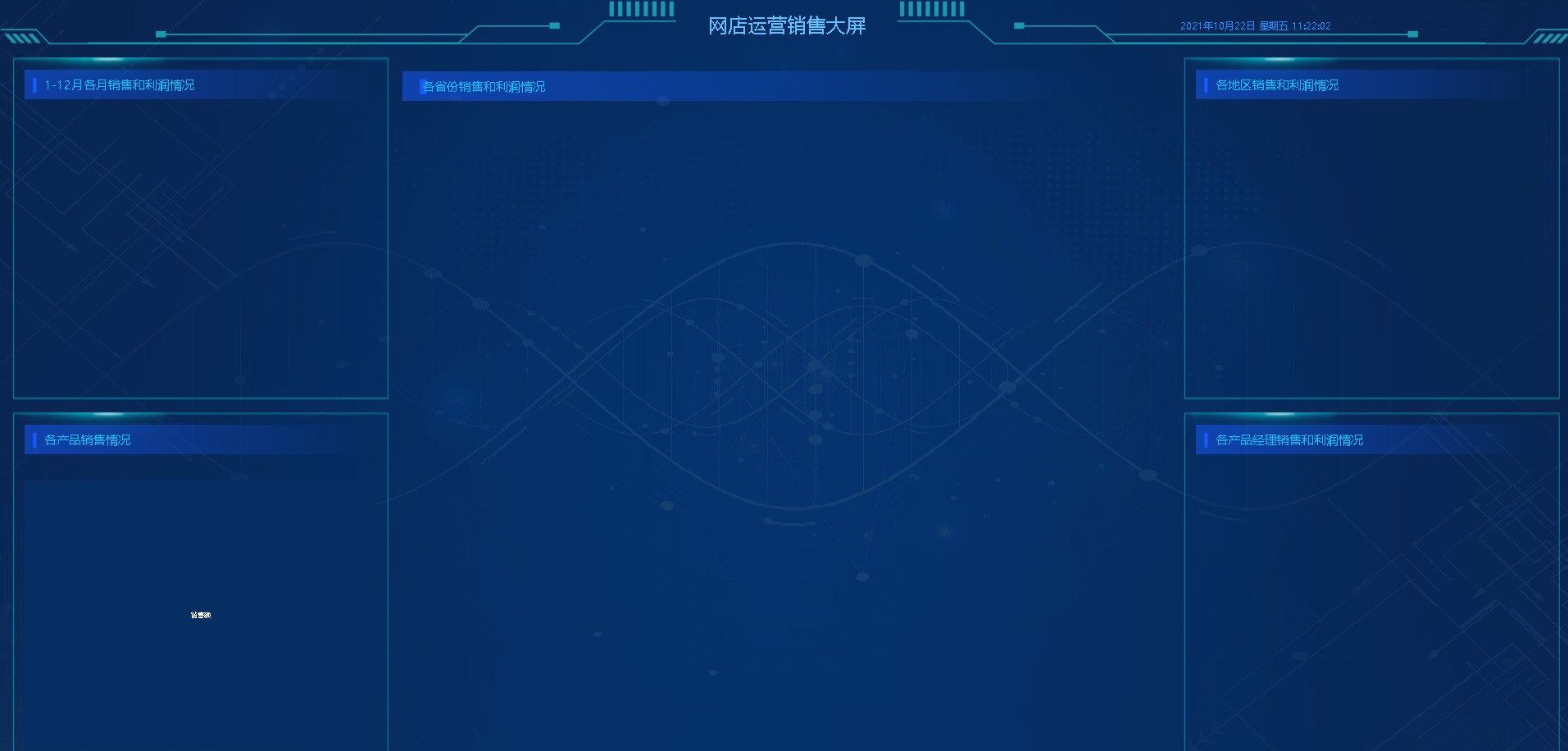
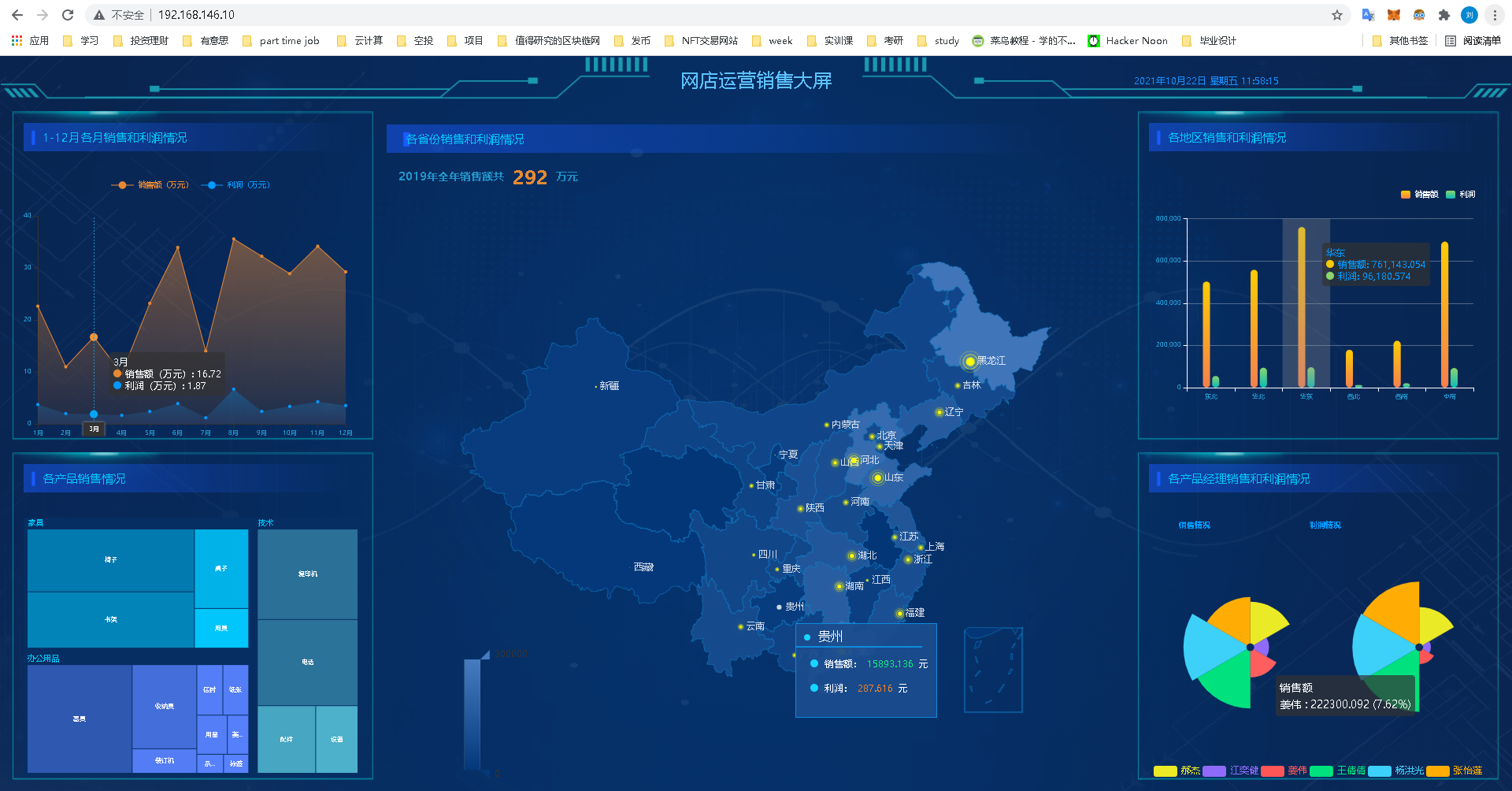
首先我们可以查看一下实现后的一个效果。 做好的,我放在了 https://gitee.com/bkl_7/big_screen.git

首先我们有了一个空的大屏模板文件


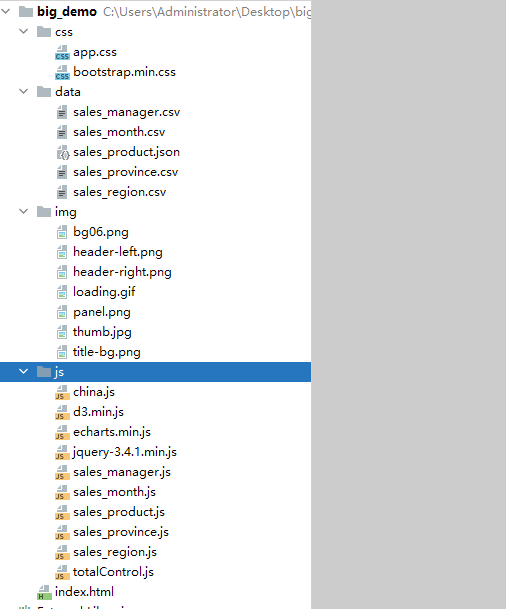
这个是初始的文件目录。
这个文件的目录我放在了这个位置: https://gitee.com/bkl_7/big_demo.git
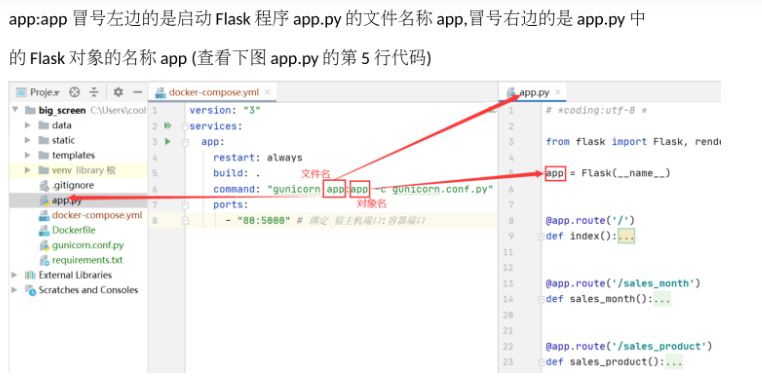
然后我们git clone文件之后,需要创建一个flask应用,然后把我们需要的模板文件放到flask应用去,并新建一个app.py文件,这个flask应用最好使用新建一个虚拟环境,不然后面部署在docker的时候会存在很多的依赖。

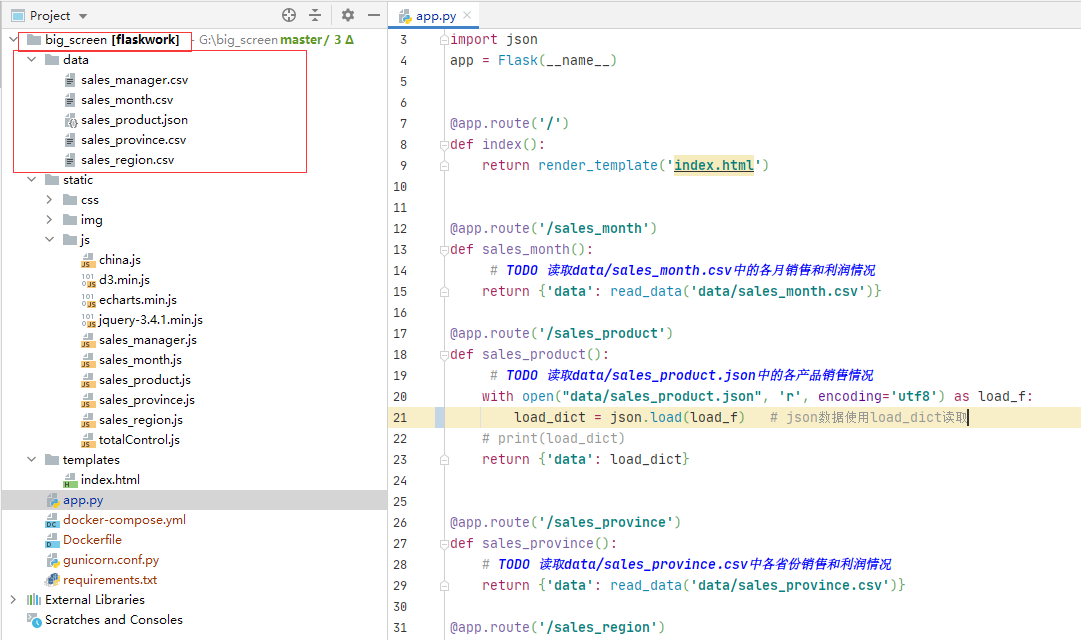
这里我们需要把data放到我们的项目的根目录下面去(app.py下面的那些文件可暂时忽略)
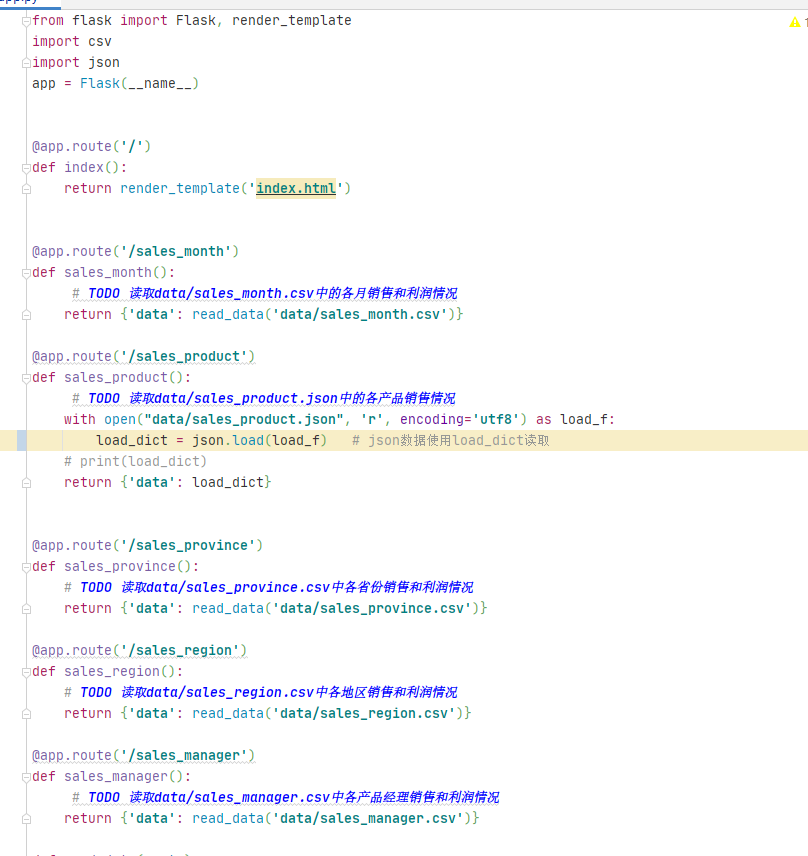
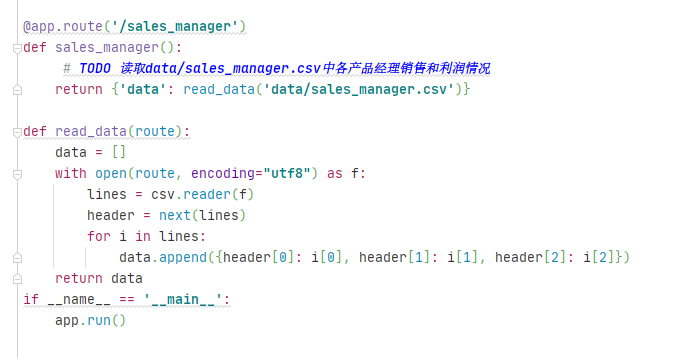
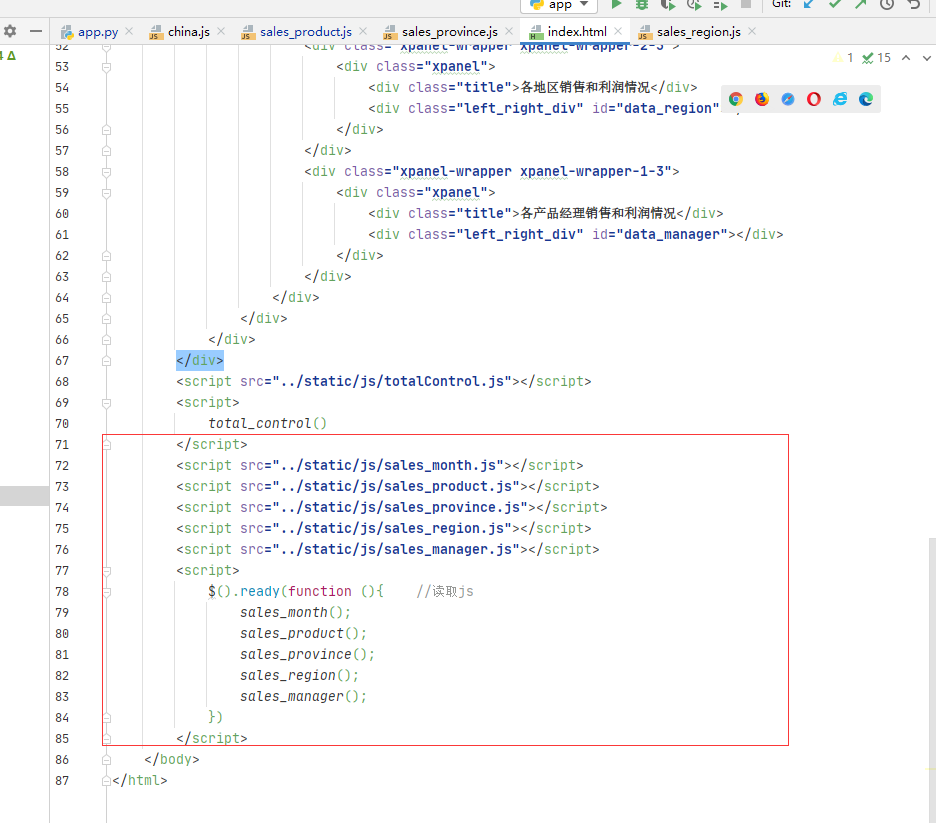
然后编写我们的app.py文件


这个相当于我们的一个路由,然后读取我们的数据信息



inde.html

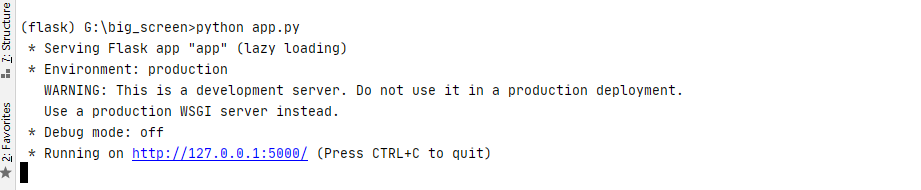
最后我们在终端输入 python app.py就可以启动运行

部署到我们的docoer容器里面去
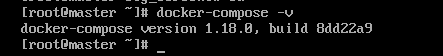
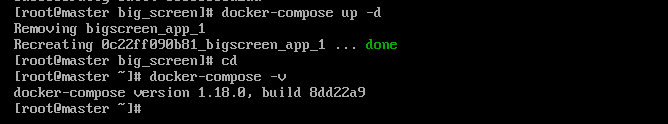
首先我们在我们的虚拟机里面看有没有装好docker-compose, 使用命令 docker-compose -v

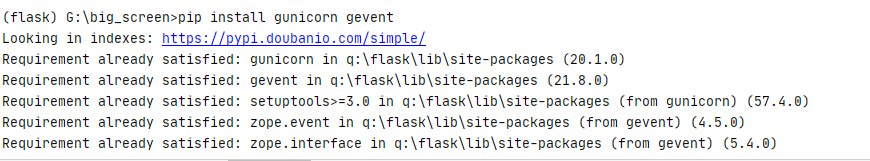
然后我们在pycharm的终端安装gunicorn gevent
pip install gunicorn gevent

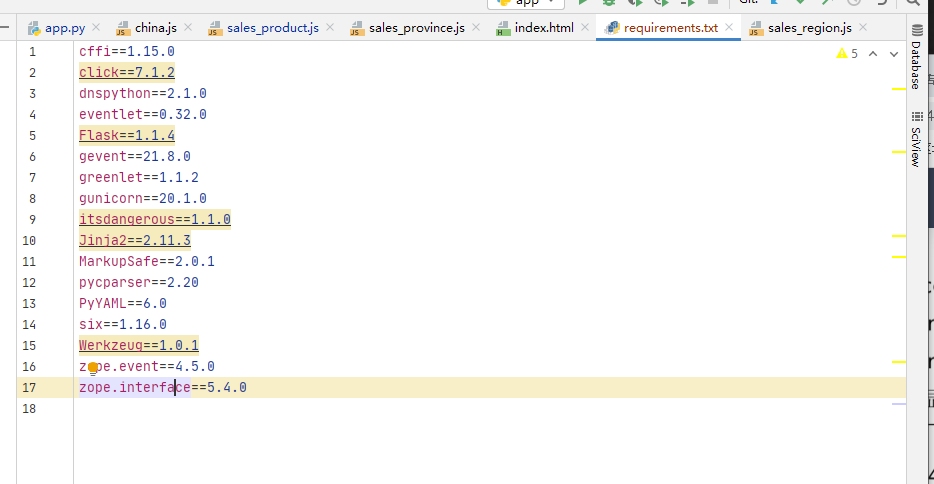
然后导出flask应用的项目依赖关系到清单requirements.txt
pip freeze > requirements.txt


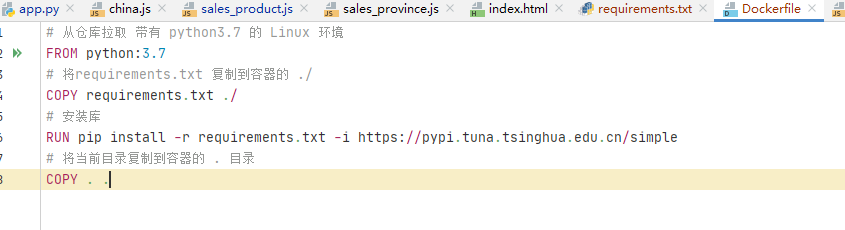
在项目根目录新建文件Dockerfile,写入:

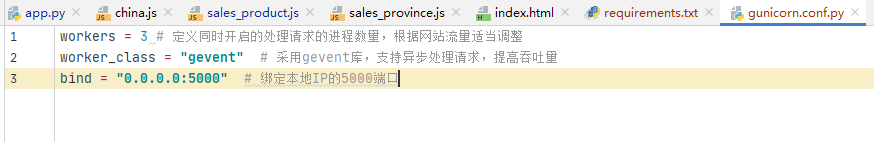
项目根目录创建gunicorn.conf.py并写入:

项目根目录创建docker-compose.yml 并写入:


把我们的整个项目上传到Linux系统上面去,进入项目目录,使用命令docker-compose up -d后台运行的方式


之后访问我们的 虚拟机IP地址:80 就可以看到
我的是 192.168.146.10:80

over





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~