vue 生产环境开启 vue-devtools
因为在没有手动修改 devtools/build 设置的情况下,当 npm run build 执行时,vue 项目环境默认配置如下
process.env.NODE_ENV === "production";
Vue.config.devtools = false;
所以导致很多使用 vue 框架开发的项目生产环境无法使用调试工具进行调试
自研项目可以手动开启生产环境的 devtools,参考 vue-devtools
// 该配置需要放在import之后,new Vue执行之前才能生效
Vue.config.devtools = true;
如何在不修改代码并重新打包发布的情况下开启 vue-devtools
打开需要开启开发工具的网站,并进入 F12 开发者模式
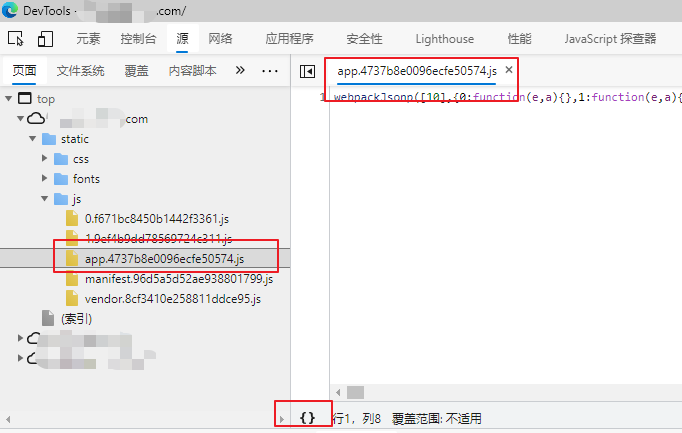
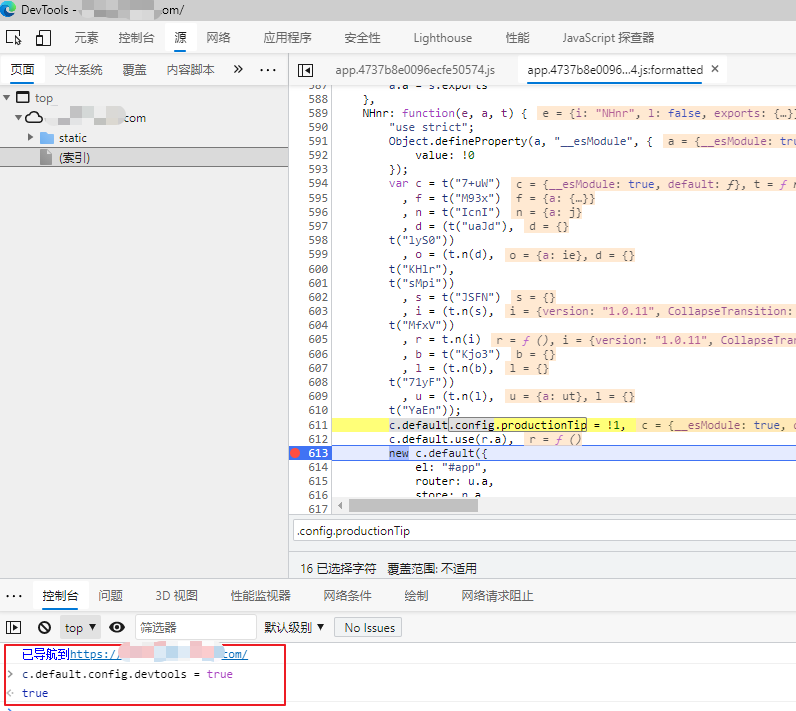
选择源码/Sources 选项卡,找到当前项目的基础库所在的 js 文件,一般名称以 app.开头,使用浏览器格式化工具,进行代码格式化

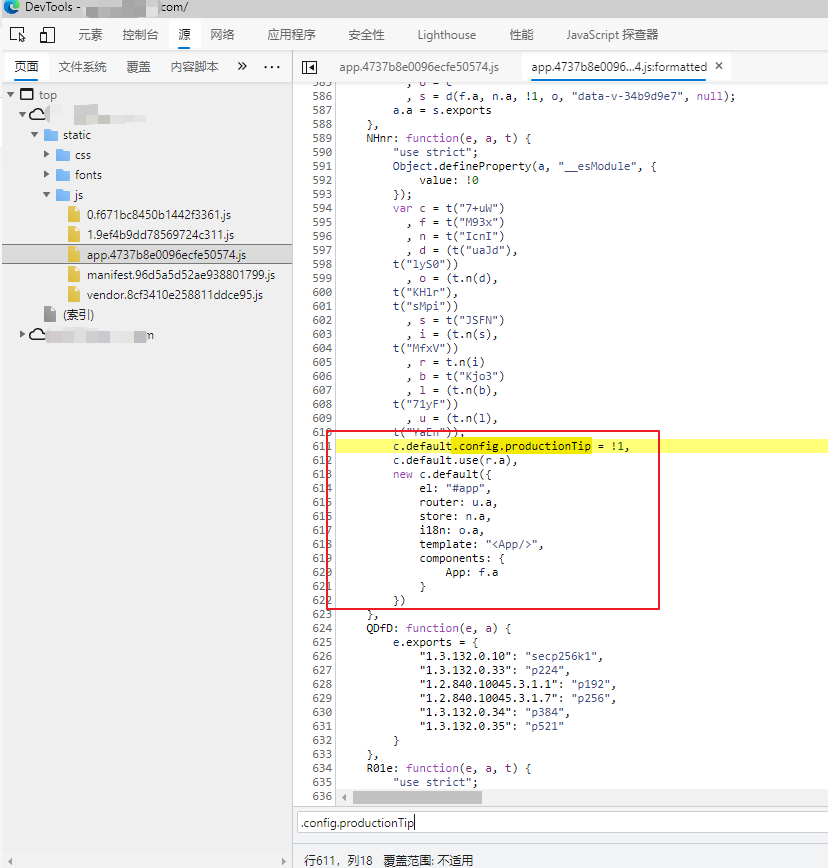
ctrl + f 全局搜索$mount 或.config.productionTip,如果都找不到,就直接从 new 开始搜,一个一个查,直到找到真正的 vue 实例初始化入口

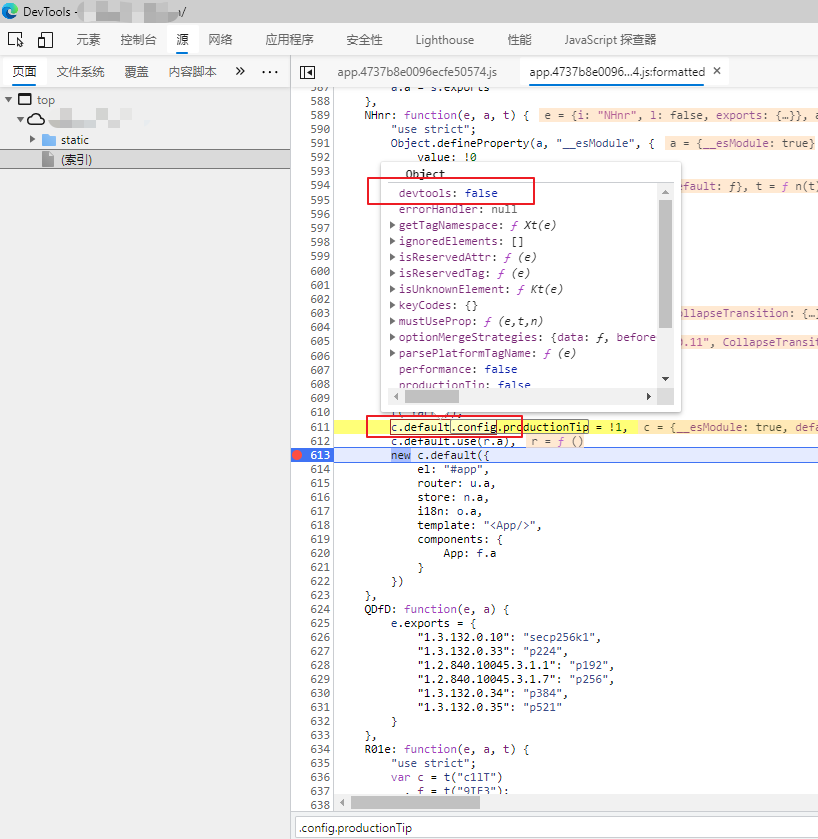
在 new 关键字所在的那一行打断点,并 f5 刷新进入该断点,拿到 vue 原型的配置对象

在控制台中将该值设为 true

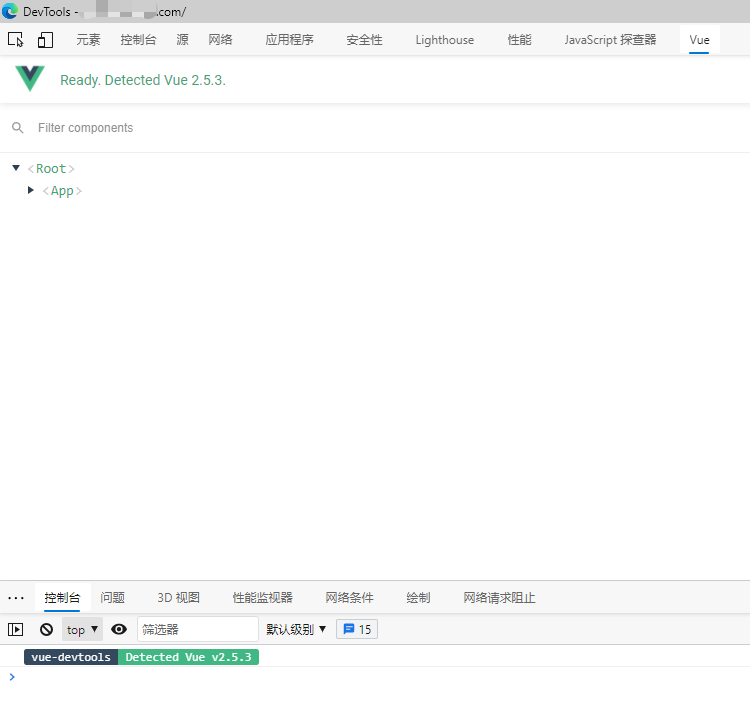
取消断点,关闭 F12/开发者调试面板,再次打开 F12 即可看到 vue 菜单已经出来了