-
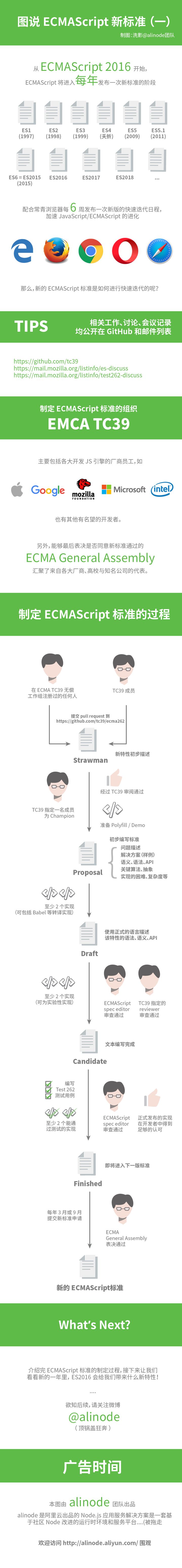
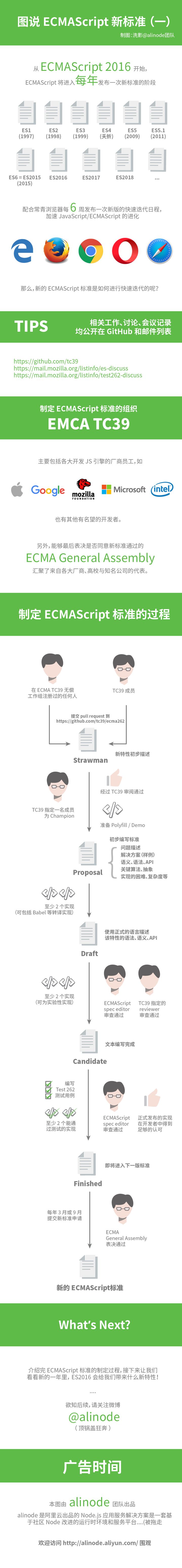
ECMAScript: 通常用于指代标准本身,一个由 ECMA International 进行标准化,TC39 委员会进行监督的语言。
-
JavaScript:ECMAScript 标准的各种实现的最常用称呼。这个术语并不局限于某个特定版本的 ECMAScript 标准,并且可能被用于任何不同程度的任意版本的 ECMAScript 的实现。
-
ECMAScript 5 (ES5) / ECMAScript 2009:ECMAScript 的第五版修订,于 2009 年完成标准化。这个规范在所有现代浏览器中都相当完全的实现了。
-
ECMAScript 6 (ES6) / ECMAScript 2015 (ES2015):ECMAScript 的第六版修订,于 2015 年完成标准化。这个标准被部分实现于大部分现代浏览器。可以查阅这张兼容性表来查看不同浏览器和工具的实现情况。
-
ES2017、ES2018、ES2019、ES2020、ES2021、ESxxxx ... ...。
-
ECMAScript Proposals:被考虑加入未来版本 ECMAScript 标准的特性与语法提案,他们需要经历五个阶段:
- Strawman 草案
- Proposal 提议
- Draft 草稿
- Candidate 候选
- Finished 结案
ES6 是 ES 标准近来最大的一次更新,后续每年更新内容其实更相当于修修补补的小补丁。
从 ES2016 开始,ECMAScript 标准的制定原则是成文标准要从事实标准中诞生,实现先于标准存在,进入标准草案必须有 JavaScript 引擎实现的支持(按照流程,起码要 2 个 JavaScript 引擎的稳定实现,而主流常青浏览器里 JavaScript 引擎总共也才 4 个:FireFox 的 SpiderMonkey,IE/Edge 的 Chakra,Chrome/Opera 的 V8,Safari 的 JavaScriptCore )+ 社区里有充分的人气 + 足够的 test 262 测试,这样才符合每年都发布新版标准的节奏而不至于用各种不成熟的特性 break the Web。所以 ECMAScript 标准现在相当于事实标准的 Snapshot 而已 —— 到了每年年初的 deadline 有多少标准进了 Stage 4,就有多少标准进入当年的草案。

posted @
2021-05-09 13:26
Frank-Link
阅读(
375)
评论()
编辑
收藏
举报