asp.net mvc + JqueryValidate(二)
上一篇 Asp.net MVC +JQueryValidation + AjaxForm 里简单完成了一下数据的效验
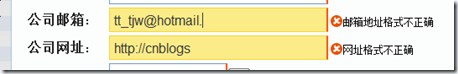
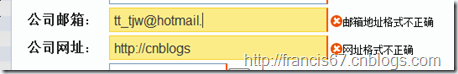
如果下载DEMO试过的朋友可能发现MyModel里定义的DataType=Url和DataType=EMailAddress的验证是没有生效的
这里来补充一下
这次就不做DEMO了,就2段代码加入一下就可以了
新建一个DataTypeValidator.cs
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace JqueryValidate
{
public class DataTypeValidator : DataAnnotationsModelValidator<DataTypeAttribute>
{
private readonly string message;
public DataTypeValidator(ModelMetadata metadata, ControllerContext context, DataTypeAttribute attribute)
: base(metadata, context, attribute)
{
message = attribute.ErrorMessage;
}
public override IEnumerable<ModelClientValidationRule> GetClientValidationRules()
{
var rules = new List<ModelClientValidationRule>();
ModelClientValidationRule rule;
switch (Attribute.DataType)
{
case DataType.EmailAddress:
rule = new ModelClientValidationRule {ErrorMessage = message, ValidationType = "email"};
rule.ValidationParameters.Add("true", "true");
rules.Add(rule);
break;
case DataType.Url:
rule = new ModelClientValidationRule {ErrorMessage = message, ValidationType = "url"};
rule.ValidationParameters.Add("true", "true");
rules.Add(rule);
break;
//case DataType.Date:
// rule = new ModelClientValidationRule {ErrorMessage = message, ValidationType = "date"};
// rule.ValidationParameters.Add("true", "true");
// rules.Add(rule);
// break;
//case DataType.DateTime:
// rule = new ModelClientValidationRule {ErrorMessage = message, ValidationType = "date"};
// rule.ValidationParameters.Add("true", "true");
// rules.Add(rule);
// break;
}
return rules;
}
}
}
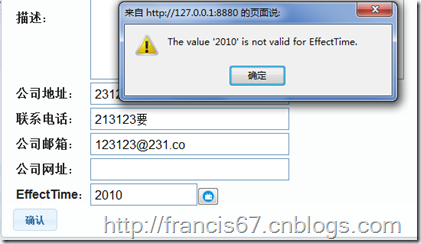
这里我把datetime这个注释掉了。因为jqueryvalidate的日期格式是 yyyy/mm/dd这样的,而我前台是yyyy年MM月dd日,而后台是支持这样的格式的,所以这里注释掉就让
HomeController.cs里的
if (!ModelState.IsValid)
return JsonError(GetError(ModelState));
来返回json回传的错误吧
新建了上面那个继承自
DataAnnotationsModelValidator<DataTypeAttribute
的类后
还在要Global.ascx.cs的Application_Start里注册一下这个 DataAnnotationsModelValidatorProvider
DataAnnotationsModelValidatorProvider.RegisterAdapter(typeof(DataTypeAttribute), typeof(DataTypeValidator));
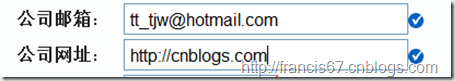
前台代码不需要修改,URL和EMAIL的前台验证就完成了。
这里补上DEMO:/Files/francis67/MvcDemo.rar

 上一篇 Asp.net MVC +JQueryValidation + AjaxForm 里简单完成了一下数据的效验 如果下载DEMO试过的朋友可能发现MyModel里定义的DataType=Url...
上一篇 Asp.net MVC +JQueryValidation + AjaxForm 里简单完成了一下数据的效验 如果下载DEMO试过的朋友可能发现MyModel里定义的DataType=Url...





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述