Bootstrap框架、Font Awesome图标、SweetAlert插件
Bootstrap
下载网址:https://www.bootcss.com/
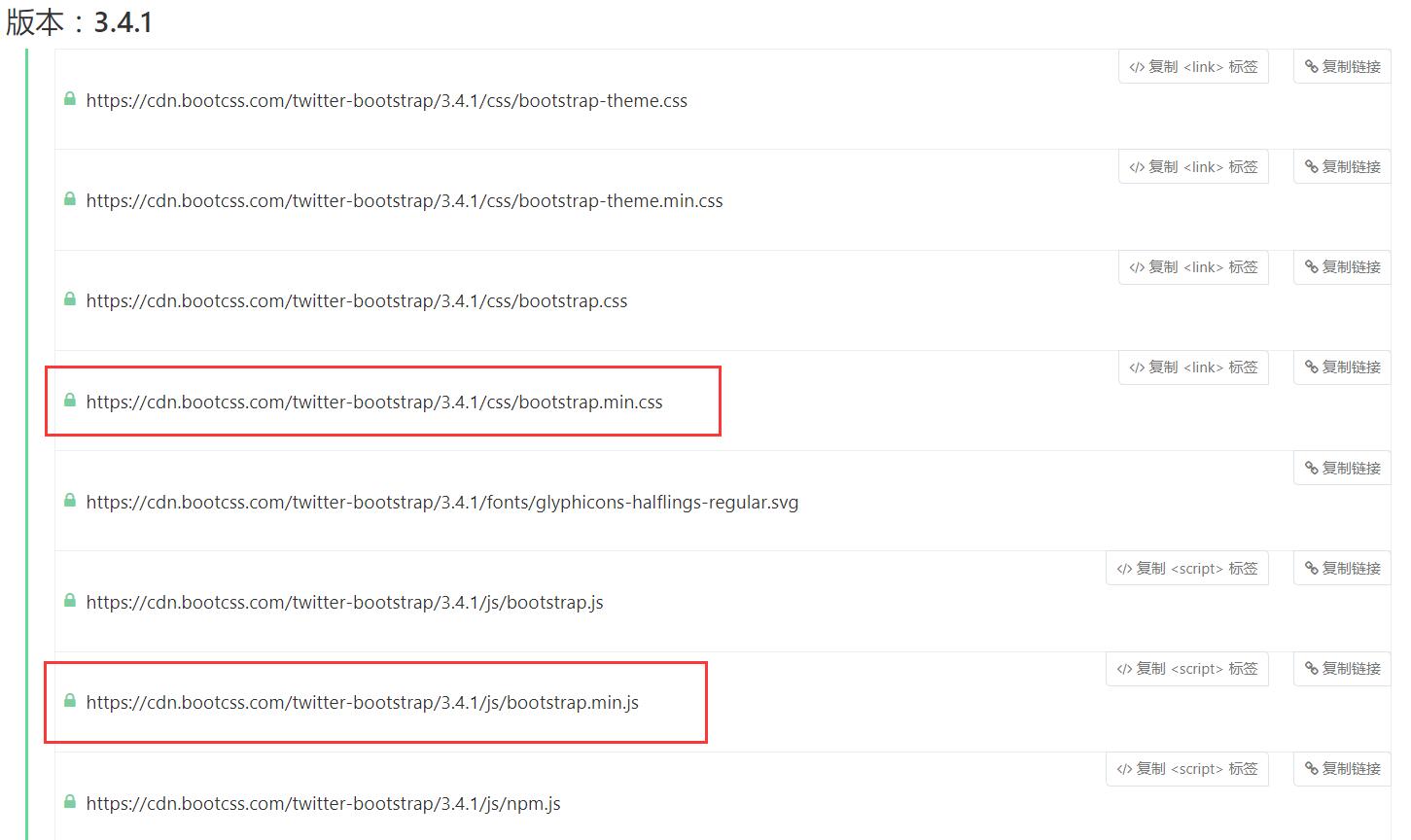
IT行业不要轻易尝试最新版本:



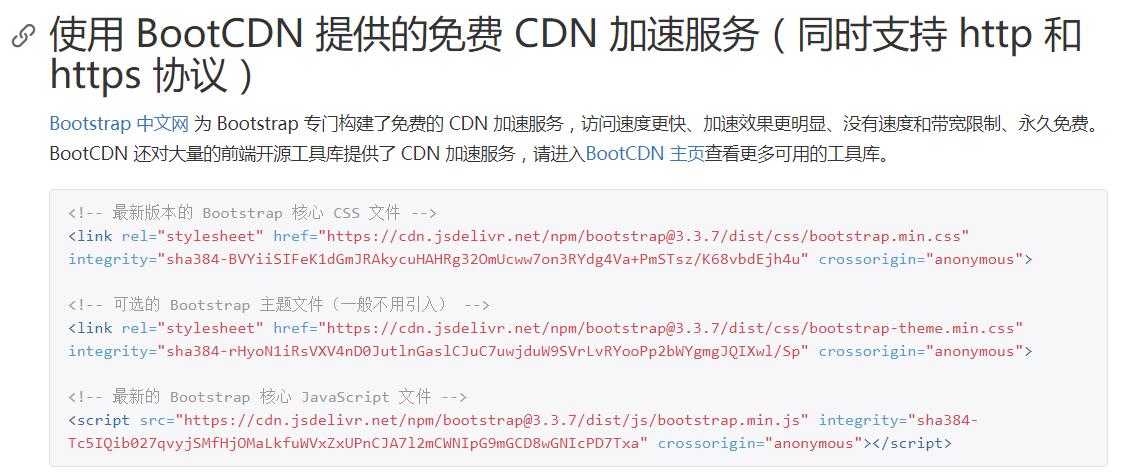
还可用BootCDN:
BootCDN网址:https://www.bootcdn.cn/


添加文件夹之后导入文件
因为bootstrap动态效果是依赖于jQuery的,所以你应该先导入jQuery
使用前端框架,所有的样式,都仅仅只需要用户调节标签类属性即可操作

全局 CSS 样式(https://v3.bootcss.com/css/)
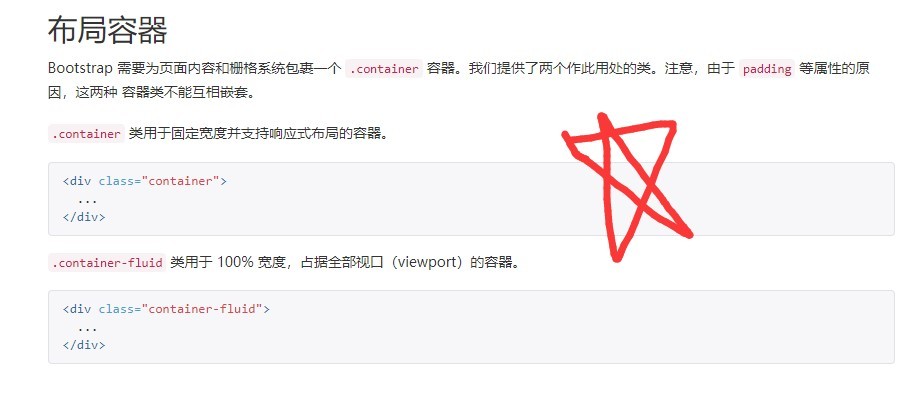
1.使用框架第一步:布局容器(https://v3.bootcss.com/css/#overview-container)

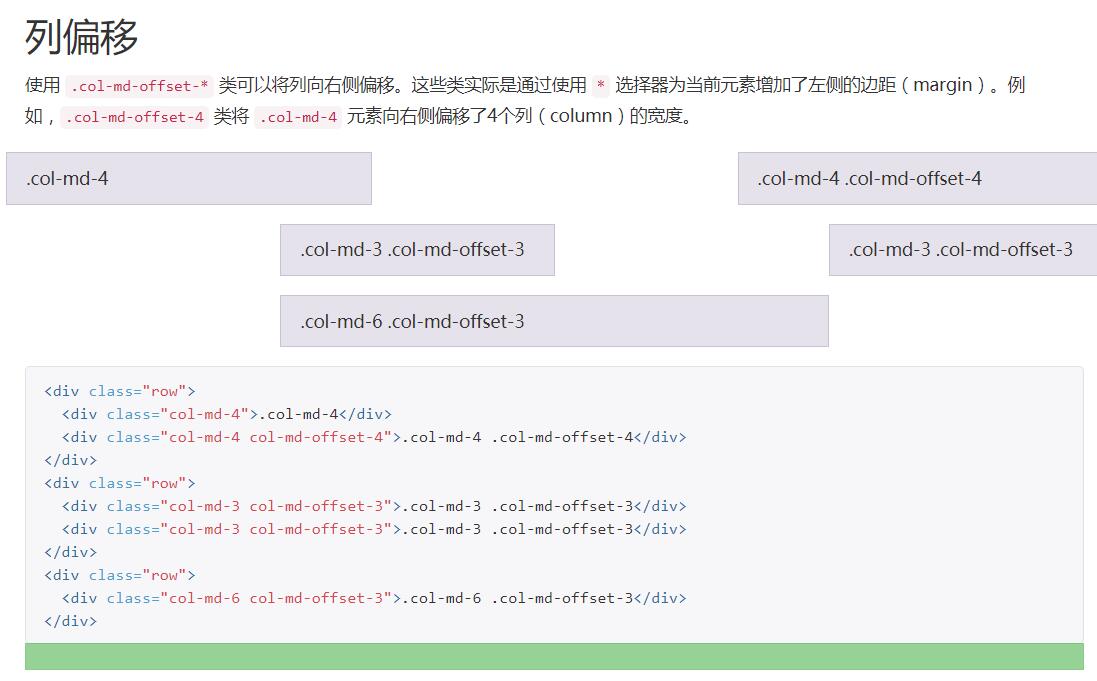
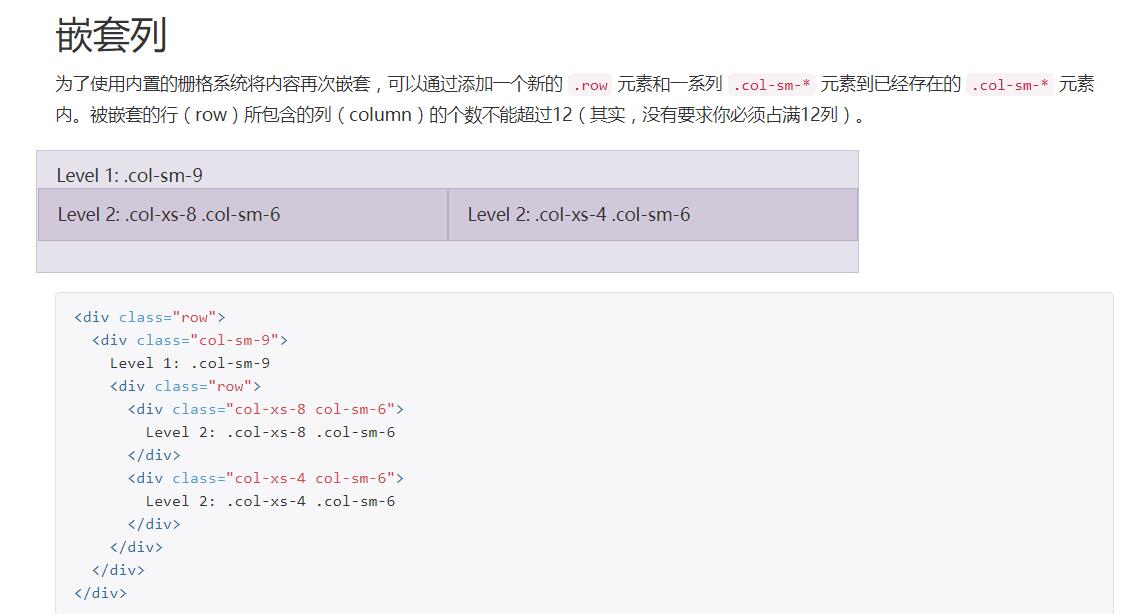
2.栅格系统(详见https://v3.bootcss.com/css/#grid)
bootstrap会将一行均分成12份,row表示一行,col-xxx-xxx表示多份
使用栅格系统,你脑子里一定要做一个数学运算 12 + - X = ?




一个row里面还可以无限的嵌套row

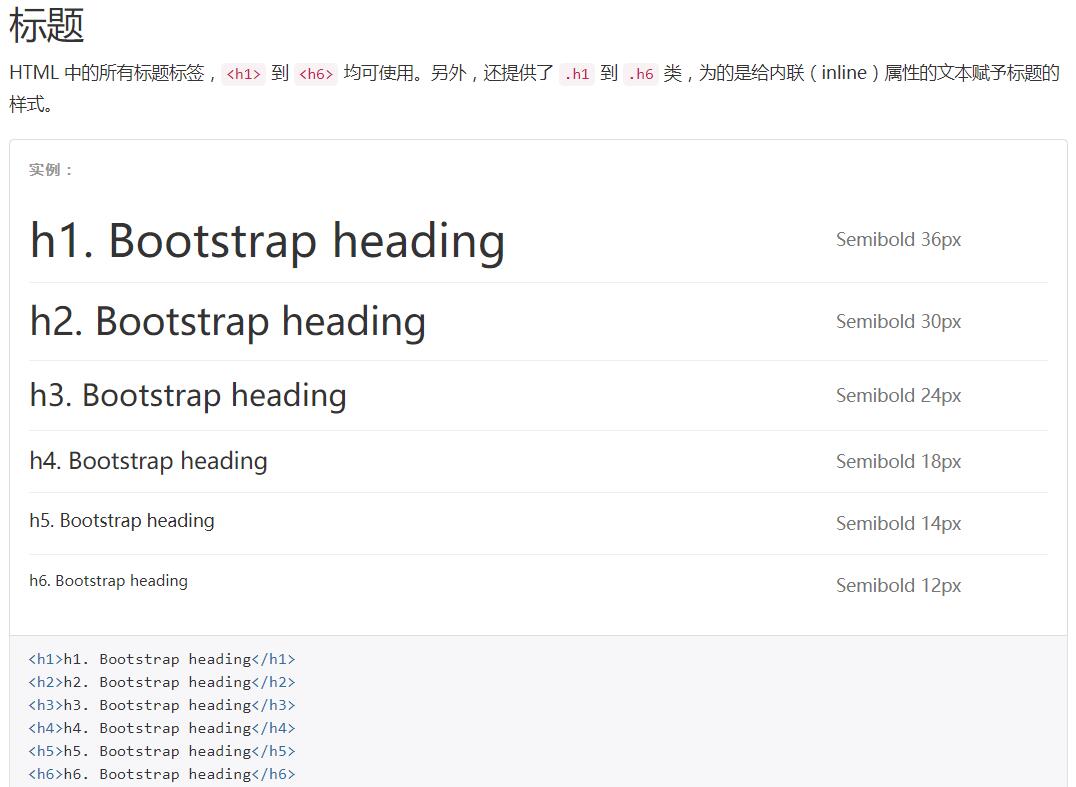
3.排版(详见https://v3.bootcss.com/css/#type)

4.代码(详见https://v3.bootcss.com/css/#code)
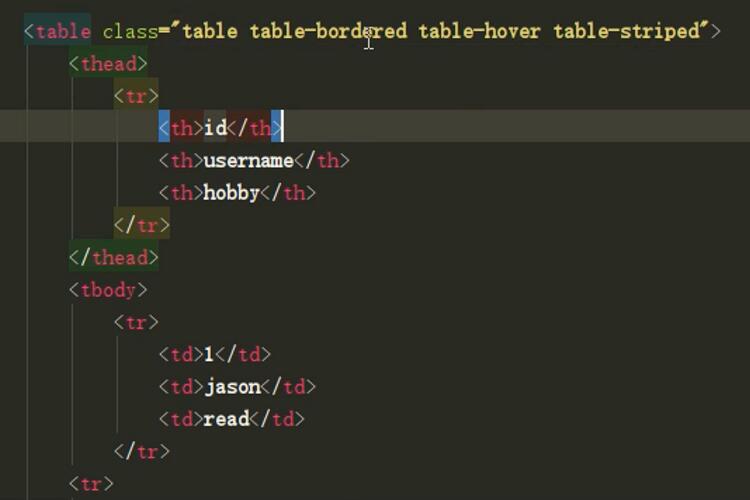
5.表格(详见https://v3.bootcss.com/css/#tables)
格式:

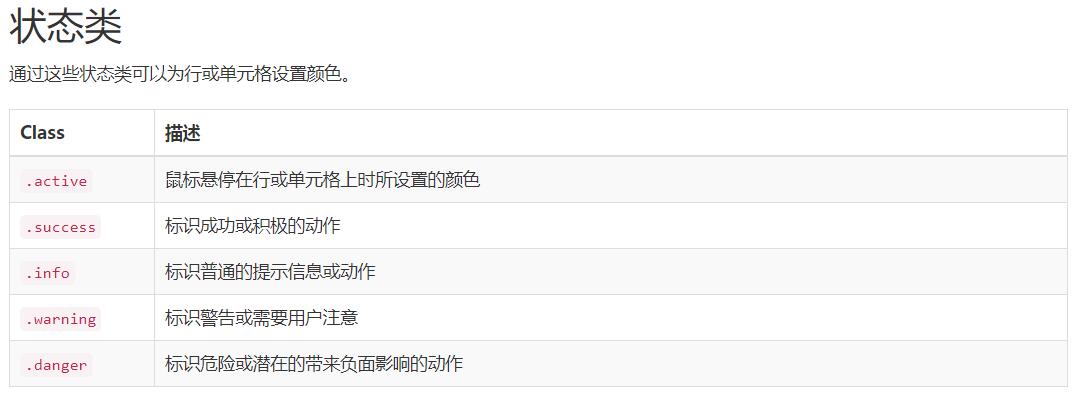
设置颜色:

6.表单(详见https://v3.bootcss.com/css/#forms)


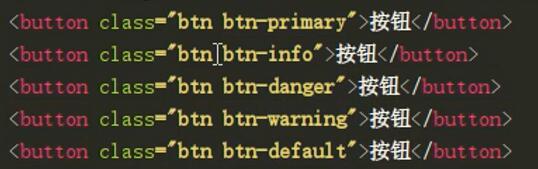
7.按钮(详见https://v3.bootcss.com/css/#buttons)
颜色:


8.图片(详见https://v3.bootcss.com/css/#images)
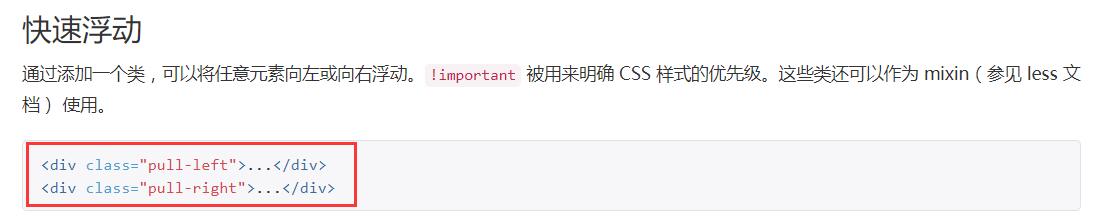
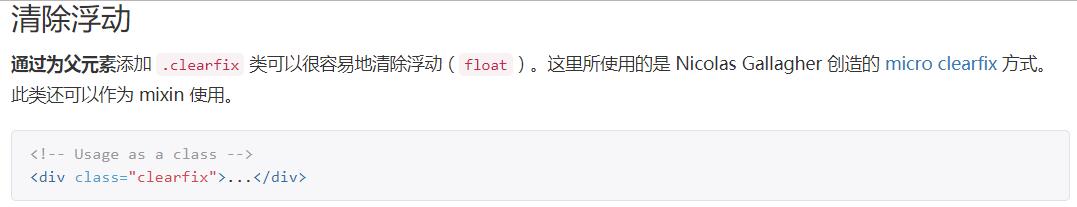
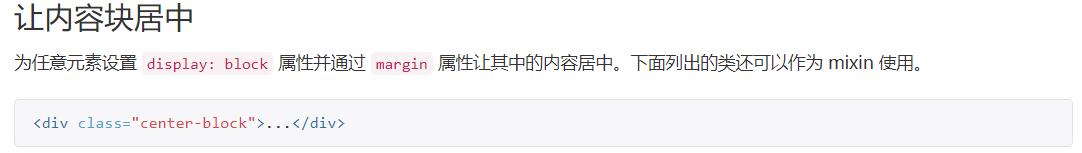
9.辅助类(详见https://v3.bootcss.com/css/#helper-classes)




组件(https://v3.bootcss.com/components/)
10.图标(详见https://v3.bootcss.com/components/#glyphicons)
还有更多图标,专门做图标的网站:http://www.fontawesome.com.cn/
下载:


添加文件夹之后导入文件(也支持CDN):

使用:

点击图标库之后用哪个图标就点哪个拷贝代码,以及还有更多方法:

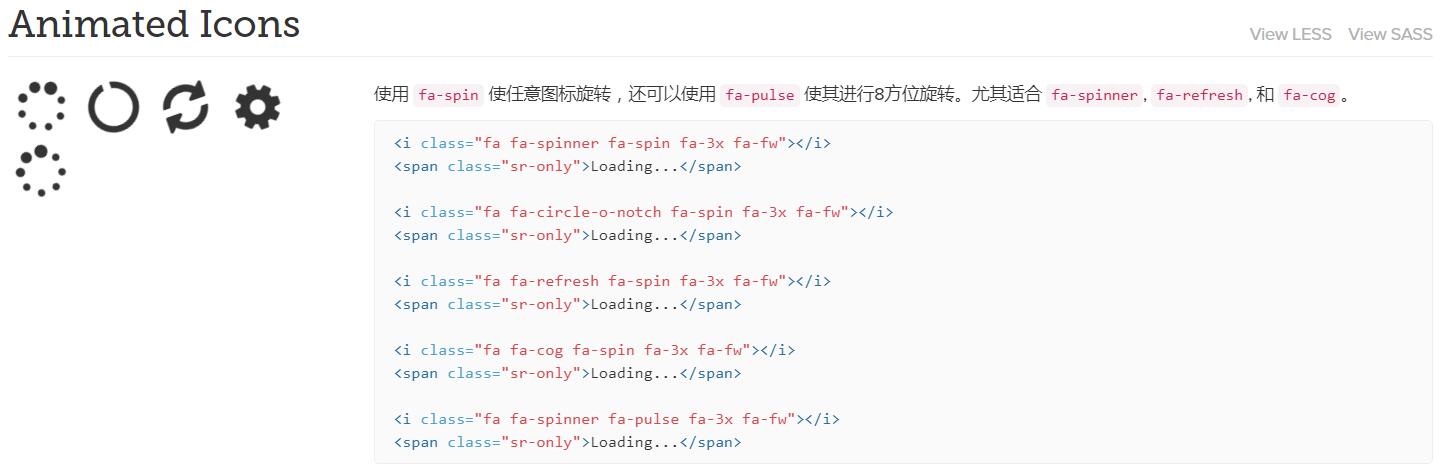
动态图标:

11.下拉菜单(https://v3.bootcss.com/components/#dropdowns)
按钮式下拉菜单(https://v3.bootcss.com/components/#btn-dropdowns)
12.导航条(https://v3.bootcss.com/components/#navbar)
13.分页(https://v3.bootcss.com/components/#pagination)
14.徽章(https://v3.bootcss.com/components/#badges)
15.巨幕(https://v3.bootcss.com/components/#jumbotron)
16.页头(https://v3.bootcss.com/components/#page-header)
17.缩略图(https://v3.bootcss.com/components/#thumbnails)
18.进度条(https://v3.bootcss.com/components/#progress)
动画效果(https://v3.bootcss.com/components/#progress-animated)
19.列表组(https://v3.bootcss.com/components/#list-group)
20.面板(https://v3.bootcss.com/components/#panels)
JavaScript 插件
21.模态框(https://v3.bootcss.com/javascript/#modals)
22.下拉菜单(https://v3.bootcss.com/javascript/#dropdowns)
23.轮播图(https://v3.bootcss.com/javascript/#carousel)
SweetAlert插件
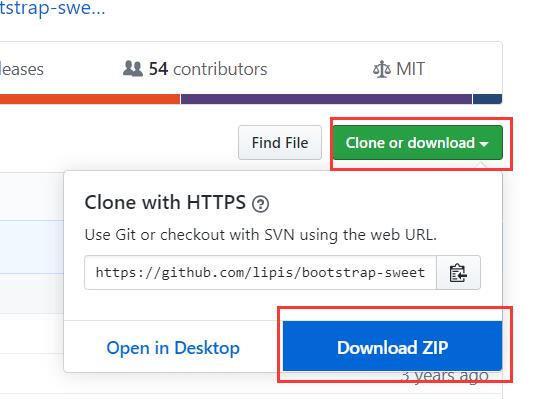
下载地址:https://lipis.github.io/bootstrap-sweetalert/


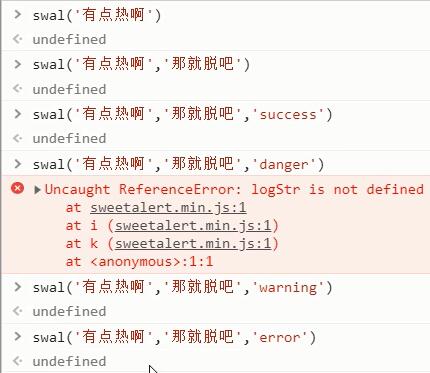
如何使用(导入文件,同上):


效果: