031302331 031302223
一.将初始排课表导入系统数据库
法1:通过jxl解析excel,把数据插入数据库。较简单,预计用时60分钟
我们采取的是
法2(预计用时30分钟):我们使用的是MySQL来存储excel中的数据,Navicat for MySQL是MySQL的管理工具,下载地址:http://www.mysql.com/downloads/;安装好MySQL和Navicat for MySQL后,打开Navicat for MySQL:
1.新建一个表,就是MySQL中的表course,并设置好类型和主键;

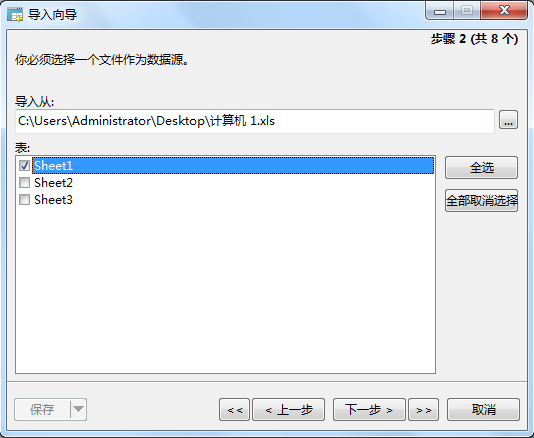
2.建好course表后,右键选择导入向导,这次的数据保存在excel中,所以我们选择excel文件;
然后选择你要导入的文件的所在位置;

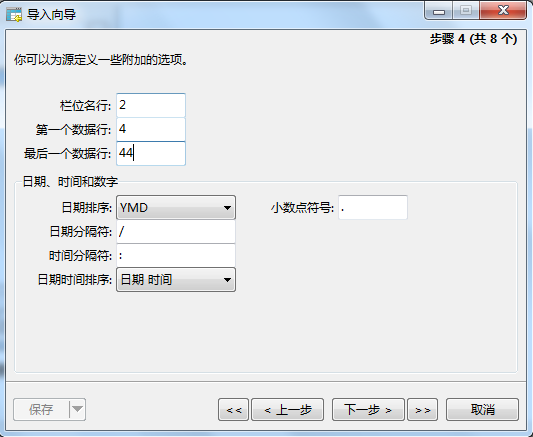
3.接下来填好栏位名行,第一个数据行,最后一个数据行,根据你要导入的excel文件进行填写;

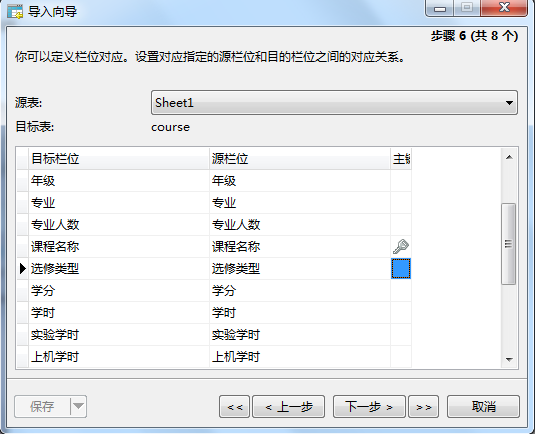
4.接下来如图:


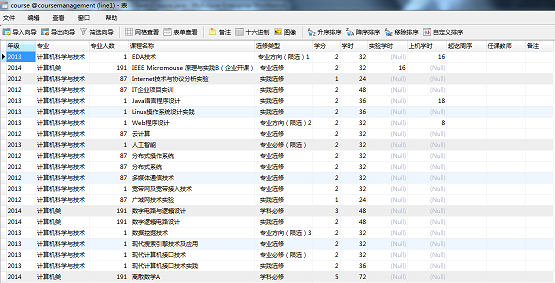
5.最后点击开始导入excel中的表格如图:

二.将系统数据库的排课数据 显示在 web界面里
1.首先下载好Myeclipse和tomcat-7.0.64
Mycelipse:http://www.my-eclipse.cn/
tomcat-7.0.64:http://download.csdn.net/download/coding_cc/6409105(推荐7.0解压版)
2.下载好后就要配置Tomcat服务器环境(要下载安装JDK),
计算机->属性->高级系统设置->环境变量
新建一个变量名:JAVA_HOME,变量值为你JDK所在的目录;

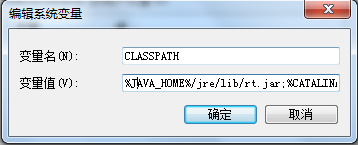
新建一个变量名:CLASSPATH ,变量值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
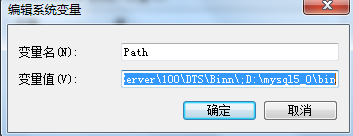
编辑path的环境变量,变量值为:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin


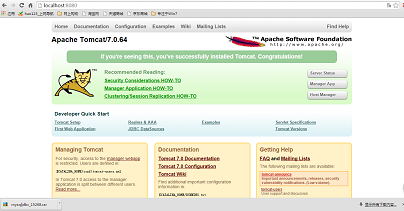
配置好环境后,测试Tomcat,打开浏览器,在地址栏中输入http://localhost:8080回车,如果看到Tomcat自带的一个JSP页面,说明你的JDK和Tomcat已搭建成功。

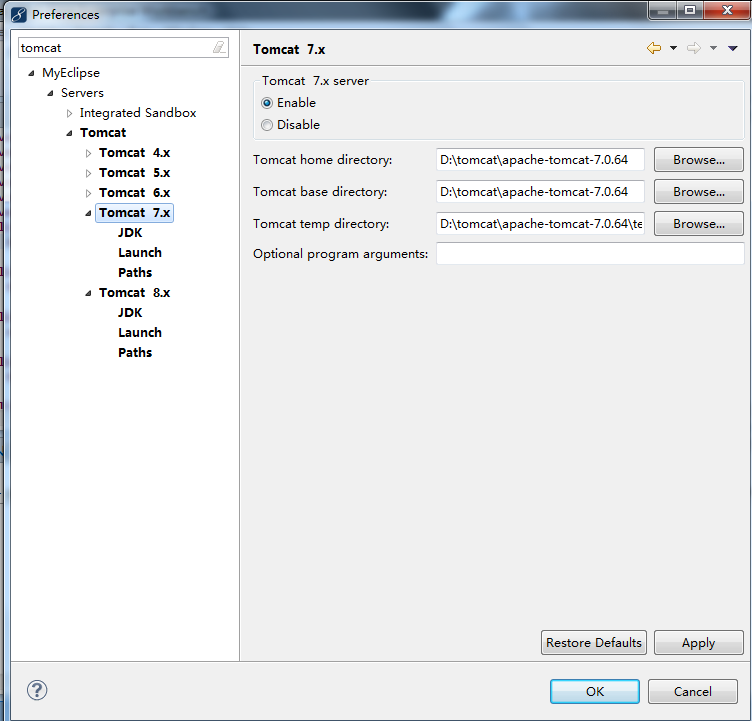
3.Myeclipse配置tomcat,由于myeclipse自带的tomcat不实用(网上有相应的讨论),个人感觉也还是自己的好,并且配置文件也比较好修改如端口号主机名(关于tomcat web服务器,详情百度及官方文档),在主界面 windows->Preference->>
 设置enable, 及本地tomcat的相应映射
设置enable, 及本地tomcat的相应映射
4.打开Myeclipse,新建一个Web project,由于暂时不需要用到maven管理,这里我们新建时不勾选maven配置(不了解maven的请自行百度)
注意这边有一点:web.xml 一般在新建的时候勾选,当然也可以选择复制ROOT项目的进行修改。
5.项目结构:mvc 架构
Model层:
Course类
package com.c2.bean;
public class Course {
private String nianji;
private String zhuanye;
private String renshu;
private String mingcheng;
private String leixing;
private String xuefen;
private String xueshi;
private String shiyanxueshi;
private String shangjixueshi;
private String zhouxu;
private String jiaoshi;
private String beizhu;
//setter and getter .. 关于变量命名,这边使用pinyin不够规范 建议驼峰法
}
Control层
CourseServlet
package com.c2.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.c2.bean.Course;
import com.c2.util.DBConnection;
public class CourseServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
DBConnection db = new DBConnection();
String sql = "select * from Course";
ArrayList<Course> list = db.getCourseList(sql);
request.setAttribute("list", list);
request.getRequestDispatcher("index.jsp").forward(request, response);
}
}
具体的业务逻辑,接受post 请求 和 get 请求,在这里我们接受get请求,然后去用工具类(见下文)去数据库拿数据,最后放到Attribute值域中,通过转发在jsp中取得数据;
工具类:
数据库操作 注意要
package com.c2.util;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.util.ArrayList;
import com.c2.bean.Course;
import com.mysql.jdbc.Connection;
import com.mysql.jdbc.Statement;
public class DBConnection {
/**
* 驱动类名称
*/
private static final String DRIVER_CLASS = "com.mysql.jdbc.Driver";
/**
* 数据库连接字符串
*/
private static final String DATABASE_URL = "jdbc:mysql://localhost:3306/coursemanagement";
/**
* 数据库用户名
*/
private static final String USER_NAME = "root";
/**
* 数据库密码
*/
private static final String PASSWORD = "";
/**
* 数据库连接类
*/
private static Connection conn;
/**
* 数据库操作类
*/
private static Statement stmt;
// 加载驱动
static{
try {
Class.forName(DRIVER_CLASS);
} catch (Exception e) {
System.out.println("加载驱动错误");
System.out.println(e.getMessage());
}
}
// 取得连接
private static Connection getConnection(){
try {
conn = (Connection) DriverManager.getConnection(DATABASE_URL, USER_NAME, PASSWORD);
} catch (Exception e) {
System.out.println("取得连接错误");
System.out.println(e.getMessage());
}
return conn;
}
public void ExecuteDel(String sql){
try {
stmt = (Statement) getConnection().createStatement();
} catch (Exception e) {
System.out.println("statement取得错误");
System.out.println(e.getMessage());
}
try {
int rows = stmt.executeUpdate(sql);
if(rows >= 1){
System.out.println("成功删除.....");
} else {
System.out.println("删除失败.....");
}
} catch (Exception e) {
// TODO: handle exception
}
}
public ArrayList<Course> getCourseList(String sql){
ArrayList<Course> list = new ArrayList<Course>();
// 取得数据库操作对象
try {
stmt = (Statement) getConnection().createStatement();
} catch (Exception e) {
System.out.println("statement取得错误");
System.out.println(e.getMessage());
return null;
}
try {
// 查询数据库对象,返回记录集(结果集)
ResultSet rs = stmt.executeQuery(sql);
// 循环记录集,查看每一行每一列的记录
while (rs.next()) {
// 第一列 sno
Course stu = new Course();
int i=1;
stu.setNianji(rs.getString(i++));
stu.setZhuanye(rs.getString(i++));
stu.setRenshu(rs.getString(i++));
stu.setMingcheng(rs.getString(i++));
stu.setLeixing(rs.getString(i++));
stu.setXuefen(rs.getString(i++));
stu.setXueshi(rs.getString(i++));
stu.setShiyanxueshi(rs.getString(i++));
stu.setShangjixueshi(rs.getString(i++));
stu.setZhouxu(rs.getString(i++));
stu.setJiaoshi(rs.getString(i++));
stu.setBeizhu(rs.getString(i++));
list.add(stu);
}
} catch (Exception e) {
System.out.println(e.getMessage());
}
return list;
}
}
表现层:
index.jsp
通过使用jstl来输出数据
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<table border="1">
<tr>
<td>年级</td>
<td>专业</td>
<td>专业人数</td>
<td>课程名称</td>
<td>选修类型</td>
<td>学分</td>
<td>学时</td>
<td>实验</td>
<td>上机</td>
<td>起讫周序</td>
<td>任课教师</td>
<td>备注</td>
<td></td>
</tr>
<c:forEach items="${list}" var="stu">
<tr>
<td>${stu.nianji }</td>
<td>${stu.zhuanye }</td>
<td>${stu.renshu }</td>
<td>${stu.mingcheng }</td>
<td>${stu.leixing }</td>
<td>${stu.xuefen }</td>
<td>${stu.xueshi }</td>
<td>${stu.shiyanxueshi }</td>
<td>${stu.shangjixueshi }</td>
<td>${stu.zhouxu }</td>
<td>${stu.jiaoshi }</td>
<td>${stu.beizhu }</td>
</tr>
</c:forEach>
</table>
</body>
</html>
当然在提交的时候可能会出现乱码,不过我们在编码之前,队伍已经做了些规范,字符集用的是UTF-8, 关于乱码出现情况,请看我的另一篇博客乱码之UTF-8 &GBK
当然 写到这里,你可能会想,浏览器的地址是如何映射到servlet, 刚刚那个web.xml有什么用? 没错,配置就是在里面配置的 参考下面我们的代码,或许你应该就看懂了
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>C2</display-name>
<servlet>
<servlet-name>CourseServlet</servlet-name> <!-- 要与下面mapping的一致-->
<servlet-class>com.c2.servlet.CourseServlet</servlet-class> <!-- 详细到具体的类名, 相当于android端的组件注册-->
</servlet>
<servlet-mapping>
<servlet-name>CourseServlet</servlet-name>
<url-pattern>/test</url-pattern> <!-- 拦截浏览器的请求地址 -->
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file> <!-- 默认域名:端口号/项目名 时打开的页面,从上往下找 -->
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
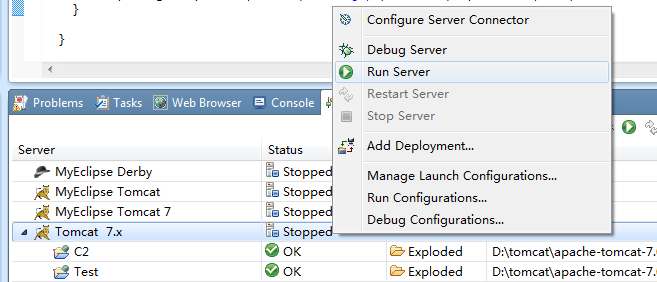
6.启动项目,
然后看到窗口出现启动信息,在浏览器输入 localhost:8080/c2/test 出现如下

具体的过程就是这样。当然若采用servlet3技术,可减少web.xm的配置
源码的Github链接:https://github.com/FZU2015France/CourseManagement
PSP表格:

Github上的commit的日志:69bc812c0b3041b04e87d95b3b3337fa3ac193dc
cc7f93672065163a0ad14195f6c64c7a9bd31d4b
我们结对时的照片:


小结:
结对分工的好处可以用1+1>2来形容,每个成员都有自己较为擅长的一部分,比如说队友比较擅长数据库方面,而我比较擅长web方面的技术,通过交流那大家就都学到其他比薄弱之处。另外,由于AutoCS需求不太明确,我们只是做了最简单的功能,解析和显示。除此之外,通过给其他队伍的同学教导和讲解Android和java web上的开发,虽花了不少时间,但让他们走上编程的这条不归路还是挺开心的~~




