VSCode Vue文件格式化
参考文档:https://vuejs.github.io/vetur/formatting.html
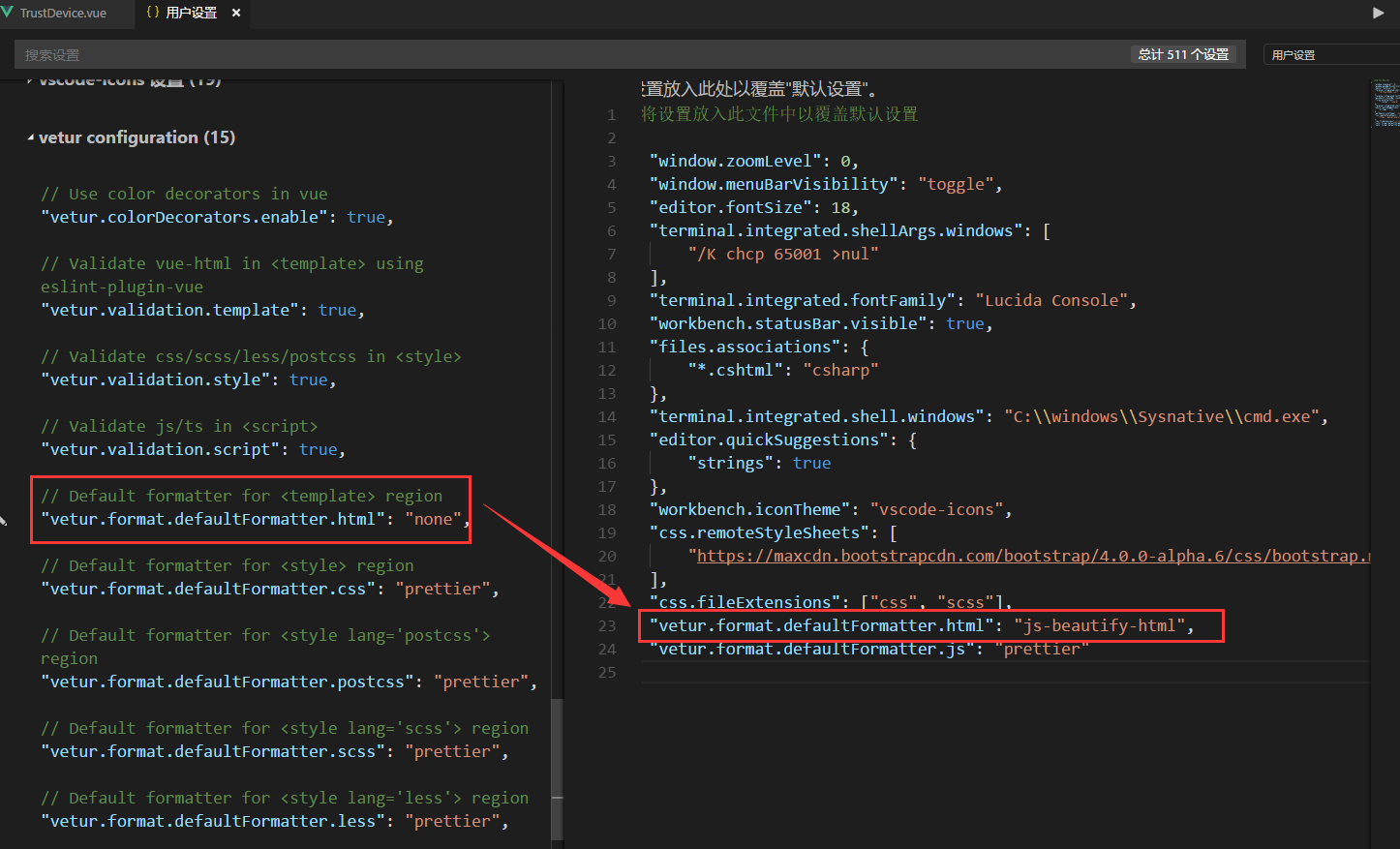
自从将VSCode更新之后,vue文件的html格式化就失效了,而且vue文件中的js ,css格式化样式都变了,原因在于都采用了 prettier 来格式化,而配置文件中 vetur.format.defaultFormatter.html 这个配置项的值为"none"

将vetur这个插件的 vetur.format.defaultFormatter.html 值修改成 js-beautify-html ,这样子vue文件夹中的html就可以格式化了