原型与原型链 -构造函数
知识点:
构造函数:大写字母开头的函数是构造函数。 构造函数的扩展: var obj = new Object(); var a = new Array; var a = new Function(); 使用instaneof判断一个函数是否是一个变量的构造函数 a instanceof Object
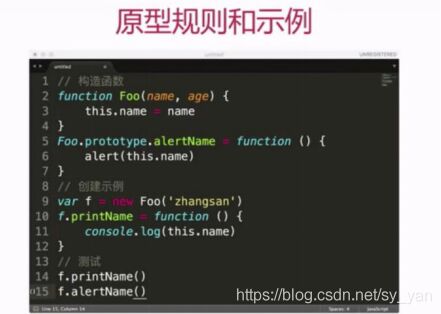
原型规则和实例:
1).原型规则:所有的引用类型:数组、对象、函数(除了null)都具有对象的特性(obj.a = 22;)。 例如:var a = [1,2,3]; a.age = 22; a = [1,2,3,22];
2).所有的引用类型(数组、对象、函数、除了null),都有一个proto属性(隐式原型),属性值是一个普通的对象。 Var obj = {}; obj.a = 100; console.log(obj.proto);
3).所有的函数都有一个prototype(显式原型)属性,属性值也是一个普通的对象。 function fn () { fn.a = 100; } console.log(fn.prototype);
4).所有引用类型的proto属性值指向它的构造函数的”prototype“属性值 console.log(obj.proto === Object.prototype); //true 隐式原型等于构造函数的显式原型 Object是obj的构造函数
5)当试图得到一个对象的某个属性时(如图15行),如果这个对象没有这个属性,那么会去它的proto(即他的构造函数的prototype)中寻找。

Var item; For(item in f) {//浏览器自动屏蔽了来自原型的属性,但是还是建议加上这个判断,保证了程序的健壮性。 If (f.hasOwenOperty(item)) { console.log(item); } } 上图的代码再加一行:16行:f.toString();
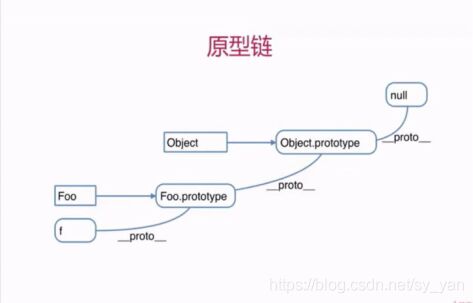
原型链:

Instanceof 用于判断引用类型属于哪一个构造函数的方法。 1.如何准确判断一个变量是数组类型? Var arr = [] ; typeof varr ; //Object varr instanceof Array;//true
2.写一个原型链继承的例子 写一个dom封装查询的例子
3.描述new一个对象的过程 创建一个新对象;this指向这个新对象; 执行代码,即对this赋值;返回this;
4.Zepto(或其他框架)源码中如何使用原型链 5.作用域和闭包 知识点: 1)执行上下文: Console.log(a); //undefined Var a = 100; 范围:一段函数或者一个函数 全局:变量定义 变量声明 函数:变量声明、变量声明、this、arguments
2)this: this要在执行时确认,定义时是无法确认。 作为构造函数执行 作为对象属性执行 作为普通对象执行 Call apply bind Call: function fn1 (name) {alert(name); console.log(this);} fn1.call({x:5}, ‘zhangsan’); //第一个参数为修改this指向的内容 否则this指向window Bind: 与call超级类似。 Var fn2 = Fucntion fn2 (name) {alert(name); console.log(this);}.bind({x:5}); Fn2.call({x:5}, ‘zhangsan’); //修改的方式不一样而已
举一个例子
var name = '雄安王'
var age =17
var obj = {
name:'校长',
objAge:this.age,
myFun:function(){console.log(this.name+'年龄'+this.age)
}
}
obj.objAge //17
obj.myFun() //校长年龄undefined
//第二个this指向的是window
var db = {name:'‘德玛’, age:99}
obj.myFun.call(db); // 德玛年龄 99
obj.myFun.apply(db); // 德玛年龄 99
obj.myFun.bind(db)(); // 德玛年龄 99
bind 方法后面多了个 () 外 ,结果返回都一致!
bind 返回的是一个新的函数,你必须调用它才会被执行。

在传多参数的情况下apply是一个数组 call和bind都是正常的参数之间逗号隔开
作用域: js没有块级作用域,只有函数和全局作用域 自动全局 如果您为尚未声明的变量赋值,此变量会自动成为全局变量。 这段代码将声明一个全局变量 carName,即使在函数内进行了赋值。
javascript
myFunction();
// 此处的代码能够使用 carName 变量
function myFunction() {
carName = "porsche";}
var num = 123;
function foo(){
var num = 456;
function fn(){
console.log(num); // 输出456
};
fn();
}
foo();
预解析 : 变量名num和函数名foo声明提升,函数名foo和函数体链接
执行代码:
num = 123, 赋值
执行函数, 函数内部声明提升,变量名num和函数名fn
变量num=456, 执行函数fn
输出num, fn函数内部没有num,向上级寻找
num=456, 输出num





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具