BootStra入门
1 什么是Bootstrap?
Bootstrap来自 Twitter,是目前最受欢迎的响应式前端框架。
Bootstrap是基于 HTML、CSS、JavaScript的,它简洁灵活,使得 Web 开发更加快捷。
2 为什么使用 Bootstrap?
移动设备优先:自 Bootstrap3 起,框架包含了贯穿于整个库移动设备优先的样式。
不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。
也就是说,针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
浏览器支持:所有的主流浏览器都支持 Bootstrap。
容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
它为开发人员创建接口提供了一个简洁统一的解决方案。
它包含了功能强大的内置组件,易于定制。
它还提供了基于 Web 的定制。
它是开源的。
3 下载与使用
中文官网:https://www.bootcss.com/
下载好的,压缩包解压出来。就得到了bootstrap的资源文件了。
分别是css、js、font字体,全部放在项目的根目录即可

4.Bootstrap的使用
1 表格
和之前的表格相比,标签更丰富更加语义化,效果更佳美观
1.1 丰富的标签
<table> 为表格添加基础样式
<thead> 表格标题行的容器元素(<tr>)
<tbody> 表格主体中的表格行的容器元素(<tr>)
<tr> 表格行
<td> 默认的表格单元格。
<th> 特殊的表格单元格,(居中和加粗的效果)。必须在<thead> 内使用。
<caption> 关于表格存储内容的描述或总结。
1.2 好看的类样式
.table 为任意 <table> 添加基本样式 (只有横向分隔线)
.table-striped 在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持) ,隔行变色
.table-bordered 为所有表格的单元格添加边框
.table-hover 在 <tbody> 内的任一行启用鼠标悬停状态,鼠标悬停高亮突出显示
.table-condensed 让表格更加紧凑
1.3 情景色类样式
适合应用在<th>、<tr>,<td>
.active 激活效果(悬停颜色)
.success 表示成功或积极的动作
.info 表示普通的提示信息或动作
.warning 表示警告或需要用户注意
.danger 表示危险或潜在的带来的负面影响的动作
1.4 响应式表格
表格的父元素设置响应式,小于768px,出现边框
2 表单
2.1表单布局
2.2默认布局
2.3内联布局
让所有表单元素居于一行
注意:当小于768px时,会自动还原成移动端样式
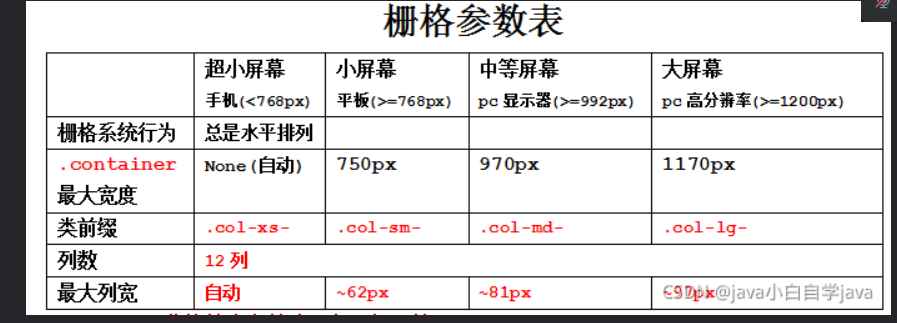
2.4栅格系统
-
bootstrap的栅格系统会将整个页面水平方向上平均分成12个小格子
- 当浏览器大小发生变化的时候,我们可以控制每行的元素占用几个格子,从而达到响应式的效果