api向后端要数据
vue中使用api接口向后端要数据
现在文件夹中下载axios插件
npm i axios
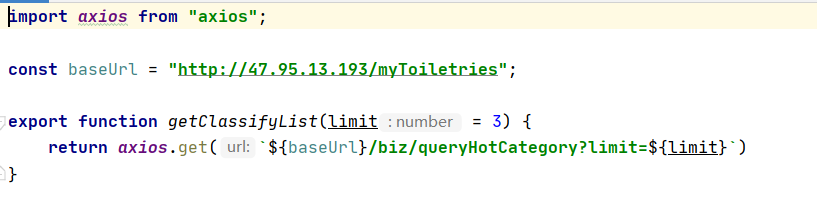
在 api 文件夹中的index.js中
引入资源的接口地址

在页面之中script使用此接口

这样就引入资源里你需要的接口数据了
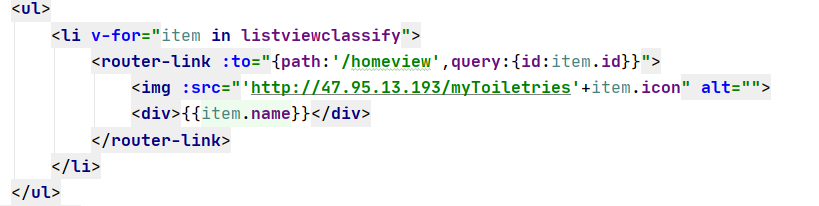
接下来在页面中你需要的地方引入数据

注意图片数据放置时前边要加上资源包的地址
这样就能成功的从后台要到数据并使用了!
vue中使用api接口向后端要数据
现在文件夹中下载axios插件
npm i axios
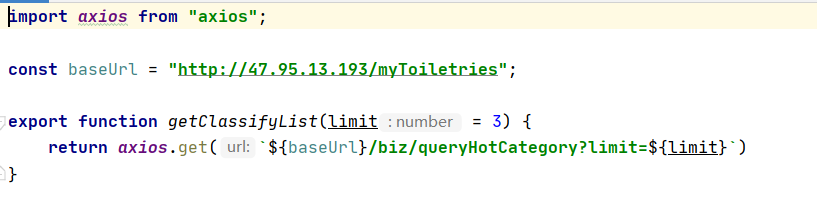
在 api 文件夹中的index.js中
引入资源的接口地址

在页面之中script使用此接口

这样就引入资源里你需要的接口数据了
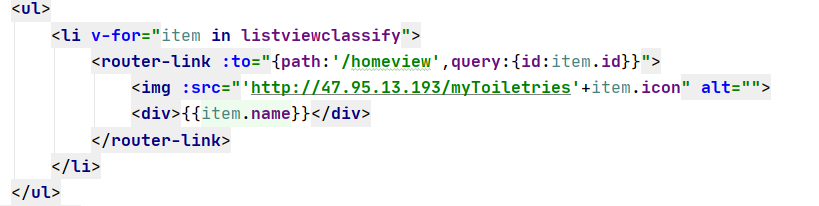
接下来在页面中你需要的地方引入数据

注意图片数据放置时前边要加上资源包的地址
这样就能成功的从后台要到数据并使用了!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构