行块属性
块属性
div,p,ul,ol,li,h1-h6等
特点:1、可以设置宽高
2、不可以与别人共处一行
3、不设置宽度的情况下,宽度为100%
行内属性
span,a
特点:1、不可以设置宽高
2、可以与别人共处一行
3、其宽高由内容撑开
行内块属性
img,input
特点:1、可以设置宽高
2、可以与别人共处一行
块级元素转行内元素:display:inline;
行内元素转块级元素:display:block;
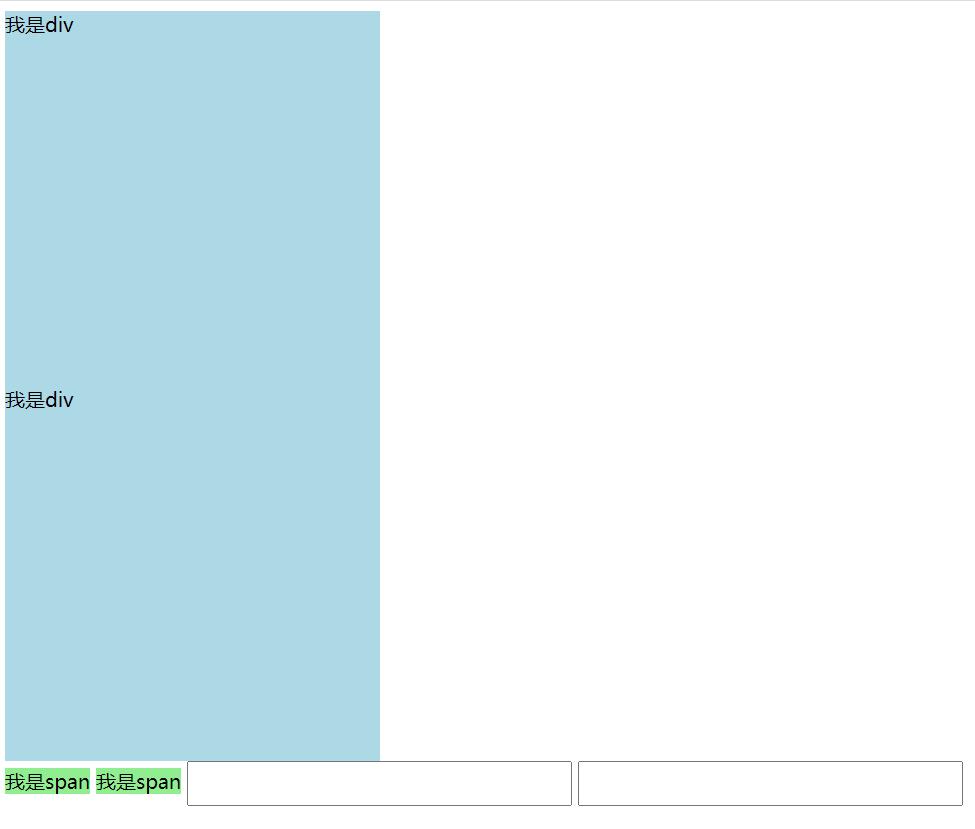
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
<input type="text" name="">
<input type="" name="">
div{
width: 300px;
height: 300px;
background: lightblue;
/*display: inline;*//*行内标签*/
/*display: inline-block;*/
}
span{
width: 300px;
height: 300px;
background: lightgreen;
/*display: block;块标签*/
}
input{
width: 300px;
height: 30px;
}