盒模型延伸(border)
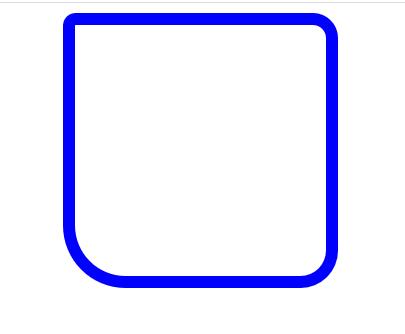
border-radius: 20px 10px 50px 30px;

使用border-radius制作特殊图形:
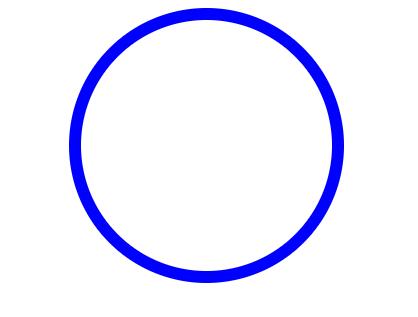
圆形
利用border-radius属性制作圆形的两个要点:
① 元素的宽度和高度必须相同
② 圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
#div1{
width: 200px;
height: 200px;
border: 10px solid blue;
overflow:hidden ;
margin: 0 auto;
border-radius: 50%;
}
#div1{
width: 200px;
height: 200px;
border: 10px solid blue;
overflow:hidden ;
margin: 0 auto;
border-radius: 150px;
}

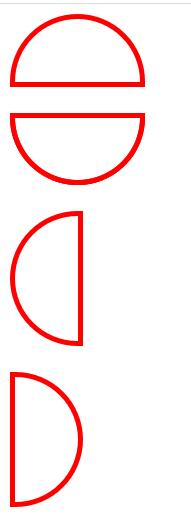
半圆形
利用border-radius属性制作半圆形的两个要点:
① 制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值
② 制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值
上半圆:
div1{
width: 100px;
height: 50px;
border: 4px solid red;
border-radius: 54px 54px 0 0; }
下半圆:
div2{
width: 100px;
height: 50px;
border: 4px solid red;
border-radius: 0 0 54px 54px; }
左半圆:
div3{
width: 50px;
height: 100px;
border: 4px solid red;
border-radius: 54px 0 0 54px; }
右半圆:
div4{
width: 50px;
height: 100px;
border: 4px solid red;
border-radius: 0 54px 54px 0; }

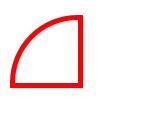
扇形
利用border-radius属性制作扇形遵循“三同,一不同”原则:
① “三同”是元素宽度、高度、圆角半径相同
② “一不同”是圆角取值位置不同
左上扇形:
div5{
width: 50px;
height: 50px;
border: 4px solid red;
border-radius: 54px 0 0 0; }