盒模型
盒模型
定义
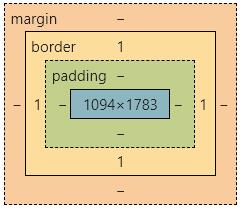
盒模型是布局网页的一种手段包括边框(border)、外边距(margin)、内边距(padding)、网页元素(content)、宽(width)、高(height)等元素。

边框border
边框颜色:border-color
border-top-color 上边框 border-right-color 右边框 border-bottom-color 下边框 border-left-color 左边框
四个边框同为红色
border-color :red;
上、下边框颜色:red;左、右边框颜色:blue
border-color: red blue;
上边框颜色:red;左、右边框颜色:blue;下边框颜色:green
border-color:red blue green;
四条边框写颜色时的顺序是顺时针的:上、右、下、左。
边框粗细:border-width
Thin(细)、medium(中间)、thick(粗)、像素值
border-top-width[上] border-right-width[右] border-bottom-width[下] border-left-width[左]
border-width:5px ; 【全5】
border-width:20px 2px; 【上20、右2、下20、左2】
border-width:5px 1px 6px; 【上5、右1、下6、左1】
border-width:1px 3px 5px 2px; 【上1、右3、下5、左2】
四条边框写粗细时的顺序是顺时针的:上、右、下、左。
边框样式:border-style
none(没有)、hidden(隐藏)、dotted(点线)、dashed(虚线)、solid(实线)、double(双线)、groove(凹槽边框)、ridge(垄状边框)、inset(嵌入边框)、outset(外凸边框)
同时设置边框的粗细、样式和颜色
border:1px solid blue;
border: 1px dashed red;

外边距margin
基础设置
margin-top、margin-right、margin-bottom、margin-left、margin
四个外边距写距离时的顺序也是顺时针的:上、右、下、左
margin :8px; 【上8、右8、下8、左8】
margin :3px 5px; 【上3、右5、下3、左5】
margin :3px 5px 7px; 【上3、右5、下7、左5】
margin :3px 5px 7px 4px; 【上3、右5、下7、左4】
外边距的妙用
margin:0px auto;
网页居中对齐的必要条件:块元素并且必须固定宽度。
内边距padding
基础设置
padding-left padding-right padding-top padding-bottom
四个内边距写距离时的顺序也是顺时针的:上、右、下、左,如果只设置两个值的话看对边。
padding:10px; 【上10、右10、下10、左10】
padding:10px 5px; 【上10、右5、下10、左5】
padding:30px 8px 10px ; 【上30、右8、下10、左8】
padding:20px 5px 8px 10px ; 【上20、右5、下8、左10】
默认边距
在HTML5中很多元素都有默认的外边距或者内边距。
比较特殊的是div,没有外边距或者内边距,其他的都有。
去掉边距的方法有:
margin:0;
padding:0;
(清除默认样式)
清除所有元素的边距方法:
{ margin:0; padding:0; }(通配符)
盒子型模的尺寸:




