动画(2)
八大属性
animation-name 检索或设置对象所应用的动画名称
必须与规则@keyframes配合使用
animation-duration 检索或设置对象动画的持续时间
animation-duration:3s; 动画完成使用的时间为3s
animation-timing-function 检索或设置对象动画的过渡类型
linear:线性过渡(匀速)
ease:平滑过渡
ease-in:由慢到快
ease-out:由快到慢
ease-in-out:由慢到快再到慢
animation-delay 检索或设置对象动画延迟的时间
animation-delay:0.5s; 动画开始前延迟的时间为0.5s
animation-iteration-count 检索或设置对象动画的循环次数
infinite:无限循环
number: 循环的次数
6.animation-direction 检索或设置对象动画在循环中是否反向运动
normal:正常方向
reverse:反方向运行
alternate:动画先正常运行再反方向运行,并持续交替运行
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
animation-play-state 检索或设置对象动画的状态
running:运动
paused: 暂停(当鼠标经过时动画停止,鼠标移开动画继续执行)
animation-fill-mode 检索或设置对象动画时间之外的状态
none:默认值,不设置对象动画之外的状态
forwards:设置对象状态为动画结束时的状态
backwards:设置对象状态为动画开始时的状态
both:设置对象状态为动画开始或结束时的状态
动画调用也可以采用连写方式
animation: name duration timing-function delay iteration-count direction;
@keyframes zhuan {
from{transform: rotate(0)}
to{transform: rotate(360deg)}
}
#box{
width: 300px;
height: 300px;
background: red;
margin: 100px auto 0;
animation: zhuan 5s linear 2s 5;
}
/*linear后时间表示延时,数字表示次数
*/
/*infinite不停止无限的*/
/*linear 匀速*/
/*ease-in 由快到慢*/
/*ease-out 由慢到快*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@keyframes zhuan {
from{transform: rotate(0)}
to{transform: rotate(360deg)}
}
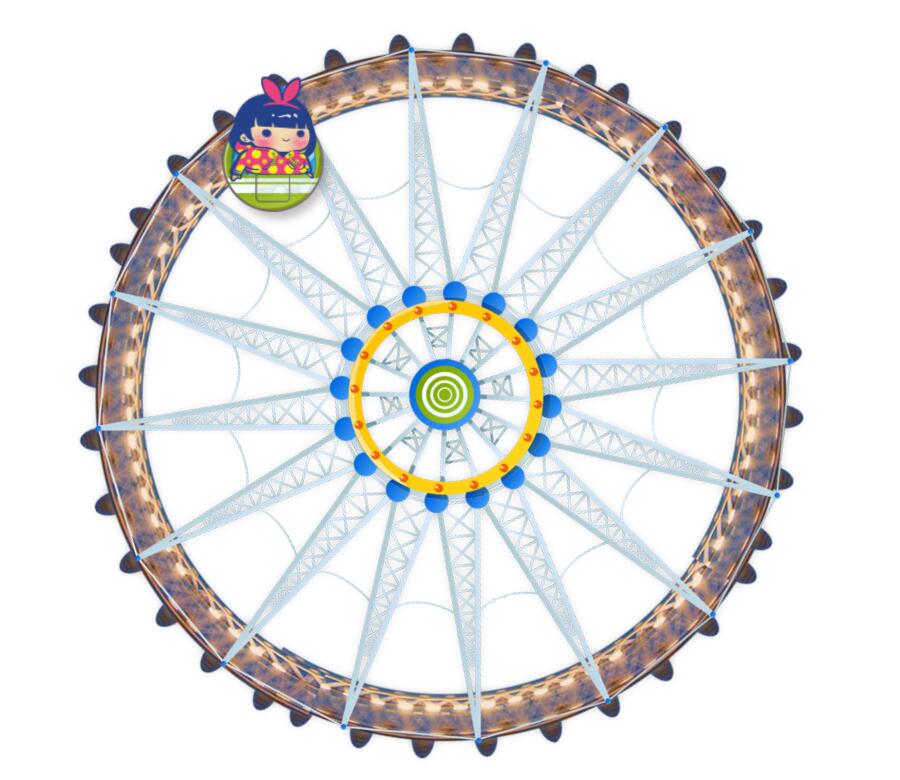
@keyframes fanZhuan {
from{transform: rotate(360deg)}
to{transform: rotate(0)}
}
#boxL {
width: 600px;
height: 600px;
margin: 100px auto 0;
background: url("img/a.png");
background-size: 100% 100%;
position: relative;
animation: zhuan 10s linear infinite;
}
#boxL>img{
position: absolute;
width: 100px;
animation: fanZhuan 10s linear infinite;
transform-origin: 50% 2%;
}
#boxL>img:nth-child(1){
left: 250px;
top: 10px;
}
</style>
</head>
<body>
<div id="boxL">
<img src="./img/4.png" alt="">
</div>
</body>
</html>