树形数据转json
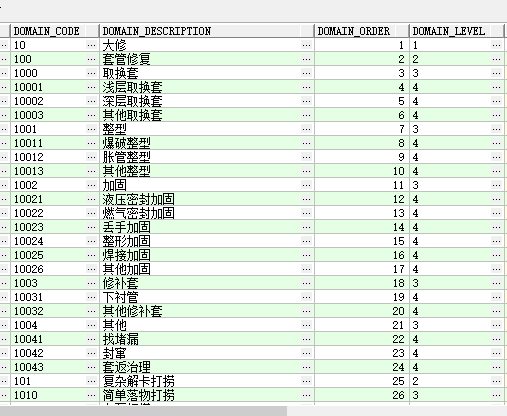
数据格式

返回数据格式1: (最后一级children如果为空,则为children:[])
transData(data) {
const resData = data
const tree = []
for (let i = 0; i < resData.length; i++) {
if (resData[i]['domainLevel'] === '1') {
const obj = {
domainCode: resData[i]['domainCode'],
domainDescription: resData[i]['domainDescription'],
domainLevel: resData[i]['domainLevel'],
children:[]
}
tree.push(obj)
resData.splice(i, 1)
i--
}
}
this.run(tree, resData)
return tree
},
run(chiArr, resData) {
if (resData && resData.length !== 0) {
for (let i = 0; i < chiArr.length; i++) {
for (let j = 0; j < resData.length; j++) {
if (resData[j]['domainCode'].substring(0, chiArr[i].domainCode.length) === chiArr[i].domainCode && resData[j]['domainLevel'] === (parseInt(chiArr[i].domainLevel) + 1).toString()) {
const obj = {
domainCode: resData[j]['domainCode'],
domainDescription: resData[j]['domainDescription'],
domainLevel: resData[j]['domainLevel'],
children: []
}
chiArr[i].children.push(obj)
resData.splice(j, 1)
j--
}
}
this.run(chiArr[i].children, resData)
}
}
}
返回格式2:(最后一级children如果为空,则不要children)
transData(data) {
const resData = data
const tree = []
for (let i = 0; i < resData.length; i++) {
if (resData[i]['domainLevel'] === '1') {
const obj = {
domainCode: resData[i]['domainCode'],
domainDescription: resData[i]['domainDescription'],
domainLevel: resData[i]['domainLevel']
}
tree.push(obj)
resData.splice(i, 1)
i--
}
}
this.run(tree, resData)
return tree
},
run(chiArr, resData) {
for (let i = 0; i < chiArr.length; i++) {
const temp = resData.filter(item => item.domainCode.substring(0, chiArr[i].domainCode.length) === chiArr[i].domainCode && item.domainLevel === (parseInt(chiArr[i].domainLevel) + 1).toString())
if (temp && temp.length > 0) {
chiArr[i].children = temp
}
if (chiArr[i].children) {
this.run(chiArr[i].children, resData)
}
}
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器