首屏优化策略
性能优化是程序开发中一个永恒的话题,在当前全民媒体的大环境下,低端机型、弱网环境、带宽限制依然占有市场很大的份额,前端页面的快速呈现,不仅影响用户的使用体验,对用户的阅读深度、停留时长等都有比较深远的影响。而在前端渲染优化中最重要的一个是首屏渲染优化。把内容最快的呈现给用户,提供及时的可交互方式,对我们来说至关重要。
一、首屏性能检测工具
1、lighthouse,你可以使用两种方式运行lighthouse,作为 Chrome 扩展程序运行,或作为命令行工具运行。运行结束会给你提供一些性能建议
2、puppeteer,无头浏览器,是一个没有视图层的谷歌浏览器,它暴露开发者工具的可编程接口,比如说网络状况,模拟设备,代码覆盖率。
二、首屏性能指标
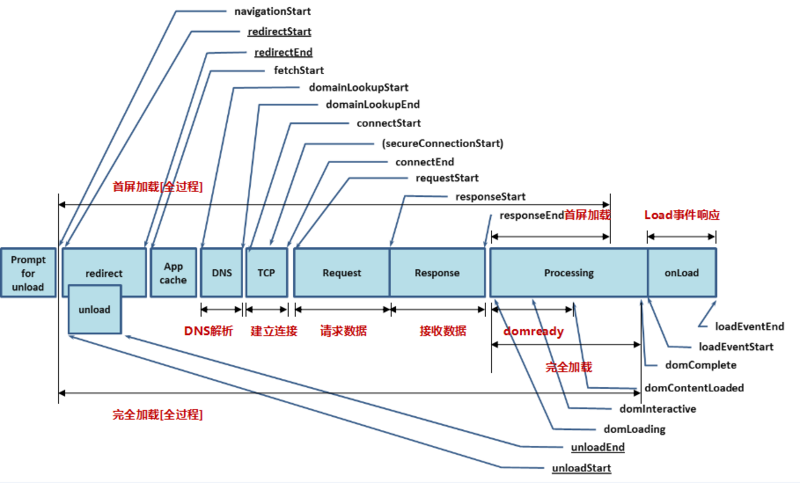
- 白屏时间:白屏时间是指浏览器从响应用户输入网址地址,到浏览器开始渲染内容的时间。
- 首屏时间:首屏时间是指浏览器从响应用户输入网络地址,到首屏内容渲染完成的时间。 一般是首屏中的图片加载完毕的时候,我们认为是首屏结束的时间点。
- 完全加载时间:DOM Tree 构建完成后,开始加载网页资源,资源完全加载完成后,从加载开始到此为网页的完全加载时间。
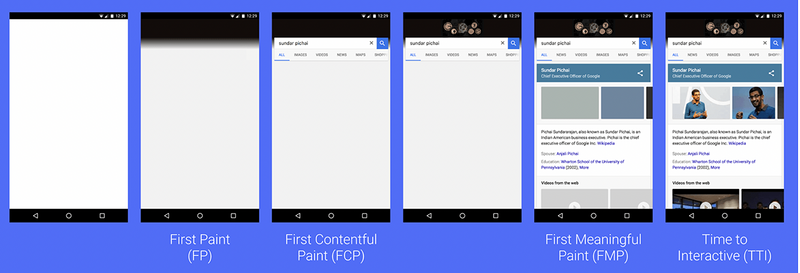
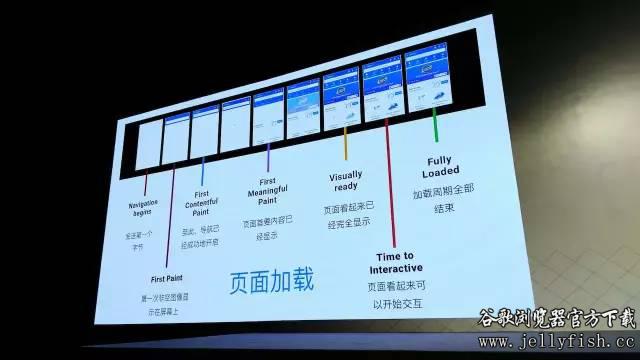
- 可交互时间 (TTI):用户第一次可以和界面进行交互的时间
- 慢会话 Long Tasks:RAIL有在100毫秒内相应用户输入的要求。如果响应超过这个时间就是慢会话




/* * 帧率的计算 */ var frame = 0; var allFrameCount = 0; var lastTime = Date.now(); var lastFameTime = Date.now(); var loop = function () { var now = Date.now(); var fs = (now - lastFameTime); var fps = Math.round(1000 / fs); lastFameTime = now; allFrameCount++; frame++; if (now > 1000 + lastTime) { //算出一秒左右的时间内总共渲染了多少帧 var fps = Math.round((frame * 1000) / (now - lastTime)); frame = 0; lastTime = now; }; window.requestAnimationFrame(loop); } loop();
淘宝网页用到的首屏优化策略:
1、cdn边缘计算:renderToHtmlString,cdn预渲染
2、资源请求优化:页面预缓存,利用了端侧提供的静态资源缓存方案,将HTML和基础JS等资源,推送下发至客户端;模块资源缓存,模块的JS+CSS资源,因为不同页面所使用的模块不同(例如男装会场和家装会场),并且总计有上百个模块,无法做到全量的提前缓存。这里我们通过捞取top流量页面的方式,仅将首屏相关的核心模块做了模块缓存下发,较好的缓解了模块请求的耗时;模块按需加载,除了刚提到的模块缓存下发,今年的618会场还通过“模块按需加载”的优化方式,最小化的控制了当前页面的模块数量,这对首屏的JS资源请求、数据请求都有一定的缩减。在实现方案上,通过在数据网关层先读取服务端所缓存的定向投放条件,判断当前访问的URL参数、客户端信息等是否满足模块的展示条件(例如,搜索框模块仅在手淘内才展示)。不满足条件时,则直接从页面中移除这一模块。例如,在外部浏览器里打开618超酷数码会场时,页面所加载的JS资源大小可因此减少40+%。
3、降级策略:低端机、老系统,适当减少一些模块
4、拆分页面:首先加载关键模块、非关键模块放入lazyQueue,在onload再加载;懒执行(交互执行),tab模块在hover或click的时候再执行;更懒的执行,一些非关键的信息在第一访问请求,并缓存,在第二次访问的时候才显示。
5、缓存策略:低频修改模块缓存,设置过期时间;
6、减少dom节点、减少js执行时间:非首屏html转换为字符串,保存到js中或者html标签中
7、其它



