css之移动端布局
1.二倍图
1.1 物理像素&物理像素比
- 物理像素指的是屏幕的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8是750*1334
- 我们开发时候的1px不是一定等于1个物理像素的
- PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
1.2 背景缩放background-size
语法:
background-size:图片的宽度 图片的高度
1.如果只写一个参数,肯定是宽度,高度省略了,会等比例缩放
2.里面的单位可以跟百分比,相对于父盒子来说的
3.cover等比例拉伸,要完全覆盖div盒子,可能会有部分背景图片显示不全
4.contain高度和宽度等比例拉伸,当宽度或者高度铺满div盒子就不再进行拉伸了,可能有部分空白区域
2.移动端常见布局
2.1 单独制作移动端页面(主流)
流式布局(百分比布局)
flex弹性布局(强烈推荐)
less+rem+媒体查询布局
混合布局
2.2 响应式页面兼容移动端(其次)
媒体查询
bootstrap
3.流式布局
- 流式布局,就是百分比布局,也称非固定像素布局。
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
- 流式布局的方式是移动web开发使用的比较常见的布局方式。
max-width 最大宽度 (max-height最大高度)
min-width 最小宽度 (min-height最小高度)
4.flex布局
4.1 flex初体验
html部分:
<div> <span>1</span> <span>2</span> <span>3</span> </div>
css部分:
div { display: flex; width: 80%; height: 300px; background-color: pink; } div span { width: 150px; height: 100px; background-color: #fff; margin-right: 5px; }
4.2 布局原理
flex是flexible box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。采用flex布局的元素,称为flex容器,它的所有子元素自动成为容器成员,称为flex项目。子元素可以横向排列也可纵向排列。
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
4.3 常见父项属性
以下由6个属性是对父元素设置的
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
4.4 flex-direction
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认主轴方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,水平向下

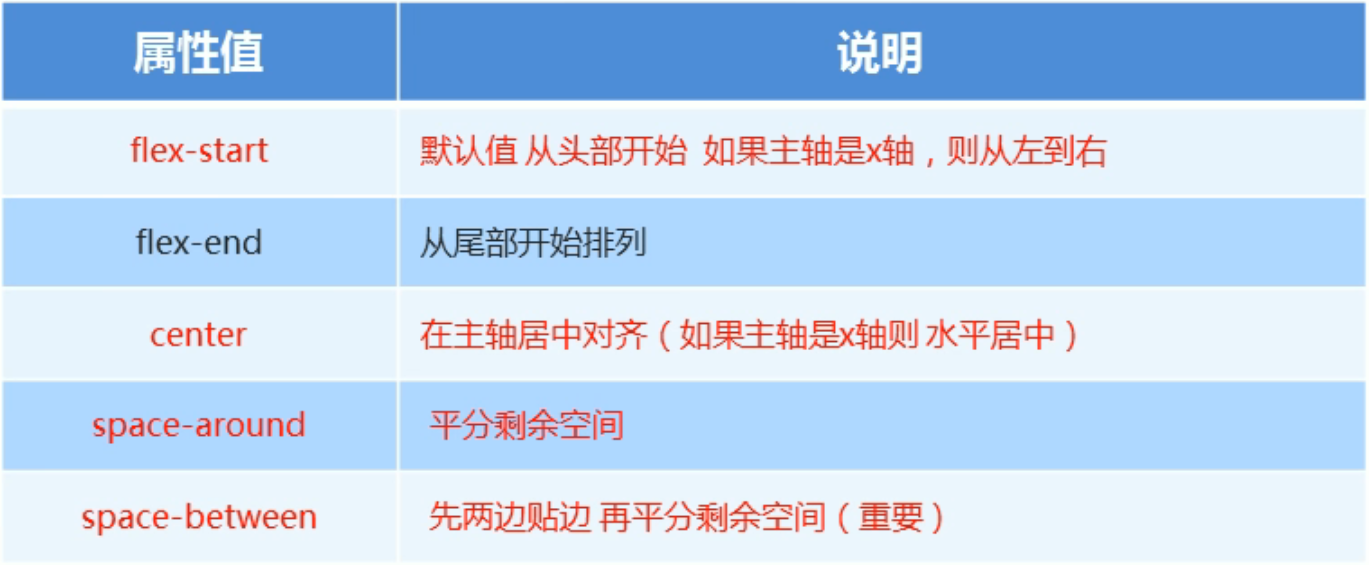
4.5 justify-content
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好哪个是主轴

4.6 flex-wrap
设置子元素是否换行
默认情况下,项目都排在一条线上,flex-wrap属性定义,flex布局中默认是不换行的

4.7 align-items
设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式在子项为单项的时候使用

4.8 align-content
设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。

4.9 align-content和align-items区别
align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
align-content适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值
总结就是单行找align-items多行找align-content
4.10 flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性
flex-flow:row wrap;
4.11 flex布局子项常见属性
flex子项目占的份数
align-self控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
1) flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
2)align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方法,可覆盖align-items属性
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
span:nth-child(2){ align-self:flex-end; }
3)order属性
order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0,注意:和z-index不一样
5 rem适配布局
5.1 rem基础
rem单位:rem是一个相对单位,类似于em,em是父元素字体大小
不同的是rem的基准是相对于html的字体大小
比如,根元素设置font-size=12px;非根元素设置width:2rem;则换算成px表示就是24px。
5.2 媒体查询
媒体查询(Media Query)是css3新语法
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 针对很多苹果手机、Android手机,平板等设备都用得到媒体查询
语法规范:
@media mediatype and|not|only (media feature) { css-code; }
用@media开头,注意@符合
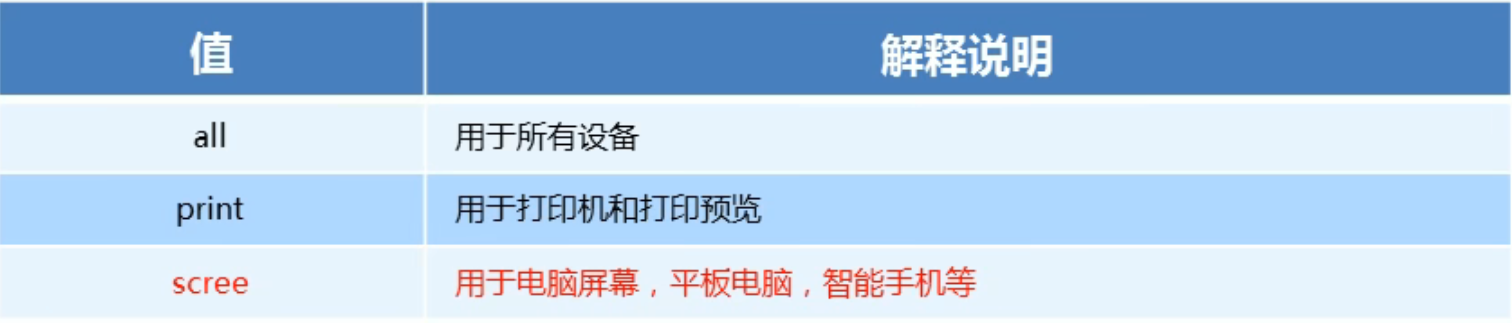
mediatype媒体类型
关键字and not only
media feature媒体特性 必须有小括号包含
1、将不同的终端分为不同的类型,称为媒体类型

2、关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件
- and:可以将多个媒体特性连接到一起,相当于“且”的意思
- not:排除某个媒体类型,相当于“非”的意思,可以省略
- noly:指定某个特定的媒体类型,可以省略
/* 小于等于800像素设置不同的样式 */ @media screen and (max-width: 800px) { body { background-color: pink; } }
5.3 媒体查询和rem结合使用
@media screen and (min-width: 320px) { html { font-size: 50px; } } @media screen and (min-width: 640px) { html { font-size: 100px; } } .top { height: 1rem; font-size: 0.5rem; background-color: green; color: #fff; }
5.4 媒体查询引入资源
当我们屏幕尺寸发生变化的时候可以需要引入另一套css样式进行显示排版,这里我们可以通过媒体查询来引入资源
语法:
<link rel="stylesheet" href="style.css" media="screen and (min-width:640px)"/>
6.less基础
6.1 维护css的弊端
css是一门非程序式语言,没有变量、函数、scope(作用域)等概念
- css需要书写大量看似没有逻辑的代码,css冗余度是比较高的
- 不方便维护及扩展,不利于复用
- css没有很好的计算能力
- 非前端开发工程师来讲,往往会缺少css编写经验而很难写出组织良好且易于维护的css代码项目
6.2 less使用
我们首先新建一个后缀名为less的文件,在这个less文件书写less语句
less变量
变量是指没有固定的值,可以改变的。因为我们css中的一些颜色和数值等经常使用
语法:
@变量名:值;
1)变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
less编译
本质上,less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的css文件。所以,我们需要把我们的less文件,编译生成为css文件,这样我们的html才能使用。
vscode less插件
Easy Less插件用来把less文件编译成css文件,安装完插件,我们只需要保存一下less文件,会自动生成css文件
less嵌套
我们经常用到选择器的嵌套
#header .logo{
width:300px;
}
less嵌套写法
#header{
.logo{
width:300px;
}
}
如果有伪类、交集选择器、伪元素选择器,我们内层选择器的前面需要加&
less运算
任何数字、颜色、变量都可以进行加减乘除运算
注意:
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开1px + 5
- 对于两个不同的单位的值之前的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
6.3 rem实际开发适配方案
元素大小取值方法
- 最后的公式:页面元素的rem值=页面元素值(px)/(屏幕宽度/划分的份数)
- 屏幕宽度/划分的份数 就是html font-size的大小
- 或者:页面元素的rem值 = 页面元素值(px)/html font-size字体大小
一点点学习,一丝丝进步。不懈怠,才不会被时代所淘汰!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统