vue整合echarts
1.简介
ECharts是百度的一个项目,后来百度把Echart捐给apache,用于图表展示,提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
官方网站:https://echarts.baidu.com/ 使用和highcharts大同小异 ,可见详细文档 https://www.cnblogs.com/fqh2020/p/11988458.html
2.基本使用
入门参考:官网->文档->教程->5分钟上手ECharts
(1)创建html页面:柱图.html
(2)引入ECharts
<script src="echarts.min.js"></script>
(3)定义图表区域
<div id="main" style="width: 600px;height:400px;"></div>
(4)渲染图表
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
3.vue整合echarts
3.1安装echarts
npm install --save echarts@4.1.0
3.2 编写前端图表页面
这里以折线图为例
<template>
<div class="app-container">
<!--表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-select v-model="searchObj.type" clearable placeholder="请选择">
<el-option label="学员登录数统计" value="login_num" />
<el-option label="学员注册数统计" value="register_num" />
<el-option label="课程播放数统计" value="video_view_num" />
<el-option label="每日课程数统计" value="course_num" />
</el-select>
</el-form-item>
<el-form-item>
<el-date-picker v-model="searchObj.begin" type="date" placeholder="选择开始日期" value-format="yyyy-MM-dd" />
</el-form-item>
<el-form-item>
<el-date-picker v-model="searchObj.end" type="date" placeholder="选择截止日期" value-format="yyyy-MM-dd" />
</el-form-item>
<el-button :disabled="btnDisabled" type="primary" icon="el-icon-search" @click="initData()">查询</el-button>
</el-form>
<div class="chart-container">
<div id="chart" class="chart" style="height:500px;width:100%" />
</div>
</div>
</template>
3.3 编写JavaScript
引入js文件
import echarts from 'echarts' import { getData } from '@/api/sta'
编写图表展示方法
export default { data() { return { searchObj: { type: '', begin: '', end: '' }, btnDisabled: false, chart: null, title: '', xData: [], yData: [] } }, created() { }, methods: { initData(){ getData(this.searchObj).then(res=>{ this.yData = res.data.number this.xData = res.data.date this.showChart() }) }, // 设置图标参数 showChart() { // 基于准备好的dom,初始化echarts实例 this.chart = echarts.init(document.getElementById('chart')) // console.log(this.chart) // 指定图表的配置项和数据 var option = { // x轴是类目轴(离散数据),必须通过data设置类目数据 xAxis: { type: 'category', data: this.xData }, // y轴是数据轴(连续数据) yAxis: { type: 'value' }, // 系列列表。每个系列通过 type 决定自己的图表类型 series: [{ // 系列中的数据内容数组 data: this.yData, // 折线图 type: 'line' }] } this.chart.setOption(option) } } }
请求接口调用
//查询统计数据 export function getData(searchObj) { return request({ url: `/staservice/statistics-daily/showData/${searchObj.type}/${searchObj.begin}/${searchObj.end}`, method: 'get' }) }
3.4 编写后台controller
/** * 图表显示,返回两部分数据,日期json数组,数量json数组 */ @GetMapping("showData/{type}/{begin}/{end}") public R showData(@PathVariable String type, @PathVariable String begin, @PathVariable String end){ Map<String ,Object> map = statisticsDailyService.showData(type,begin,end); return R.ok().data(map); }
3.5 后台service实现类
@Override public Map<String, Object> showData(String type, String begin, String end) { QueryWrapper<StatisticsDaily> queryWrapper=new QueryWrapper<StatisticsDaily>(); queryWrapper.between("date_calculated",begin,end); queryWrapper.select("date_calculated",type); List<StatisticsDaily> list = baseMapper.selectList(queryWrapper); List<String> date=new ArrayList<String>();//日期 List<Integer> number=new ArrayList<Integer>();//数量 list.forEach(i->{ String s = i.getDateCalculated(); date.add(s); //封装对应数量 switch (type){ case "login_num": number.add(i.getLoginNum()); break; case "register_num": number.add(i.getRegisterNum()); break; case "video_view_num": number.add(i.getVideoViewNum()); break; case "course_num": number.add(i.getCourseNum()); break; default: break; } }); Map<String,Object> map=new HashMap<>(); map.put("date",date); map.put("number",number); return map; }
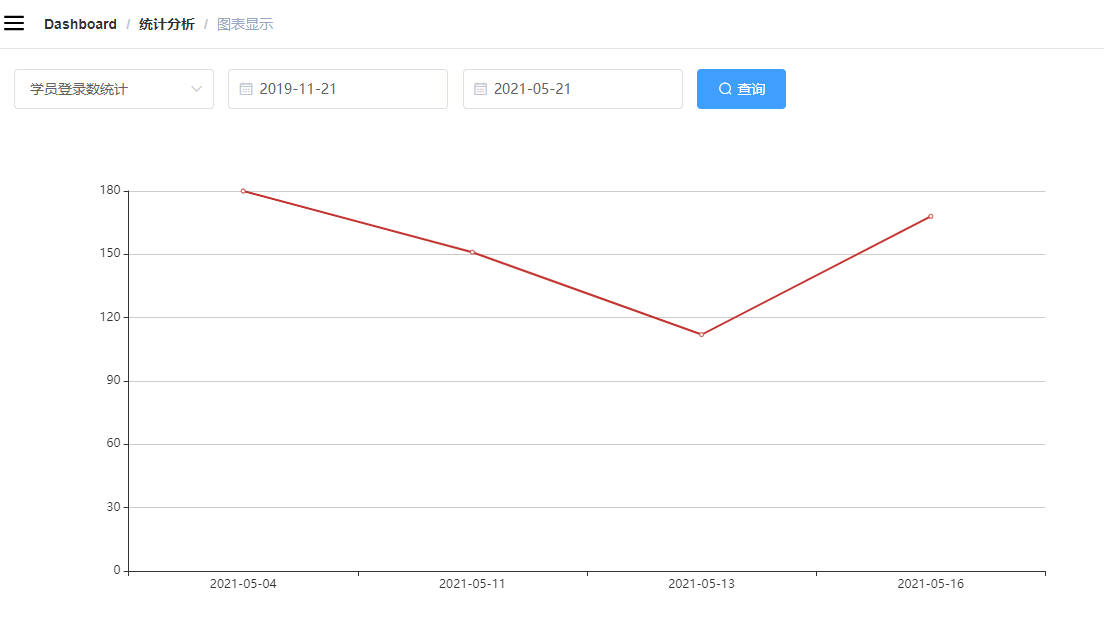
3.6 页面效果
可点击按钮进行查询

一点点学习,一丝丝进步。不懈怠,才不会被时代所淘汰!


