layui之时间日期组件
1.时间日期组件layui.laydate
主要以:年选择器、年月选择器、日期选择器、时间选择器、日期时间选择器 五种类型的选择方式为基本核心,并且均支持范围选择(即双控件)。
2.laydate的使用
1)引入layui.css和layui.js即可
<link rel="stylesheet" href="../layui/css/layui.css"/> <script type="text/javascript" src="../layui/layui.js"></script>
2)去 layDate 独立版本官网下载组件包,引入 laydate.js 即可
<script type="text/javascript"src="../layui/lay/modules/laydate.js"></script>

layui.use('laydate',function () {
var laydate=layui.laydate;
laydate.render({
elem:'#test1'
});
});
给定一个input框用于显示
<div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 --> <input type="text" class="layui-input" id="test1"> </div>

3.基础参数选项
1)总结:
通过核心方法:laydate.render(options) 来设置基础参数,也可以通过方法:laydate.set(options) 来设定全局基础参数.
2)绑定元素elem
类型:string/dom,默认值:无,是一个必填项,用于绑定执行日期渲染的元素,值一般为选择器,或DOM对象
laydate.render({ elem: '#test' //或 elem: document.getElementById('test')、elem: lay('#test') 等 });
3)控件选择类型type
类型string默认date 用于提供不同类型的选择器,具体如下表;
| type可选值 | 名称 | 用途 |
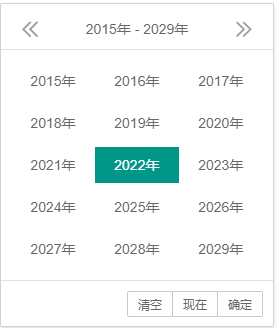
| year | 年选择器 | 只提供年列表选择 |
|
month |
年月选择器 | 只提供年月选择 |
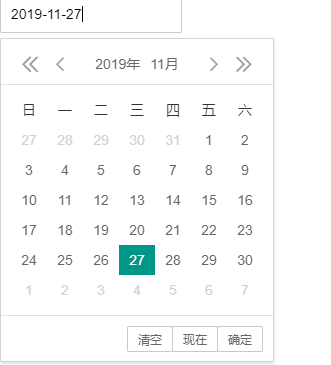
| date | 日期选择器 | 可选择年月日,默认值,一般可不填 |
| time | 时间选择器 | 只提供时分秒选择 |
| datetime | 日期时间选择器 | 可选择年月日时分秒 |
layui.use('laydate',function () {
var laydate=layui.laydate;
laydate.render({
elem:'#test1',
type:'year'
});
});

4)开启左右面板范围选择range
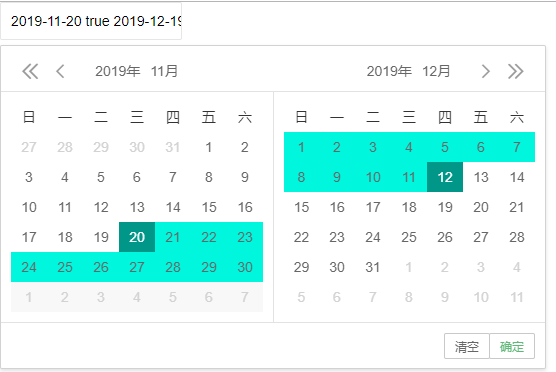
类型:Boolean、string,默认值:false,如果设置 true,将默认采用 “ - ” 分割。 你也可以直接设置 分割字符。五种选择器类型均支持左右面板的范围选择。
//日期范围选择 laydate.render({ elem: '#test' ,range: true //或 range: '~' 来自定义分割字符 });

5)自定义格式format
类型:string、默认:yyyy-MM-dd,通过日期时间各自的格式符和长度,来设定一个你所需要的日期格式。layDate 支持的格式如下:
| 格式符 | 说明 |
| yyyy | 年份,至少四位数,如果不足,则在前面补零 |
| y | 年份,不限制位数,不管年份多少位,前面均不补零 |
| MM | 月份,至少两位数,如果不足,则前面补零 |
| M | 月份,允许一位数 |
| dd | 日期,至少两位数,如果不足,则前面补零 |
| d | 日期,允许一位数 |
| HH | 小时,至少两位数,如果不足,则前面补零 |
| H | 小时,允许一位数 |
| mm | 分钟,至少两位数,如果不足,则前面补零 |
| m | 分钟,允许一位数 |
| ss | 秒,至少两位数,如果不足,则前面补零 |
| s | 秒,允许一位数 |
可以随意组合,例如:
layui.use('laydate',function () {
var laydate=layui.laydate;
laydate.render({
elem:'#test1',
type:'date',
range:'true',
format:'yyyy年MM月dd日'//可任意组合
});
});
6)初始值,value
类型string,默认:new Date(),支持传入符合format参数设定的日期格式字符,或者 new Date()
laydate.render({ elem:'#test1', type:'date', range:'true', format:'yyyy年MM月dd日', value:new Date(),// value:'2015年10月05日' });
7)初始值填充,isInitValue
类型Boolean,默认true,用于控制是否自动向元素填充初始值(需配合 value 参数使用)
laydate.render({ elem: '#test' ,value: '2017-09-10' ,isInitValue: false //是否允许填充初始值,默认为 true });
8)最大/小范围内的日期时间值,max/min
类型:string,默认值:min: '1900-1-1'、max: '2099-12-31'
设定有限范围内的日期或时间值,不在范围内的将不可选中。这两个参数的赋值非常灵活,主要有以下几种情况:
| 1 | 如果值为字符类型,则:年月日必须用-(中划线分隔),时分秒需要用:(半角冒号)分隔。 |
| 2 | 如果值为整数类型,且数字<86400000,则数字代表天数,如:min: -7,即代表最小日期在7天前,正数代表若干天后 |
| 3 | 如果值为整数类型,且数字 ≥ 86400000,则数字代表时间戳,如:max: 4073558400000,即代表最大日期在:公元3000年1月1日 |
laydate.render({ elem:'#test1', type:'date', range:'true', format:'yyyy年MM月dd日', value:new Date(),// value:'2015年10月05日' min:'2017-10-10 10:00:00', max:'2017-11-11 10:00:00' });
//日期有效范围限定在:过去一周到未来一周 laydate.render({ elem: '#test' ,min: -7 //7天前 ,max: 7 //7天后 });
9)自定义弹出控件的时间trigger
类型:String,默认值:focus,如果绑定的元素非输入框,则默认事件为:click
laydate.render({ elem:'#test1', type:'date', range:'true', format:'yyyy年MM月dd日', value:new Date(),// value:'2015年10月05日' trigger:'click' });
10)默认显示show
类型Boolean 默认false,如果设置: true,则控件默认显示在绑定元素的区域。通常用于外部事件调用控件,如:
laydate.render({ elem: '#test' ,show: true //直接显示 }); //外部事件调用 lay('#test1').on('click', function(e){ //假设 test1 是一个按钮 laydate.render({ elem: '#test' ,show: true //直接显示 ,closeStop: '#test1' //这里代表的意思是:点击 test1 所在元素阻止关闭事件冒泡。如果不设定,则无法弹出控件 }); });
11)定位方式position
类型string,默认absolute,用于设定控件的定位方式,有以下三种可选值:
| absolute | 绝对定位,始终吸附在绑定元素周围。默认值 |
| fixed | 固定定位,初始吸附在绑定元素周围,不随浏览器滚动条所左右。一般用于在固定定位的弹层中使用。 |
| static | 静态定位,控件将直接嵌套在指定容器中。 注意:请勿与 show 参数的概念搞混淆。show为 true 时,控件仍然是采用绝对或固定定位。而这里是直接嵌套显示 |
laydate.render({ elem: '#test2' ,position: 'static', type:'datetime' ,change: function(value, date){ //监听日期被切换 lay('#testView').html(value); } });
12)层叠顺序zIndex
类型:Number,默认值:66666666,一般用于解决与其它元素的互相被遮掩的问题。如果 position 参数设为 static 时,该参数无效。
laydate.render({ elem: '#test' ,zIndex: 99999999 });
13)是否显示底部栏showBottom
类型Boolean,默认:true,如果设置了false,将不会显示控件底部栏区域
laydate.render({ elem: '#test' ,zIndex: 99999999 });
14)工具按钮btns
类型:Array,默认值:['clear', 'now', 'confirm']
右下角显示的按钮,会按照数组顺序排列,内置可识别的值有:clear、now、confirm
//只显示清空和确认 laydate.render({ elem: '#test' ,btns: ['clear', 'confirm'] });
15)语言lang
类型string,默认值:cn,有两种语言可供选择,cn(中文版)、en(国际版,即英文版)
laydate.render({ elem: '#test' ,btns: ['clear', 'confirm'], lang:'en'//设置为英文 });
16)主题theme
类型:string,默认:default,theme的可选值有:default(默认简约)、molv(墨绿背景)、#颜色值(自定义颜色背景)、grid(格子主题)
laydate.render({ elem: '#test' ,btns: ['clear', 'confirm'], theme:'grid'//设置格子背景 });
17)是否显示公历节日calendar
类型:Boolean,默认值:false,通过设置 true 来开启。国际版不会显示。
//允许显示公历节日 laydate.render({ elem: '#test' ,calendar: true });
18)标注重要日子mark
类型:object,默认:无,calendar 参数所代表的公历节日更多情况下是一个摆设。因此,我们还需要自定义标注重要日子,比如结婚纪念日?日程等?它分为以下两种:
| 标注 | 格式 | 说明 |
| 每年的日期 | {'0-9-18': '国耻'} | 0 即代表每一年 |
| 每月的日期 | {'0-0-15': '中旬'} | 0-0 即代表每年每月 |
| 特定的日期 | {'2017-8-21': '发布') | - |
//标注重要日子 var ins1 = laydate.render({ elem: '#test' ,mark: { '0-10-14': '生日' ,'0-12-31': '跨年' //每年12月31日 ,'0-0-10': '工资' //每个月10号 ,'2017-8-15': '' //具体日期 ,'2017-8-20': '预发' //如果为空字符,则默认显示数字+徽章 ,'2017-8-21': '发布' } ,done: function(value, date){ if(date.year === 2017 && date.month === 8 && date.date === 15){ //点击2017年8月15日,弹出提示语 ins1.hint('中国人民抗日战争胜利72周年'); } } });
4.基础回调选项
1)控件初始打开的回调
控件在打开时触发,回调返回一个参数:初始的日期时间对象
laydate.render({ elem: '#test' ,ready: function(date){ console.log(date); //得到初始的日期时间对象:{year: 2019, month: 11, date: 28, hours: 0, minutes: 0, seconds: 0} } });
2)日期时间被切换的回调
年月日时间被切换时都会触发。回调返回三个参数,分别代表:生成的值、日期时间对象、结束的日期时间对象
laydate.render({ elem: '#test' ,change: function(value, date, endDate){ console.log(value); //得到日期生成的值,如:2017-08-18 console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0} console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。 } });
3)控件选择完毕后的回调
点击日期、清空、现在、确定均会触发。回调返回三个参数,分别代表:生成的值、日期时间对象、结束的日期时间对象
laydate.render({ elem: '#test' ,done: function(value, date, endDate){ console.log(value); //得到日期生成的值,如:2017-08-18 console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0} console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。 } });
4)弹出控件提示
事实上,执行核心方法 laydate.render(options) 会返回一个当前实例对象。其中包含一些成员属性和方法,比如:hint方法
var ins1 = laydate.render({ elem: '#test' ,change: function(value, date, endDate){ ins1.hint(value); //在控件上弹出value值 } });
一点点学习,一丝丝进步。不懈怠,才不会被时代所淘汰!



