react使用antd,按需引入,自定义主体
-
antd官网:https://ant.design/components/
安装:
npm install antd
简单使用:
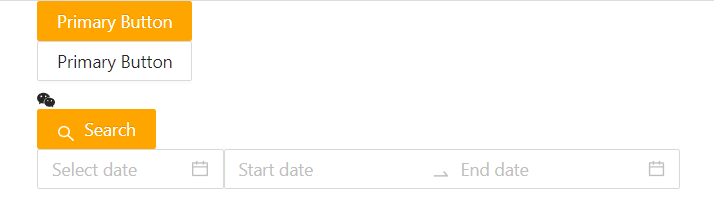
import React from 'react' import './App.css' import { Button, DatePicker } from 'antd'; // 引入组件 import { WechatOutlined, SearchOutlined } from '@ant-design/icons'; // 引入icon组件 import 'antd/dist/antd.css' // 引入样式 const { RangePicker } = DatePicker; const onChange = (value, dateString) => { console.log('Selected Time: ', value); console.log('Formatted Selected Time: ', dateString); }; const onOk = (value) => { console.log('onOk: ', value); }; // 创建外壳组件App class App extends React.Component { render() { return ( <div className="container"> <Button type="primary">Primary Button</Button> <Button>Primary Button</Button> <WechatOutlined /> <Button type="primary" icon={<SearchOutlined />}> Search </Button> <DatePicker /> <RangePicker showTime={{ format: 'HH:mm' }} format="YYYY-MM-DD HH:mm" onChange={onChange} onOk={onOk} /> </div> ) } } export default App
antd是蚂蚁金服前端团队开发的,原来是只能react使用,后来出了ant-design-vue,供vue使用
element-ui是一个非常不错的ui库,由美团前端开发,原来是基于vue的,为了让react也可以使用,出了element-react
移动端一个不错的ui库 vant,由 有赞 开发
当然还有很多优秀的ui库,可根据需求使用
按需引入:
上面是把全部组件的样式都引入进来了,会包含很多并不需要的样式,占用资源
现在antd版本是4.x 想看详细配置,推荐看3.x
在create-react-app中使用
按需引入需要修改一下webpack配置;如果暴露出create-react-app的webpack配置,就无法再隐藏,所以要谨慎,一般不暴露
这里说一下如何暴露create-react-app的webpack配置
新建一个项目:
create-react-app demo2 //新建一个项目,叫demo2
package.json中有一个命令 eject 迎来暴露webpack配置的
npm run eject
就会出来很多配置,建议不要动,看看就行了
不暴露create-react-app的webpack配置仍然有办法修改其配置,供我们按需引入antd
按照3.x文档一步一步来:https://3x.ant.design/docs/react/use-with-create-react-app-cn
安装两个库,使得可以覆盖原来的webpack配置
yarn add react-app-rewired customize-cra
或
npm install react-app-rewired customize-cra
=
/* package.json */ "scripts": { - "start": "react-scripts start", + "start": "react-app-rewired start", - "build": "react-scripts build", + "build": "react-app-rewired build", - "test": "react-scripts test", + "test": "react-app-rewired test", }
然后在项目根目录创建一个 config-overrides.js 用于修改默认配置。
module.exports = function override(config, env) { // do stuff with the webpack config... return config; };
使用 babel-plugin-import
yarn add babel-plugin-import
或者
npm install babel-plugin-import
然后把config-overrides.js修改成如下配置:
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd', // 要引入的库是antd
libraryDirectory: 'es', // 模块化用的是es
style: 'css', // 要按需引入的是css样式
}),
);
到此按需引入antd的配置就完成了
在app.js中就不用全部引入css了
删除此行:@import '~antd/dist/antd.css';
自定义antd主体:
antd的样式是用less写的,我们只需要把less中的颜色的变量改了,就可以轻松实现自定义主体,(自己覆盖样式工作量很大,而且antd也加油权重,不好覆盖)
需要安装less和less-loader
yarn add less less-loader
或
npm install less less-loader
修改config-overrides.js配置

=
const { override, fixBabelImports, addLessLoader } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd', // 要引入的库是antd
libraryDirectory: 'es', // 模块化用的是es
style: true,
}),
addLessLoader({
javascriptEnabled: true, // 允许用js去修改antd底层的less
modifyVars: { '@primary-color': 'orange' }, // 修改哪些变量
}),
);
主体变量文档:https://3x.ant.design/docs/react/customize-theme-cn
目前按照4版本的文档可以成功:https://ant.design/docs/react/use-with-create-react-app-cn
react18级以后的antd按需引入:https://blog.csdn.net/weixin_51619945/article/details/125644073
yarn add @craco/craco
或者
npm install @craco/craco
如果之前装有 react-scripts 需要卸载掉,否则和 @craco/craco 冲突
创建 craco.config.js
/* craco.config.js */ module.exports = { // ... };

然后安装 craco-less 并修改 craco.config.js 文件如下。
yarn add craco-less 或 npm install craco-less
或 上面报错则加上--force
npm install craco-less --force
修改 craco.config.js配置
const CracoLessPlugin = require('craco-less');
module.exports = {
plugins: [
{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
modifyVars: { '@primary-color': 'orange' },
javascriptEnabled: true,
},
},
},
},
],
};

我是react18版本
package.json
{ "name": "react_staging", "version": "0.1.0", "private": true, "dependencies": { "@craco/craco": "^6.4.5", "@testing-library/jest-dom": "^5.16.5", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "antd": "^4.23.4", "axios": "^0.27.2", "babel-plugin-import": "^1.13.5", "craco-less": "^2.0.0", "nanoid": "^4.0.0", "prop-types": "^15.8.1", "pubsub-js": "^1.9.4", "react": "^18.2.0", "react-dom": "^18.2.0", "react-router-dom": "^5.3.4", "react-scripts": "^5.0.1", "web-vitals": "^2.1.4" }, "scripts": { "start": "craco start", "build": "craco build", "test": "craco test" }, "eslintConfig": { "extends": [ "react-app", "react-app/jest" ] }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
-







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-10-09 Vue打开新页面的方法