在云服务器部署静态页面
-
目前已经有了云服务器、ftp工具。
想在云服务器上部署静态页面,只需要有nginx就可以。
部署步骤
1.连接云服务器、安装nginx
2.配置nginx
3.通过ftp工具上传静态页面
4.启动nginx
1.连接云服务器,安装nginx
注:windows的cmd不能执行liux命令,推荐使用powercmd、powershell、Consolez、babun、git Bash
这里使用powershell
想在云服务器上部署静态页面,只需要有nginx就可以。
部署步骤
1.连接云服务器、安装nginx
2.配置nginx
3.通过ftp工具上传静态页面
4.启动nginx
1.连接云服务器,安装nginx
注:windows的cmd不能执行liux命令,推荐使用powercmd、powershell、Consolez、babun、git Bash
这里使用powershell
连接云服务器
ssh root@公网ip
安装nginx依赖的包
//安装gcc yum install gcc-c++ //安装PCRE pcre-devel yum install -y pcre pcre-devel //安装zlib yum install -y zlib zlib-devel //安装Open SSL yum install -y openssl openssl-devel
创建nginx目录并下载安装包
//进入usr/local目录 cd /usr/local //创建nginx目录 mkdir nginx //进入nginx目录 cd nginx
下载tar包(我下载的是1.22.0版本)
wget http://nginx.org/download/nginx-1.22.0.tar.gz
解压tar
tar -xvf nginx-1.22.0.tar.gz
安装nginx
//进入nginx目录 cd /usr/local/nginx/nginx-1.22.0 //执行命令(检测安装平台的目标特征) ./configure //执行make命令(用来编译) make //执行make install命令(安装) make install
启动nginx
//进入/usr/local/nginx/sbin目录,输入./nginx即可启动nginx ./nginx //关闭nginx ./nginx -s quit 或者 ./nginx -s stop //重启nginx ./nginx -s reload //查看nginx进程 ps -ef|grep nginx // 补充: 指定nginx配置文件的位置 /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
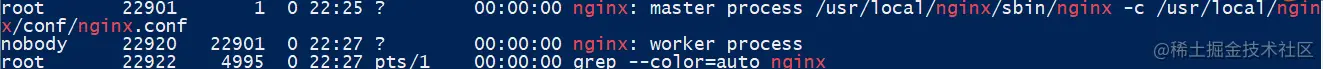
如何查看nginx是否成功启动?
输入 ps -ef|grep nginx 显示下面👇🏻这样的时候代表nginx启动成功了

nginx启动成功后,接下来就是配置Nginx访问路径(可以用ftp工具下载下来进行编辑)
1、进入nginx下
cd /usr/local/nginx
2、进入nginx的配置文件目录
cd conf
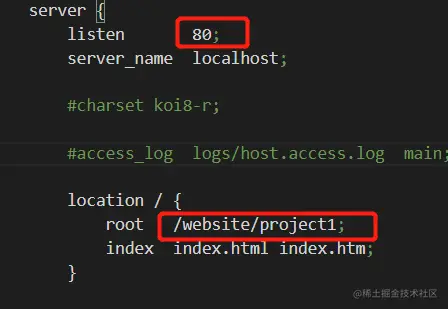
3、进入conf下的nginx.conf配置文件
vim nginx.conf

4、然后重新回到nginx文件夹下面的/sbin目录下面,重新启动一下nginx
cd /usr/local/nginx/sbin //关闭nginx ./nginx -s quit //启动nginx ./nginx
-







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
2019-07-27 nodejs 用http模块搭建的服务器的路由,以及路由代码的重构过程
2019-07-27 nodejs基础 用http模块 搭建一个简单的web服务器 响应JSON、html
2019-07-27 nodejs基础 用http模块 搭建一个简单的web服务器 响应纯文本
2019-07-27 nodejs基础(管道、流)实现:复制、压缩、加密、解压,解密,写入文件
2019-07-27 nodejs基础(回调函数、模块、事件、文件读写、目录的创建与删除)