新的 CSS 伪类函数 :is() 和 :where()
-
在编写 CSS 时,有时可能会使用很长的选择器列表来定位具有相同样式规则的多个元素。例如,如果您想对标题中的 <b> 标签进行颜色调整,我们应该都写过这样的代码:
h1 > b, h2 > b, h3 > b, h4 > b, h5 > b, h6 > b { color: hotpink; }
现在,我们可以使用 :is() 缩减代码并提高其可读性:
:is(h1,h2,h3,h4,h5,h6) > b { color: hotpink; }
可以放在选择器之后
article :is(.header,.footer) > b { color: gray; }
相当于:
article .header b, article .footer b { color: gray; }
可以组合使用:
:is(h1,h6):is(.header,.footer) > b { color: blue; }
相当于
h1.header > b, h1.footer > b, h6.header > b, h6.footer > b { color: blue; }
:where() 函数 和 :is()函数功能一样,不过:is()权重比:where()权重高
:is(h1,h2,h3,h4,h5,h6) > b { /* :is 生效 */ color: hotpink; } :where(h1,h2,h3,h4,h5,h6) > b { color: red; }
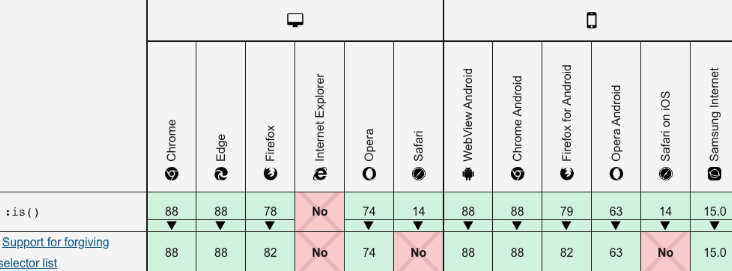
浏览器兼容性:

.a:has(+ .b) { color: red; } /* .a后面的.c元素 */ .a+.c{ color: green; } /* .c前面的元素 */ *:has(+.c){ color: blue; } /* .c前的所有元素 */ *:has(~ .d){ color: #fff; }
-







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」
2019-07-24 electron-vue搭建项目