electron用electron-builder简单打包
-
打包过程中遇到的问题:
1、刚开始打包没成功,报错从github上拉取的资源比较大,提示下载资源失败;原因是electron在打包时,会从本地cache缓存中读取所需资源(用户/Appdata/Lacal/electron/各种资源),如果本地没有缓存,就会从github上下载,
国内下载会比较慢,经常会遇到超时;解决办法是用yarn镜像打包;多打包几次;这样本地缓存文件会逐渐全面;总有一次会打包成功;
2、另外报错fs/promise不存在;原因是node版本比较低;我原来使用12版本的node;后来换成了现在的16.12.0;最后成功打包;
下面说一下打包步骤:
安装electron-builder
npm install electron-builder --save-dev
package.json
配置一下打包命令:
{ "name": "electronTest", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "serve": "electron .", "build": "electron-builder" //打包命令 }, "keywords": [], "author": "", "license": "ISC", "dependencies": {}, "devDependencies": { "electron": "^16.0.6", "electron-builder": "^22.14.5" } }
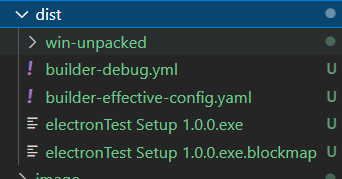
执行打包命令,会在根目录生成dist文件:

双击electronTest Setup 1.0.0.exe 安装

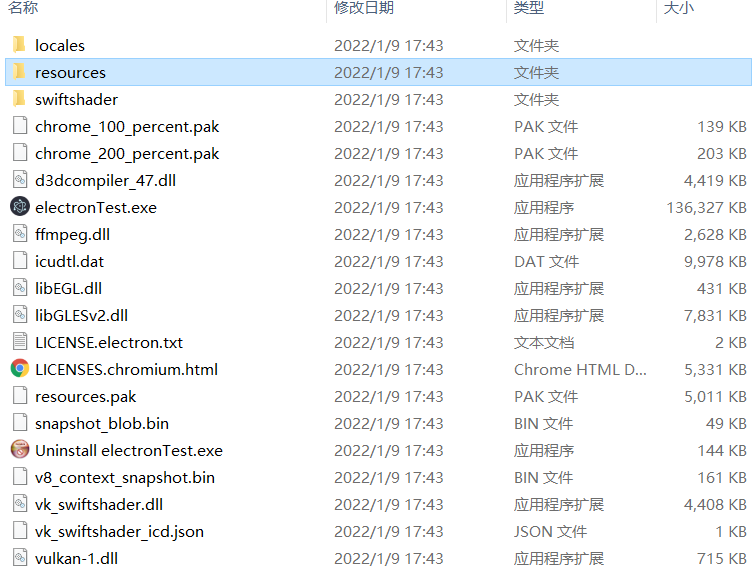
打开文件位置看看打包后的目录:

看看resource文件下的文件:

看到打包后被压缩成了asar文件
下面我们把app.asar文件反向解压出来看看是什么:
首先全局装一个asar的node包
npm install asar -g
在app.asar文件所在目录,打开dos窗口,执行以下命令,将app.asar解压:
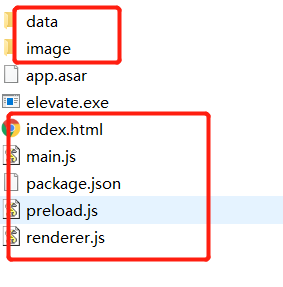
asar extract app.asar ./

上图中红框框起来的就是解压出来的文件,和未打包前的文件完全一样
以上是electron-builder最简单的打包步骤,如果项目复杂,需要定制化需求,比如怎么换图标,第三方插件怎么打包;需要做更加深入的配置;
-




