css实现缺角的几种方法clip-path
-
1、用dom元素遮挡,想挡几个挡几个,这个就不说了。
2、用css3渐变背景:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
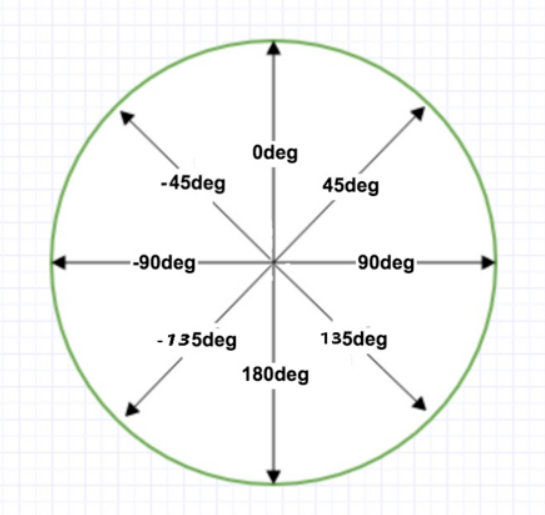
direction:用角度值指定渐变的方向(或角度)。
color-stop1, color-stop2,...:用于指定渐变的起止颜色。

遮挡一个角
background-image: linear-gradient(-45deg,transparent 10px,cadetblue 0); /* 或者 */ background-image: linear-gradient(to left top,transparent 10px,cadetblue 0);
遮挡多个角:
background: linear-gradient(135deg, transparent 10px, #58a 0) top left,
linear-gradient(-135deg, transparent 10px, #58a 0) top right,
linear-gradient(-45deg, transparent 10px, #58a 0) bottom right,
linear-gradient(45deg, transparent 10px, #58a 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;

这个实际上使用四个图形拼接出来的
background-size: 50% 50%; 表示每个小图形宽50%,高50%
弧形切角:
background: radial-gradient(circle at top left, transparent 10px, #58a 0) top left,
radial-gradient(circle at top right, transparent 10px, #58a 0) top right,
radial-gradient(circle at bottom right, transparent 10px, #58a 0) bottom right,
radial-gradient(circle at bottom left, transparent 10px, #58a 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;

clip-path
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。
clip-path: polygon(x y, x1 y1, x2 y2, x3 y3, ...)
background:cadetblue;
clip-path: polygon(15px 0, calc(100% - 15px) 0, 100% 15px, 100% calc(100% - 15px), calc(100% - 15px) 100%, 15px 100%, 0 calc(100% - 15px), 0 15px)

clip-path异常强大,可以绘制出很多中缺角多边形
-
分类:
css






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-10-25 console.time方法与console.timeEnd方法
2019-10-25 sweiper做一个tab切换
2019-10-25 bootstrap中tab切换的使用
2018-10-25 js实现点击div以外区域,隐藏div区域