初识gulp
新建文件gulptest
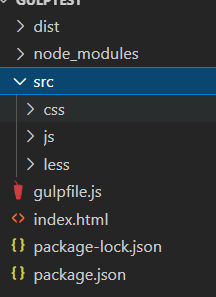
文件目录如下:

dist:编译后输出文件
src:源代码
gulpfile.js:gulp的配置文件
index.html:入口
package.json:包配置文件
刚开始可以在package.json中写下,项目名和版本:
{ "name": "gulp_test", "version": "1.0.0" }
安装全局gulp
npm install gulp -g
局部安装gulp
npm install gulp --save-dev
然后package.json中就多了一行:

使用:
一、用gulp压缩合并js文件
首先,在src/js文件夹下创建两个js文件:test1.js、test2.js。随便写几句代码
test1.js:
// gulp不支持es6 如要用es6 需要用babel转 (function(){ var result = [1,2,3,4,5].map(function(item){ return item + 10; }); console.log(result); })();
test2.js:
(function(){ function foo(num1,num2){ return num1 + num2; } console.log(foo(1,2)); })()
先下载三个合并压缩js所用到的插件:
npm install gulp-concat gulp-uglify gulp-rename --save-dev
然后配置gulpfile.js:
var gulp = require("gulp");//引入gulp var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename'); // 注册任务 // gulp.series:按照顺序执行 // gulp.paralle:可以并行计算 // gulp.task("任务名",function(){ // // 配置任务的操作 // }) // 注册合并js的任务 gulp.task("js",function(){ // 配置任务的操作 // return gulp.src("src/js/**/*.js");//深度遍历 能找到js文件第一层的js文件及更深层文件的js return gulp.src("src/js/*.js")//潜度遍历 只能遍历js第一层的js文件 找到目标源文件,将数据读取到gulp的内存中 .pipe(concat('buld.js')) //临时合并文件 buld.js是合并之后的文件名 .pipe(gulp.dest('dist/js/')) //临时输出到dist文件夹下的js文件中,没有js文件会自动创建 .pipe(uglify()) //压缩文件 // .pipe(rename('build.min.js')) //重命名 .pipe(rename({suffix:'.min'})) //重命名 配置后缀名 .pipe(gulp.dest('dist/js/'))//压缩文件输出路径 }) // 注册完任务,可以在命令行通过 gulp 任务名 来执行任务 // gulp的任务多的话,每次每个任务都通过 gulp 任务名来执行,会比较费时,可以通过默认任务来执行 // 注册默认任务 // gulp.task("default",['任务名1','任务名2'])//gulp3写法 // gulp.task("default",gulp.series('任务名1','任务名2',function(){})) //gulp4写法 gulp.task("default",gulp.series(function(){ })) /** * 经常使用的gulp插件 * 相关插件: * gulp-concat:合并文件(js/css) * gulp-uglify:压缩js文件 * gulp-rename:文件重命名 * gulp-less:编译less * gulp-clear-css:压缩css * gulp-livereload:实时自动编译刷新 */ /** * 重要api * gulp.src(filepath/pathArr):指向指定路径的所有文件,返回文件流对象;用于读取文件 * gulp.dest(dirPath/pathArr):指向指定的所有文件夹;用于向文件夹中输出文件 * gulp.task(name,[deps],fn):定义一个任务 * gulp.watch():监视文件的变化 * */ /** * 下载插件(合并压缩js需要的插件) * npm install gulp-concat gulp-uglify gulp-rename --save-dev * 引入 * var concat = require('gulp-concat') * var uglify = require('gulp-uglify') * var rename = require('gulp-rename') */
然后再命令行输入 gulp js 命令;发现dist文件下多了两个文件:buld.js buld.min.js 一个未压缩的文件,一个压缩的文件
二、在上面的基础上继续 编译less、合并css、压缩css、压缩html:
var gulp = require("gulp");//引入gulp var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename'); var less = require('gulp-less') var cssClean = require('gulp-clean-css') var htmlMin = require('gulp-htmlmin') // 注册任务 // gulp.task("任务名",function(){ // // 配置任务的操作 // }) // 注册合并js的任务 gulp.task("js",function(){ // 配置任务的操作 // return gulp.src("src/js/**/*.js");//深度遍历 能找到js文件第一层的js文件及更深层文件的js return gulp.src("src/js/*.js")//潜度遍历 只能遍历js第一层的js文件 找到目标源文件,将数据读取到gulp的内存中 .pipe(concat('buld.js')) //临时合并文件 buld.js是合并之后的文件名 .pipe(gulp.dest('dist/js/')) //临时输出到dist文件夹下的js文件中,没有js文件会自动创建 .pipe(uglify()) //压缩文件 // .pipe(rename('build.min.js')) //重命名 .pipe(rename({suffix:'.min'})) //重命名 配置后缀名 .pipe(gulp.dest('dist/js/'))//压缩文件输出路径 }) // 注册转换less的任务 gulp.task('less',function(){ return gulp.src('src/less/*.less') .pipe(less()) //编译less文件为css文件 .pipe(gulp.dest('src/css/')) //编译过的less文件输出到css文件夹下,后续和其它的css文件合并 }) // 注册合并压缩css任务 // gulp.task('css',['less'],fn);//中间有参数代表 先执行完less任务,再执行less任务,表示同步执行 gulp.task('css',function(){ return gulp.src('src/css/*.css') .pipe(concat('build.css')) //合并css 并命名 .pipe(gulp.dest('dist/css/')) //输出合并后的css文件 可以不输出,直接输出压缩文件 .pipe(cssClean({compatibility:'ie8'})) //压缩css 可以没有任何配置 直接执行cssClean(),加这个配置的意思是兼容到ie8 .pipe(rename({suffix:'.min'})) //重命名文件 加.min后缀 .pipe(gulp.dest('dist/css/')) //输出到build/css/文件件下 }) // 注册压缩html任务 gulp.task("html",function(){ return gulp.src("index.html") .pipe(htmlMin({collapseWhitespace:true})) //压缩html collapseWhitespace代表去除空格 不加参数,和源文件压缩的和没压缩的没效果 .pipe(gulp.dest("dist/")) }) // 注册完任务,可以在命令行通过 gulp 任务名 来执行任务 // gulp的任务多的话,每次每个任务都通过 gulp 任务名来执行,会比较费时,可以通过默认任务来执行 // 注册默认任务 // gulp.series:按照顺序执行 // gulp.parallel:可以并行计算 // gulp.task("default",['任务名1','任务名2'])//gulp3写法 // gulp.task("default",gulp.series('任务名1','任务名2')) //gulp4写法 gulp.task("default",gulp.series('js','less','css','html'))//同步按顺序执行 // gulp.task("default",gulp.parallel('js','less','css'))//异步执行 这里会出问题 如果合并css在less编译之前执行,less的css就不会被编译到合并文件中 /** * 经常使用的gulp插件 * 相关插件: * gulp-concat:合并文件(js/css) * gulp-uglify:压缩js文件 * gulp-rename:文件重命名 * gulp-less:编译less * gulp-clear-css:压缩css * gulp-livereload:实时自动编译刷新 */ /** * 重要api * gulp.src(filepath/pathArr):指向指定路径的所有文件,返回文件流对象;用于读取文件 * gulp.dest(dirPath/pathArr):指向指定的所有文件夹;用于向文件夹中输出文件 * gulp.task(name,[deps],fn):定义一个任务 * gulp.watch():监视文件的变化 * */ /** * 下载插件(合并压缩js需要的插件) * npm install gulp-concat gulp-uglify gulp-rename --save-dev * 引入 * var concat = require('gulp-concat') * var uglify = require('gulp-uglify') * var rename = require('gulp-rename') */ /** * 对css进行合并压缩 * 创建less/css文件 * src/css/test1.css * src/css/test2.css * src/less/test3.less * 下载合并压缩css、less所需插件 * npm install gulp-less gulp-clean-css --save-dev */ /** * 压缩html * 所需插件 * npm install gulp-htmlmin --save-dev * */
三、自动化编译(修改某一个文件后,马上编译)
var gulp = require("gulp");//引入gulp var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename'); var less = require('gulp-less') var cssClean = require('gulp-clean-css') var htmlMin = require('gulp-htmlmin') var watch = require('gulp-watch') // 注册任务 // gulp.task("任务名",function(){ // // 配置任务的操作 // }) // 注册合并js的任务 gulp.task("js",function(){ // 配置任务的操作 // return gulp.src("src/js/**/*.js");//深度遍历 能找到js文件第一层的js文件及更深层文件的js return gulp.src("src/js/*.js")//潜度遍历 只能遍历js第一层的js文件 找到目标源文件,将数据读取到gulp的内存中 .pipe(concat('buld.js')) //临时合并文件 buld.js是合并之后的文件名 .pipe(gulp.dest('dist/js/')) //临时输出到dist文件夹下的js文件中,没有js文件会自动创建 .pipe(uglify()) //压缩文件 // .pipe(rename('build.min.js')) //重命名 .pipe(rename({suffix:'.min'})) //重命名 配置后缀名 .pipe(gulp.dest('dist/js/'))//压缩文件输出路径 }) // 注册转换less的任务 gulp.task('less',function(){ return gulp.src('src/less/*.less') .pipe(less()) //编译less文件为css文件 .pipe(gulp.dest('src/css/')) //编译过的less文件输出到css文件夹下,后续和其它的css文件合并 }) // 注册合并压缩css任务 // gulp.task('css',['less'],fn);//中间有参数代表 先执行完less任务,再执行less任务,表示同步执行 gulp3写法 gulp.task('css',gulp.series('less',function(){//启动css任务之前先启动less gulp4写法 return gulp.src('src/css/*.css') .pipe(concat('build.css')) //合并css 并命名 .pipe(gulp.dest('dist/css/')) //输出合并后的css文件 可以不输出,直接输出压缩文件 .pipe(cssClean({compatibility:'ie8'})) //压缩css 可以没有任何配置 直接执行cssClean(),加这个配置的意思是兼容到ie8 .pipe(rename({suffix:'.min'})) //重命名文件 加.min后缀 .pipe(gulp.dest('dist/css/')) //输出到build/css/文件件下 })) // 注册压缩html任务 gulp.task("html",function(){ return gulp.src("index.html") .pipe(htmlMin({collapseWhitespace:true})) //压缩html collapseWhitespace代表去除空格 不加参数,和源文件压缩的和没压缩的没效果 .pipe(gulp.dest("dist/")) }) // 注册完任务,可以在命令行通过 gulp 任务名 来执行任务 // gulp的任务多的话,每次每个任务都通过 gulp 任务名来执行,会比较费时,可以通过默认任务来执行 // 注册监视任务 gulp.task('watch',function(){//中间的参数表示 default任务执行完后再执行监视任务 // 监视任务比较特殊 // 这里不需要return // 确认监听的目标以及绑定相应的任务 watch('src/js/*.js',gulp.series('js'));//当src/js/下的js文件发生变化时,启动相应的任务 watch(['src/css/*.css','src/less/*.less'],gulp.series('css'));//当src下的less|css文件下的样式文件发生变化时,编译css文件,因为css启动之前先启动less,所以这里写一个css任务就够了 }) // 注册默认任务 // gulp.series:按照顺序执行 // gulp.parallel :可以并行计算 // gulp.task("default",['任务名1','任务名2'])//gulp3写法 // gulp.task("default",gulp.series('任务名1','任务名2')) //gulp4写法 gulp.task("default",gulp.parallel('watch','js','css','html'))//异步执行 // gulp.task("default",gulp.series('js','less','css'))//同步按顺序执行 /** * 经常使用的gulp插件 * 相关插件: * gulp-concat:合并文件(js/css) * gulp-uglify:压缩js文件 * gulp-rename:文件重命名 * gulp-less:编译less * gulp-clear-css:压缩css * gulp-watch:实时自动编译刷新 */ /** * 重要api * gulp.src(filepath/pathArr):指向指定路径的所有文件,返回文件流对象;用于读取文件 * gulp.dest(dirPath/pathArr):指向指定的所有文件夹;用于向文件夹中输出文件 * gulp.task(name,[deps],fn):定义一个任务 * gulp.watch():监视文件的变化 * */ /** * 下载插件(合并压缩js需要的插件) * npm install gulp-concat gulp-uglify gulp-rename --save-dev * 引入 * var concat = require('gulp-concat') * var uglify = require('gulp-uglify') * var rename = require('gulp-rename') */ /** * 对css进行合并压缩 * 创建less/css文件 * src/css/test1.css * src/css/test2.css * src/less/test3.less * 下载合并压缩css、less所需插件 * npm install gulp-less gulp-clean-css --save-dev */ /** * 压缩html * 所需插件 * npm install gulp-htmlmin --save-dev * */ /** * 自动编译 * 所需插件 * npm install gulp-watch --save-dev * */
四、热加载、自动打开连接:
var gulp = require("gulp");//引入gulpvar concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename'); var less = require('gulp-less') var cssClean = require('gulp-clean-css') var htmlMin = require('gulp-htmlmin') var watch = require('gulp-watch') var connect = require('gulp-connect') var open = require('open') // 注册任务 // gulp.task("任务名",function(){ // // 配置任务的操作 // }) // 注册合并js的任务 gulp.task("js",function(){ // 配置任务的操作 // return gulp.src("src/js/**/*.js");//深度遍历 能找到js文件第一层的js文件及更深层文件的js return gulp.src("src/js/*.js")//潜度遍历 只能遍历js第一层的js文件 找到目标源文件,将数据读取到gulp的内存中 .pipe(concat('buld.js')) //临时合并文件 buld.js是合并之后的文件名 .pipe(gulp.dest('dist/js/')) //临时输出到dist文件夹下的js文件中,没有js文件会自动创建 .pipe(uglify()) //压缩文件 // .pipe(rename('build.min.js')) //重命名 .pipe(rename({suffix:'.min'})) //重命名 配置后缀名 .pipe(gulp.dest('dist/js/'))//压缩文件输出路径 .pipe(connect.reload()) //热加载 }) // 注册转换less的任务 gulp.task('less',function(){ return gulp.src('src/less/*.less') .pipe(less()) //编译less文件为css文件 .pipe(gulp.dest('src/css/')) //编译过的less文件输出到css文件夹下,后续和其它的css文件合并 .pipe(connect.reload()) //热加载 }) // 注册合并压缩css任务 // gulp.task('css',['less'],fn);//中间有参数代表 先执行完less任务,再执行less任务,表示同步执行 gulp3写法 gulp.task('css',gulp.series('less',function(){//启动css任务之前先启动less gulp4写法 return gulp.src('src/css/*.css') .pipe(concat('build.css')) //合并css 并命名 .pipe(gulp.dest('dist/css/')) //输出合并后的css文件 可以不输出,直接输出压缩文件 .pipe(cssClean({compatibility:'ie8'})) //压缩css 可以没有任何配置 直接执行cssClean(),加这个配置的意思是兼容到ie8 .pipe(rename({suffix:'.min'})) //重命名文件 加.min后缀 .pipe(gulp.dest('dist/css/')) //输出到build/css/文件件下 .pipe(connect.reload()) //热加载 })) // 注册压缩html任务 gulp.task("html",function(){ return gulp.src("index.html") .pipe(htmlMin({collapseWhitespace:true})) //压缩html collapseWhitespace代表去除空格 不加参数,和源文件压缩的和没压缩的没效果 .pipe(gulp.dest("dist/")) .pipe(connect.reload()) //热加载 }) // 注册完任务,可以在命令行通过 gulp 任务名 来执行任务 // gulp的任务多的话,每次每个任务都通过 gulp 任务名来执行,会比较费时,可以通过默认任务来执行 // 注册监视任务(半自动) gulp.task('watch',function(){//中间的参数表示 default任务执行完后再执行监视任务 // 监视任务比较特殊 // 这里不需要return // 确认监听的目标以及绑定相应的任务 watch('src/js/*.js',gulp.series('js'));//当src/js/下的js文件发生变化时,启动相应的任务 watch(['src/css/*.css','src/less/*.less'],gulp.series('css'));//当src下的less|css文件下的样式文件发生变化时,编译css文件,因为css启动之前先启动less,所以这里写一个css任务就够了 }) // 注册监视任务(全自动) gulp.task('server',gulp.parallel('watch','js','css','html',function(){ // 配置服务器的选项 connect.server({ root:"dist/",//资源根目录 livereload:true,//实时刷新 port:5001,//端口号 }); // 在每个任务下面铺一个管道 // .pipe(connect.reload()) // 输入gulp 命令后 访问localhost:5001就可以看到页面了,可以热加载了 // open插接可以自动打开指定的连接 open('http://localhost:5001/') })) // 注册默认任务 // gulp.series:按照顺序执行 // gulp.parallel :可以并行计算 // gulp.task("default",['任务名1','任务名2'])//gulp3写法 // gulp.task("default",gulp.series('任务名1','任务名2')) //gulp4写法 gulp.task("default",gulp.series('server'))//异步执行 // gulp.task("default",gulp.series('js','less','css'))//同步按顺序执行 /** * 经常使用的gulp插件 * 相关插件: * gulp-concat:合并文件(js/css) * gulp-uglify:压缩js文件 * gulp-rename:文件重命名 * gulp-less:编译less * gulp-clear-css:压缩css * gulp-watch:实时自动编译刷新 */ /** * 重要api * gulp.src(filepath/pathArr):指向指定路径的所有文件,返回文件流对象;用于读取文件 * gulp.dest(dirPath/pathArr):指向指定的所有文件夹;用于向文件夹中输出文件 * gulp.task(name,[deps],fn):定义一个任务 * gulp.watch():监视文件的变化 * */ /** * 下载插件(合并压缩js需要的插件) * npm install gulp-concat gulp-uglify gulp-rename --save-dev * 引入 * var concat = require('gulp-concat') * var uglify = require('gulp-uglify') * var rename = require('gulp-rename') */ /** * 对css进行合并压缩 * 创建less/css文件 * src/css/test1.css * src/css/test2.css * src/less/test3.less * 下载合并压缩css、less所需插件 * npm install gulp-less gulp-clean-css --save-dev */ /** * 压缩html * 所需插件 * npm install gulp-htmlmin --save-dev * */ /** * 自动编译 * 所需插件 * npm install gulp-watch --save-dev * */ /** * 热加载 * 所需插件 * npm install gulp-connect --save-dev * 自动开启连接 * 所需插件 * npm install open --save-dev * 用法 * open('http://localhost:5001/') */
五、自动加载gulp包插件
var gulp = require("gulp");//引入gulp var $ = require('gulp-load-plugins')()//自动加载gulp包插件 // var concat = require('gulp-concat'); // var uglify = require('gulp-uglify'); // var rename = require('gulp-rename'); // var less = require('gulp-less') // var cssClean = require('gulp-clean-css') // var htmlMin = require('gulp-htmlmin') // var watch = require('gulp-watch') // var connect = require('gulp-connect') var open = require('open') // 注册合并js的任务 gulp.task("js",function(){ // 配置任务的操作 return gulp.src("src/js/*.js")//潜度遍历 只能遍历js第一层的js文件 找到目标源文件,将数据读取到gulp的内存中 .pipe($.concat('buld.js')) //临时合并文件 buld.js是合并之后的文件名 .pipe(gulp.dest('dist/js/')) //临时输出到dist文件夹下的js文件中,没有js文件会自动创建 .pipe($.uglify()) //压缩文件 // .pipe(rename('build.min.js')) //重命名 .pipe($.rename({suffix:'.min'})) //重命名 配置后缀名 .pipe(gulp.dest('dist/js/'))//压缩文件输出路径 .pipe($.connect.reload()) //热加载 }) // 注册转换less的任务 gulp.task('less',function(){ return gulp.src('src/less/*.less') .pipe($.less()) //编译less文件为css文件 .pipe(gulp.dest('src/css/')) //编译过的less文件输出到css文件夹下,后续和其它的css文件合并 .pipe($.connect.reload()) //热加载 }) // 注册合并压缩css任务 gulp.task('css',gulp.series('less',function(){//启动css任务之前先启动less gulp4写法 return gulp.src('src/css/*.css') .pipe($.concat('build.css')) //合并css 并命名 .pipe(gulp.dest('dist/css/')) //输出合并后的css文件 可以不输出,直接输出压缩文件 .pipe($.cleanCss({compatibility:'ie8'})) //压缩css 可以没有任何配置 直接执行cssClean(),加这个配置的意思是兼容到ie8 .pipe($.rename({suffix:'.min'})) //重命名文件 加.min后缀 .pipe(gulp.dest('dist/css/')) //输出到build/css/文件件下 .pipe($.connect.reload()) //热加载 })) // 注册压缩html任务 gulp.task("html",function(){ return gulp.src("index.html") .pipe($.htmlmin({collapseWhitespace:true})) .pipe(gulp.dest("dist/")) .pipe($.connect.reload()) //热加载 }) // 注册监视任务(半自动) gulp.task('watch',function(){//中间的参数表示 default任务执行完后再执行监视任务 // 确认监听的目标以及绑定相应的任务 $.watch('src/js/*.js',gulp.series('js'));//当src/js/下的js文件发生变化时,启动相应的任务 $.watch(['src/css/*.css','src/less/*.less'],gulp.series('css'));//当src下的less|css文件下的样式文件发生变化时,编译css文件,因为css启动之前先启动less,所以这里写一个css任务就够了 }) // 注册监视任务(全自动) gulp.task('server',gulp.parallel('watch','js','css','html',function(){ // 配置服务器的选项 $.connect.server({ root:"dist/",//资源根目录 livereload:true,//实时刷新 port:5001,//端口号 }); open('http://localhost:5001/') })) // 注册默认任务 gulp.task("default",gulp.series('server'))//异步执行 /** * 拓展 * 打包加载gulp插件(自动加载用到的插件,不用手动引入) * * 所需插件 * npm install gulp-load-plugins --save-dev * 引入 * var $ = require('gulp-load-plugins')() * 比如要使用 gulp-clean-css 插件;可以这样调用 $.cleanCss 注意小驼峰命名法 单词前后顺序不能变,否则就会报错 * 将之前用到的gulp插件 用$.插件名 替换一下 */
完结
。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-04-23 video.js和flv.js
2020-04-23 TCPlayerLite腾讯云流播放器的使用
2019-04-23 flex总结一下
2019-04-23 less的使用(好文章)