如何将网页挂载github上
。
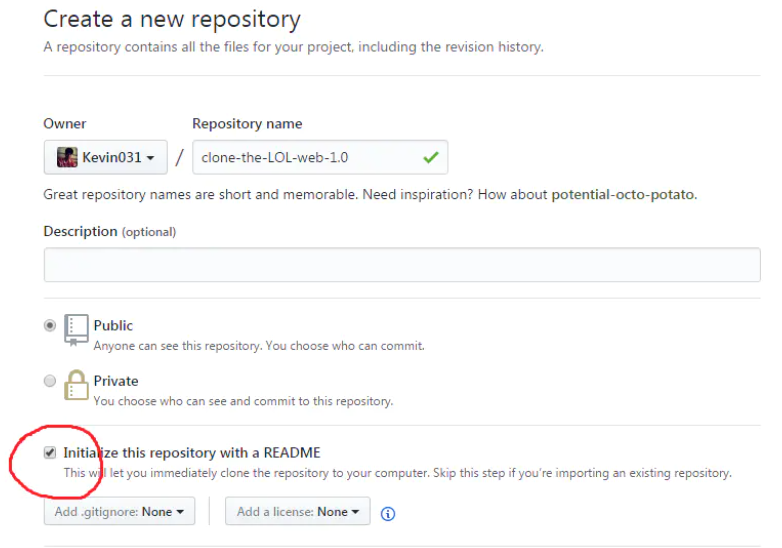
1、首先git上创建仓库:

2、为你的新仓库取一个名字

3、建立好仓库后,在仓库中选择settings选项,找到“github pages”选项卡

4、在“github pages”选项卡中找到“source”,点击“None”,选择“main”,再点击“Save”保存
在这里我们就可以看到github为我们生成了一个链接,先把它存起来。

然后开始用git上传文件:
5、在本地新建一个文件夹专门用于存放本地的代码,以上传到远程端

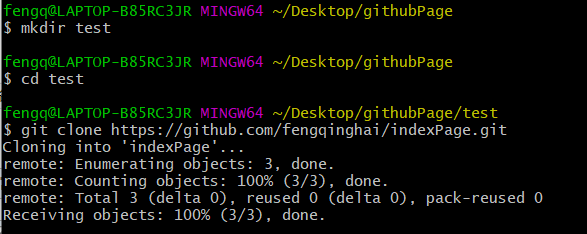
6、进入建好的文件夹后,右击选择“Git Bash Here”,出现命令行窗口
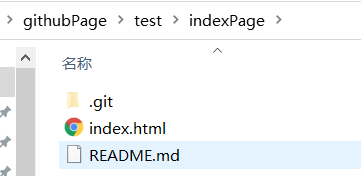
7、输入如下命令,用来在当前文件夹中创建 test 文件存放你的github上的仓库文件,克隆仓库文件到当前文件夹中

8、将自己的网页文件复制粘贴至仓库文件中

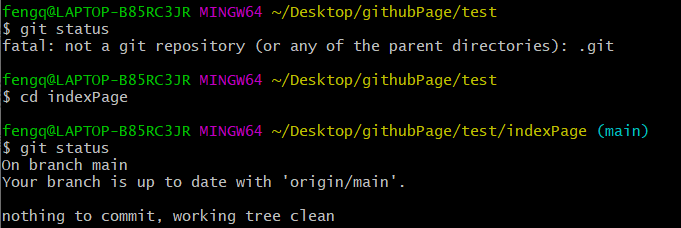
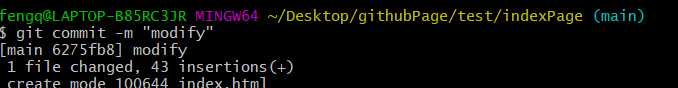
9、依次输入如下命令


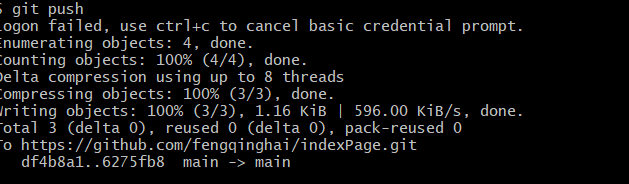
10、依次输入如下命令,将你的文件上传至远程 master分支

这里要注意一下的就是在输入git push后会让你输入github的账号和密码


完成这一步就可以打开自己的网页了
https://fengqinghai.github.io/indexPage/index
。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-04-05 新兴的API(fileReader、geolocation、web计时、web worker)
2019-04-05 浏览器数据库 IndexedDB 入门教程