vant-ui表单验证
。
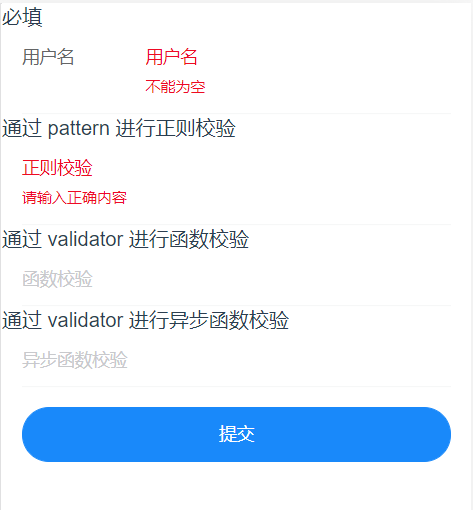
<template> <div> <van-form validate-first @failed="onFailed"> <div>必填</div> <van-field v-model="username" name="用户名" label="用户名" placeholder="用户名" :rules="[ { required: true, trigger:'onBlur', message: '不能为空' }, { pattern: /\d{6}/, message: '请填写6个数字', trigger: 'onBlur' } ]" /> <!-- 通过 pattern 进行正则校验 --> <div>通过 pattern 进行正则校验</div> <van-field v-model="value1" name="pattern" placeholder="正则校验" :rules="[{ pattern, message: '请输入正确内容' }]" /> <!-- 通过 validator 进行函数校验 --> <div>通过 validator 进行函数校验</div> <van-field v-model="value2" name="validator" placeholder="函数校验" :rules="[{ validator, message: '请输入正确内容' }]" /> <!-- 通过 validator 进行异步函数校验 --> <div>通过 validator 进行异步函数校验</div> <van-field v-model="value3" name="asyncValidator" placeholder="异步函数校验" :rules="[{ validator: asyncValidator, message: '请输入正确内容' }]" /> <div style="margin: 16px;"> <van-button round block type="info" native-type="submit">提交</van-button> </div> </van-form> </div> </template> <script> import { Toast } from 'vant'; export default { data(){ return{ username:'', value1: '', value2: '', value3: '', pattern: /\d{6}/, } }, methods:{ // 校验函数返回 true 表示校验通过,false 表示不通过 validator(val) { return /1\d{10}/.test(val); }, // 异步校验函数返回 Promise asyncValidator(val) { return new Promise((resolve) => { Toast.loading('验证中...'); setTimeout(() => { Toast.clear(); resolve(/\d{6}/.test(val)); }, 1000); }); }, onFailed(errorInfo) { console.log('failed', errorInfo); }, } } </script> <style lang="scss" scoped> </style>

。
分类:
vantUI







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通