vue中使用unicode图标
目前遇到个需求,需要在伪类中显示icon图,于是就想到了unicode图标
那么怎么将unicode图标引入项目呢?
进入阿里矢量图库:

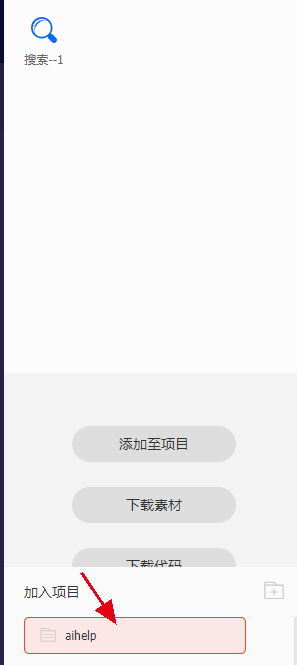
选一个图标,加入购物车,将图标加入项目

进入项目:
选择unicode下载到本地:

在assets文件夹下创建fonts文件夹;将如下文件复制进去:

在main.js引入或者在页面文件引入:
import '@/assets/fonts/iconfont.css';
页面中使用:
div:before { font-family: "iconfont"; content:"\e6e4"; }
OK






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通