vue3.0初体验
中文文档:https://vue-docs-next-zh-cn.netlify.app/guide/installation.html#vue-devtools
不2.0和vue3.0新特性:https://www.vue3js.cn/docs/zh/
只想了解vue3:https://www.vue3js.cn/docs/zh/guide/migration/introduction.html
安装vue3.0
npm install vue@next
全局安装最新的vue-cli
npm install -g @vue/cli@next
查看一下:
vue -V

用vite构建工具构建vue3.0项目:
$ npm init vite-app <project-name> $ cd <project-name> $ npm install $ npm run dev
启动后的界面

项目结构:

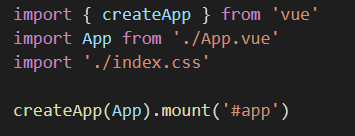
main.js中的代码:

好精简啊。。。
。




