vue-router 各种守卫以及流程梳理
文档连接:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html
全局守卫:我写了一个 routerIntercopter.js
// 路由拦截器 import router from "./router"; router.beforeEach((to,from,next) => { // 路由全局前置守卫 console.log(from.path,"---全局前置守卫--->",to.path); next() }); router.beforeResolve((to,from,next) => { // 全局解析守卫 console.log(from.path,"---全局解析守卫--->",to.path) next() }) router.afterEach((to,from) => { // 全局后置守卫 console.log(from.path,"---全局后置守卫--->",to.path) })
组件内局部守卫:
<script> export default { data(){ return{ } }, beforeRouteEnter(to,from,next){ // 组件内 // 在渲染该组件的对应路由被 confirm 前调用 // 不!能!获取组件实例 `this` // 因为当守卫执行前,组件实例还没被创建 next(vm => { console.log(from.path,"---进入--->",to.path); }) }, beforeRouteUpdate (to, from, next) {
//vue 2.2开始支持 // 这个钩子有点异常强大,可以监听到 params或者query参数放生改变!!! 之前用watch监听,存在很多问题,而这个钩子实在是实用!! 但是要注意如果params后query没有发生改变,是不会触发此钩子的 // 在当前路由改变,但是该组件被复用时调用 // 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候, // 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。 // 可以访问组件实例 `this` console.log(from.path,"---更新--->",to.path); next() }, beforeRouteLeave (to, from, next) { // 导航离开该组件的对应路由时调用 // 可以访问组件实例 `this` console.log(from.path,"---离开--->",to.path); next() } } </script>
下面来看一下执行顺序:
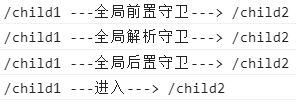
进入此页面时:

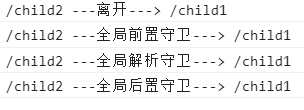
离开此页面时:

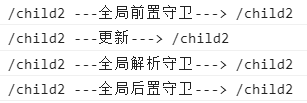
不同参数(params或query不同 页面切换时)

以上就能很清晰的看出不同情况的执行顺序!!
。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-08-16 vue脚手架用axios请求本地数据
2018-08-16 将字符串转化为布尔值的方法