css3 :not(选择器) 的简单使用
。
<ul> <li class="a">li</li> <li class="a">li</li> <li class="a">li</li> <p class="a b">p</p> <li class="a">li</li> <li class="a">li</li> </ul> <li>li</li> <p>p</p>
style
.a:not(.b){ color:red; }
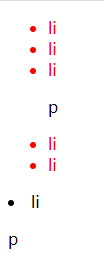
效果:

就把:not() 当成和其它一样的选择器就行 和其它选择器使用方式相同(子代、连级、等)
。
分类:
css







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-07-28 nodejs中http服务器,如何使用GET,POST请求发送数据、npm、以及一些插件的介绍