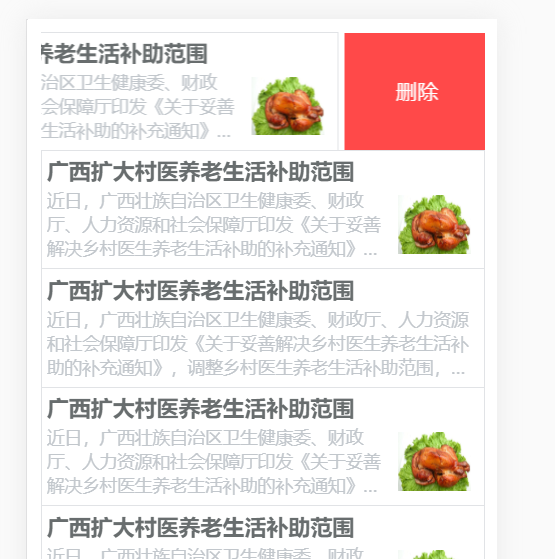
vue封装一个左滑删除的组件

messageList.vue:
<template>
<div class="message_list_box">
<ul :class="className" >
<li class="message_list_item" v-for="(item,key) in list" data-type="0" :key="key">
<div class="message_wrap" @touchstart.capture="touchStart" @touchend.capture="touchEnd" @click="skip(item)">
<div class="title">{{item.title}}</div>
<div class="message_Box">
<div class="message_text">{{item.messageText}}</div>
<div class="message_img" v-show="item.messageImg">
<img :src="item.messageImg" alt="">
</div>
</div>
</div>
<div class="delete" @click="deleteItem(item)" :data-index="key">删除</div>
</li>
</ul>
</div>
</template>
<script>
export default {
props:{
className:{//自定义类
type:String,
default:''
},
list:{//消息列表
type:Array,
required:true
}
},
data(){
return{
startX: 0,
endX: 0
}
},
methods:{
// 滑动开始
touchStart (e) {
// 记录初始位置
this.startX = e.touches[0].clientX
},
// 滑动结束
touchEnd (e) {
// 当前滑动的父级元素
let parentElement = e.currentTarget.parentElement
// 记录结束位置
this.endX = e.changedTouches[0].clientX
// 左滑
if (parentElement.dataset.type == 0 && this.startX - this.endX > 30) {
this.restSlide()
parentElement.dataset.type = 1
}
// 右滑
if (parentElement.dataset.type == 1 && this.startX - this.endX < -30) {
this.restSlide()
parentElement.dataset.type = 0
}
this.startX = 0
this.endX = 0
},
// 复位滑动状态
restSlide () {
let listItems = document.querySelectorAll('.message_list_item')
// 复位
for (let i = 0; i < listItems.length; i++) {
listItems[i].dataset.type = 0
}
},
skip(item){//跳转
this.$emit("jump",item);
},
deleteItem(item){//删除
this.$emit("delete",item);
}
}
}
</script>
<style lang="scss" scoped>
.message_list_box{
overflow: hidden;
}
.message_list_item{
position:relative;
border:1px solid $mainColor;
border-bottom: 0;
height:1.6rem;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.message_list_item:last-child{
border-bottom:1px solid $mainColor;
}
.message_list_item[data-type="0"]{
transform: translate3d(0,0,0);
}
.message_list_item[data-type="1"]{
transform: translate3d(-2rem,0,0);
}
.message_wrap{
display: flex;
flex-direction: column;
padding:4px;
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
box-sizing: border-box;
.title{
flex-shrink: 0;
height:.4rem;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
font-weight:bold;
font-size:.3rem;
}
.message_Box{
flex-shrink: 0;
display: flex;
flex:1;
flex-direction: row;
align-items: center;
.message_text{
flex:1;
color:#c2c7cc;
display: -webkit-box;
overflow: hidden;
white-space: normal;
text-overflow: ellipsis;
word-wrap: break-word;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.message_img{
width:1rem;
height:.8rem;
margin:6px;
img{
width:100%;
height:100%;
}
}
}
}
.delete{
width:2rem;
height: 1.6rem;
background: #ff4949;
font-size: 17px;
color: #fff;
text-align: center;
line-height: 1.6rem;
position: absolute;
top:0;
right: -2.1rem;
}
</style>
使用:
<template>
<div class="kuaixun">
<div class="message_list_item">
<messageList :list="messageList" @jump="jumpPaper" @delete="deleteThis"/>
</div>
</div>
</template>
<script>
import messageList from "@/components/messageList";
export default {
components:{messageList},
data(){
return{
messageList:[
{title:"广西扩大村医养老生活补助范围",messageText:"近日,广西壮族自治区卫生健康委、财政厅、人力资源和社会保障厅印发《关于妥善解决乡村医生养老生活补助的补充通知》,调整乡村医生养老生活补助范围,加大补贴力度,给予乡村医生更多政策支持。",messageImg:"http://kexiepingtaieposter.hoohui.cn//registFile/f827b3bf-e620-4754-a821-60d64ec5671b/Z0006_2020051610124.jpeg"},
{title:"广西扩大村医养老生活补助范围",messageText:"近日,广西壮族自治区卫生健康委、财政厅、人力资源和社会保障厅印发《关于妥善解决乡村医生养老生活补助的补充通知》,调整乡村医生养老生活补助范围,加大补贴力度,给予乡村医生更多政策支持。",messageImg:"http://kexiepingtaieposter.hoohui.cn//registFile/f827b3bf-e620-4754-a821-60d64ec5671b/Z0006_2020051610124.jpeg"},
{title:"广西扩大村医养老生活补助范围",messageText:"近日,广西壮族自治区卫生健康委、财政厅、人力资源和社会保障厅印发《关于妥善解决乡村医生养老生活补助的补充通知》,调整乡村医生养老生活补助范围,加大补贴力度,给予乡村医生更多政策支持。",messageImg:""},
{title:"广西扩大村医养老生活补助范围",messageText:"近日,广西壮族自治区卫生健康委、财政厅、人力资源和社会保障厅印发《关于妥善解决乡村医生养老生活补助的补充通知》,调整乡村医生养老生活补助范围,加大补贴力度,给予乡村医生更多政策支持。",messageImg:"http://kexiepingtaieposter.hoohui.cn//registFile/f827b3bf-e620-4754-a821-60d64ec5671b/Z0006_2020051610124.jpeg"},
{title:"广西扩大村医养老生活补助范围",messageText:"近日,广西壮族自治区卫生健康委、财政厅、人力资源和社会保障厅印发《关于妥善解决乡村医生养老生活补助的补充通知》,调整乡村医生养老生活补助范围,加大补贴力度,给予乡村医生更多政策支持。",messageImg:"http://kexiepingtaieposter.hoohui.cn//registFile/f827b3bf-e620-4754-a821-60d64ec5671b/Z0006_2020051610124.jpeg"},
{title:"广西扩大村医养老生活补助范围",messageText:"近日,广西壮族自治区卫生健康委、财政厅、人力资源和社会保障厅印发《关于妥善解决乡村医生养老生活补助的补充通知》,调整乡村医生养老生活补助范围,加大补贴力度,给予乡村医生更多政策支持。",messageImg:""},
{title:"广西扩大村医养老生活补助范围",messageText:"近日,广西壮族自治区卫生健康委、财政厅、人力资源和社会保障厅印发《关于妥善解决乡村医生养老生活补助的补充通知》,调整乡村医生养老生活补助范围,加大补贴力度,给予乡村医生更多政策支持。",messageImg:"http://kexiepingtaieposter.hoohui.cn//registFile/f827b3bf-e620-4754-a821-60d64ec5671b/Z0006_2020051610124.jpeg"},
]
}
},
methods: {
jumpPaper(data){
console.log(data);
},
deleteThis(data){
console.log(data);
}
},
}
</script>
<style lang="scss" scoped>
.kuaixun{
height:100vh;
box-sizing: border-box;
overflow-y: auto;
padding:10px 10px 60px;
// .message_list_item{
// border:1px solid $mainColor;
// border-bottom: 0;
// }
// .message_list_item:last-child{
// border-bottom:1px solid $mainColor;
// }
}
</style>
。
分类:
vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-05-16 用bootstrap写一个登陆页
2019-05-16 vue整合adminLTE