element-ui树形控件自定义节点
文档地址:https://element.eleme.cn/#/zh-CN/component/tree
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"> <span class="custom-tree-node" slot-scope="{ node, data }"> <a v-if="data.url" :href="data.url" target="_blank" > {{ node.label }} </a> <span v-else> <i :class="node.icon"></i>{{ node.label }} </span> </span> </el-tree>
数据:
data: [ { label: '一级 1', children: [ { label: '二级 1-1', children: [{label: '三级 1-1-1',url:"http://kexiepingtaieposter.hoohui.cn//registFile/fa5df7c9-445d-4b58-97c4-ad8b86a92241/Z0134_20200311163742.jpeg"}] } ] }, { label: '一级 2', children: [ { label: '二级 2-1', children: [{label: '三级 2-1-1'}] }, { label: '二级 2-2', children: [{ label: '三级 2-2-1' }] }] }, { label: '一级 3', children: [{ label: '二级 3-1', children: [{ label: '三级 3-1-1' }] }, { label: '二级 3-2', children: [{ label: '三级 3-2-1' }] }] } ], defaultProps: { children: 'children', label: 'label' },
methods:
handleNodeClick(data) {//点击树形组件事件
console.log(data);
if(!data.hasOwnProperty("children")){
console.log("无子元素");
}
},
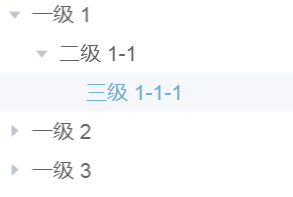
效果:

。
分类:
element-UI







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通