不用定位,用flex做一个上中下布局
为什么要尝试这种布局方式呢?
因为上中下布局,通常中间的内容会有上下滑动的需求,而通过定位来写这些滑动时,在ios上会出现滑动问题,比如说,滑动中间的内容,导致把整个网页拖拽动了,而
中间内容却没有拖拽动,还有一些其它的问题,总之是定位引起的的,特别是fixed定位在ios上容易出问题。今天见了一个用flex做这种布局的,于是就试试。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{margin:0;padding:0;} .main{ height:100vh; display: flex; flex-direction: column; } .top{ height:200px; background:pink; } .nav{ height:40px; display: flex; justify-content: space-around; align-items: center; background:green; } .content{ flex: 1; display: flex; flex-direction: column; overflow: hidden; background:yellow; } .content .content_top{ flex:1; overflow: scroll; background: #f5f5f5; padding:10px 16px; } .content .content_bottom{ height:60px; background:purple; } </style> </head> <body> <div class="main"> <div class="top">顶部</div> <div class="nav"><span>导航</span><span>导航</span></div> <div class="content"> <div class="content_top"> 主要内容块,需要上下滑动 </div> <div class="content_bottom"> 底部 </div> </div> </div> </body> </html>
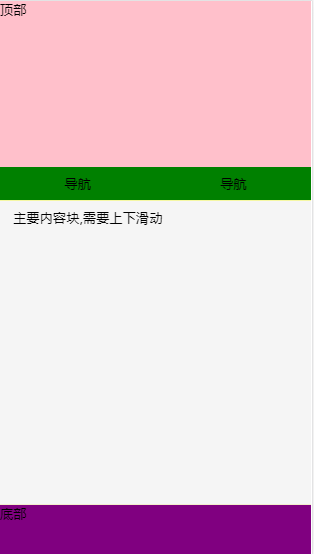
效果:

。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通