nuxt命令和部署
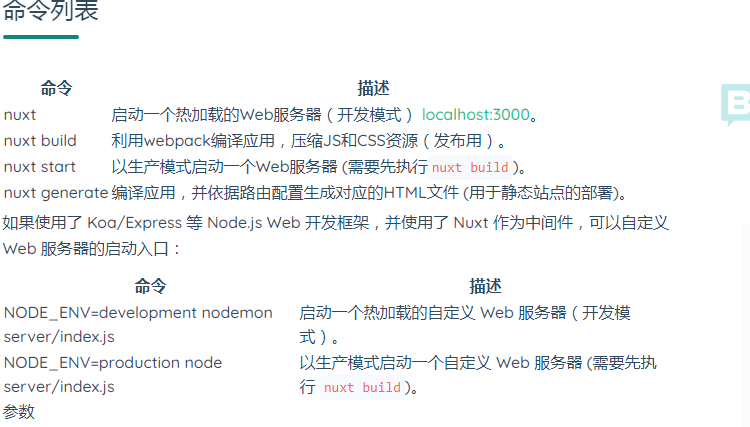
Nuxt.js 提供了一系列常用的命令, 用于开发或发布部署。

你可以将这些命令添加至 package.json:
"scripts": { "dev": "nuxt", "build": "nuxt build", "start": "nuxt start", "generate": "nuxt generate" }
而实际用nuxt生成的项目中 的命令是:
"scripts": { "dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server", "build": "nuxt build", "start": "cross-env NODE_ENV=production node server/index.js", "generate": "nuxt generate" },
开发模式
可通过以下命令以开发模式启动带热加载特性的 Nuxt 服务:
nuxt // 或 npm run dev
发布部署
Nuxt.js 提供了两种发布部署应用的方式:服务端渲染应用部署 和 静态应用部署。
服务端渲染应用部署
部署 Nuxt.js 服务端渲染的应用不能直接使用 nuxt 命令,而应该先进行编译构建,然后再启动 Nuxt 服务,可通过以下两个命令来完成:
nuxt build
nuxt start
推荐的 package.json 配置如下:
{ "name": "my-app", "dependencies": { "nuxt": "latest" }, "scripts": { "dev": "nuxt", "build": "nuxt build", "start": "nuxt start" } }
静态应用部署
Nuxt.js 可依据路由配置将应用静态化,使得我们可以将应用部署至任何一个静态站点主机服务商。
利用下面的命令生成应用的静态目录和文件:
npm run generate
这个命令会创建一个 dist 文件夹,所有静态化后的资源文件均在其中。
单页面应用程序部署 (SPA)
nuxt generate 在 build/generate 时间内仍然需要SSR引擎,同时具有预渲染所有页面的优势,并具有较高的SEO优化和页面加载能力。 内容在构建时生成。例如,我们不能将它用于内容依赖于用户身份验证或实时API的应用程序(至少对于第一次加载)。
SPA应用的想法很简单! 使用时启用SPA模式 mode: 'spa' 或 --spa,并且我们运行打包,生成在导报后自动启动,生成包含常见的meta和资源链接,但不包含页面内容。
因此,对于SPA部署,您必须执行以下操作:

另一种可能的部署方法是在spa模式下将Nuxt用作框架中的中间件。这有助于减少服务器负载,并在无法进行SSR的项目中使用Nuxt。
。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-03-29 ajax与comet
2019-03-29 ES6新特性三: Generator(生成器)函数详解
2019-03-29 javascript语法(一) 极客时间