如何在nuxt中引入scss
安装scss所需要的依赖:
npm install --save-dev node-sass sass-loader
在assets文件夹下创建一个scss的入口文件,比如是main.scss,里面写上自己的自定义样式
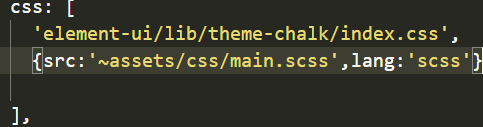
在nuxt.config.js进行配置

然后在每个页面都可以用这个公共scss文件的样式了,
如果想在页面单独引用某一个scss文件的样式
下面这种方式是错误的:
import '~/assets/a1.scss'
应该这样引用
<style src='../assets/a1.scss'></style>
如果每个页面 想使用入口scss文件的变量时,需要每个页面都引入,很麻烦,那么我们可以这样做:
npm install @nuxtjs/style-resources
在config配置文件中:
modules: [ '@nuxtjs/style-resources' ],
styleResources: { scss: '~assets/css/main.scss' },
这样在每个页面中使用入口scss文件的变量就不用专门引入了
。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通