vue-cli3升级到vue-cli4
vue-cli4出来有一段时间了,现在的项目用的还是vue-cli3,今天想着在自己电脑上升级vue-cli4
原文链接:https://blog.csdn.net/qq_39953537/article/details/102759821
一.首先,在全局安装最新的 Vue CLI:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
检查一下安装版本:记得V大写
vue -V

二.在项目根目录下执行
vue upgrade

出现个警告就停止了,警告意思是:
当前存储库中有未提交的更改,建议先提交或隐藏它们。
是否仍然继续?
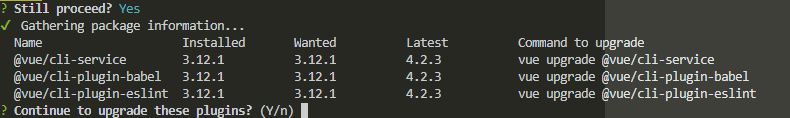
输入y即可:因为我是把项目拷贝了一份,不怕出错

提示 继续升级这些插件吗? 输入 Y 即可
慢慢等待更新

提示意思是我的eslint当前版本时5版本,你想更新吗,我选择否吧,输入n

三、更新完成后,主要有以下两个文件有改动:
我的bable.config.js直接就变成了这样

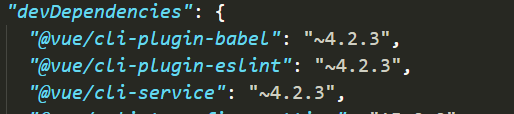
pakage.json文件对应更新的三个文件的版本变成高版本了:

运行一下npm run serve启动一下本地项目,看看
有报错:

又启动一下就好了,项目成功启动
四.vue cli 4 主要升级点总结:
1."@vue/cli-plugin-babel", "@vue/cli-plugin-eslint", "@vue/cli-service"由 v3 的版本升级到了 v4
over
这个项目用的依赖比较少,可能没遇到很多的差异性的东西,所以升级的比较顺利
。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通