摸索在web端使用腾讯云的实时音视频;跑通web端demo
今天接到一个新任务,要在web端集成,实时音频/视频,选择了腾讯云的服务:
web播放器文档地址:https://cloud.tencent.com/document/product/454/7503
腾讯云实时 音视频 文档地址:https://cloud.tencent.com/document/product/647/17021

点击web下的下载按钮会弹出一个网页可以在web端体验 实时 音视频 的demo
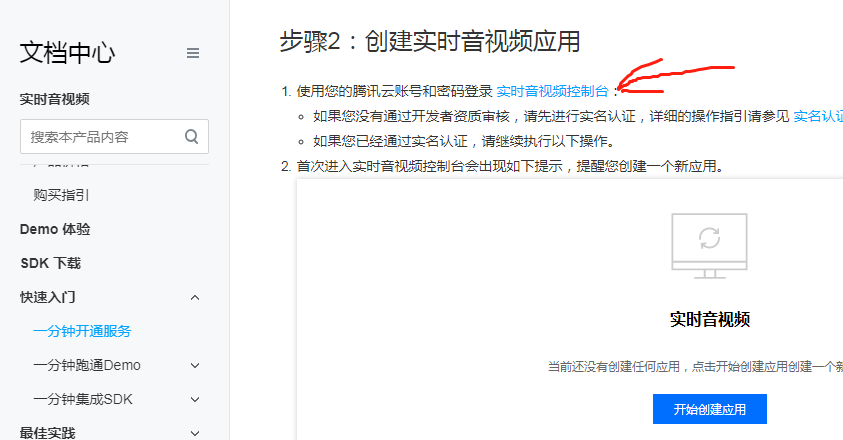
我们试着在腾讯云上开通服务,点击 实时音视频控制台 :https://console.cloud.tencent.com/trtc/quickstart 微信扫码登陆即可

我们点击开始创建应用后:

输入个demo名称之后,点击创建应用:让我们下载SDK 我选择下载web端的SDK


我已经下载过了。
点击下一步:
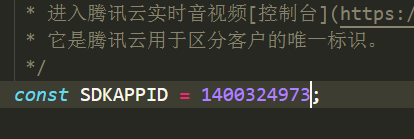
往demo中加入appid和秘钥,正式项目不会在script甲苯上直接加这两个参数的,不安全,都是动态获取到这两个参数,在动态加载脚本;
切换到web标签下面:

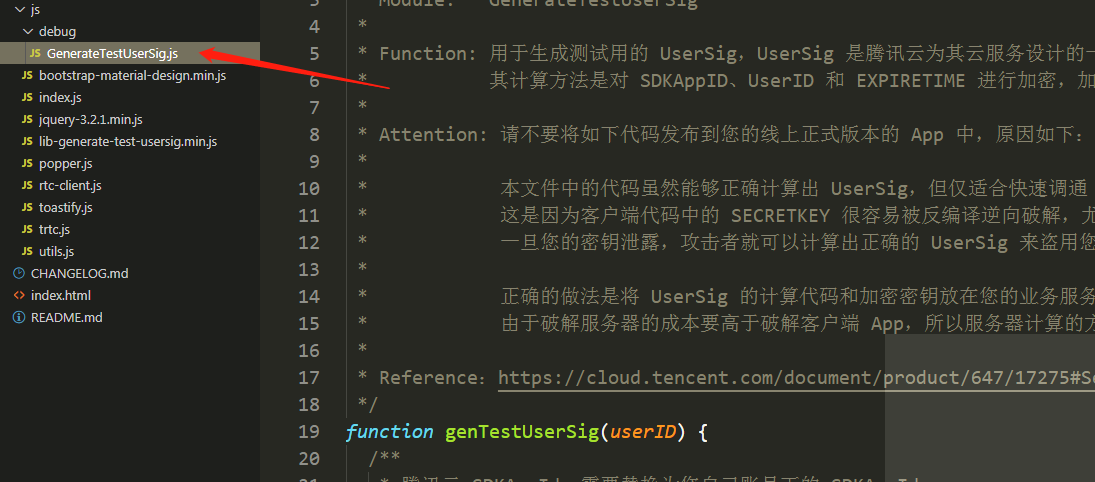
打开下载好的demo,找到这个文件把appid和秘钥复制进去




然后打开demo在浏览器打开index.html就可以正常使用demo里的实时音视频了:

然后回到文档点击下一步:就让开套餐了,有10000分钟的免费时间;

上面已经把官网提供的web端demo跑通了;
。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通