coderwhy小程序商城项目实战
coderwhy老师的github仓库:https://github.com/codeingLiu/minimall
首先将项目结构搭起来
先将tabbar的页面创建出来,
再配置tabbar:icon什么的,selectedcolor:等
如果每个tabbar页面的title颜色什么的都一样,就在app.json里设置window就行,然后title文字在各个页面设置就行
上述tabbar页面及title设置好之后,就可以挨个儿页面做内容了,
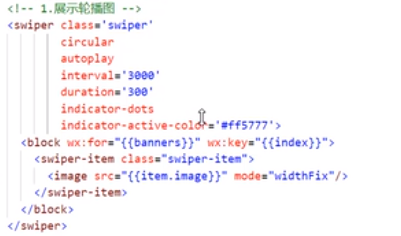
首页第一块而是轮播图,首先要有数据
1、在发起网络请求时,我们可以创建一个config.js里面配置一个baseUrl,来设置请求的ip地址,这样方便统一管理,如果想连接另一个 服务器,直接改一处就可以了
2、我们在做大的项目的时候,会把一些请求的方法放在一个server文件夹下,这个文件夹有分好多页面的js,这些js中封装这首页接口请求的方法,详情页请求的方法等等,
着花样做有一个好处时,方便这些接口将来在其它页面重复调用,否则就的在另一些页面写同样的代码,重复繁琐!!!
轮播图:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
image标签 一般设置mode属性为widthFix,根据图片的比例显示到image标签内,当然不要忘了,image标签自带宽度和高度,我们也可以自行设置。

swiper的默认高度是150px!!
如果页面中有许多用到轮播图的,我们就可以将轮播图抽出来封装成组件,当然也可以减少页面的代码,使代码看的整洁。每个页面下可以常见组件文件夹,还有项目的components文件夹下也是放组件的,这就看这个组件是全局的组件还是,某个页面才会用到的组件,看情况将组件放在上面文件夹下。
轮播图是整个项目都会用到的,所以放在components文件夹下
代码就不说了,可以自己封装
3、小程序在iphone6的分别率下,1px=2rpx,方便换算
4、数据模型设计

我们就可以设计成这样的数据模型

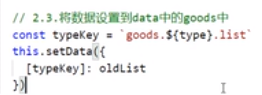
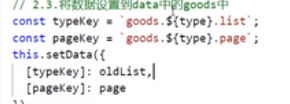
小程序中改变嵌套数据的一个妙用方法:


5、把goods.pop.list写成字符串的形式,赋值就可以单独改变goods.pop.list数据了,神奇
6、在wxss中不能引用本地图片
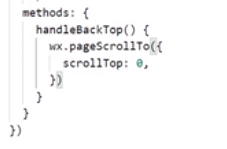
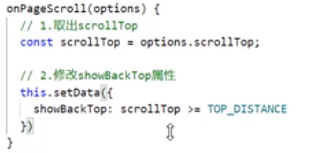
7、滚动到顶部

8、hidden属性对自定义的组件是无效的
9、监听页面滚动:

10、不要在滚动的函数中频繁的调用setData 使用flag控制减少setData的操作
11、获取小程序中某一组件在文档流中的位置,我们可以获取组件距离顶部的位置:
wx.createSelectorQuery().select("#id").boundingClientRect(rect=>{
console.log(rect)
}).exec();//执行过.exec()后才会回调rect
想获取某个组件距离顶部的距离,不能在onShow函数汇中监听,虽然onShow是监听页面展示出来的,但是有些图片有可能还没有加载出来,这时候计算距离有可能是不准确的
我们可以在onshow函数里使用一个计时器,延迟一段时间后再获取这个高度,这时,图片就加载出来了,

12、小程序图片组件有一个箭筒图片加载完成的函数,可以用它来做做事。bindload
13、当页面js中改变某一个变量不需要刷新页面时,没必要用this.setData来改变变量的值,直接this.data.key=value;即可
.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-02-23 javascript事件
2019-02-23 用promise和async/await分别实现红绿灯
2019-02-23 客户端检测