小程序转发分享、小程序登录流程
小程序转发分享是一个Page里的函数
文档地址:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
Page中有了onShareAppMessage 这个方法后才支持转发
onShareAppMessage(Object object)
监听用户点击页面内转发按钮(button 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
此事件处理函数需要 return 一个 Object,用于自定义转发内容,返回内容如下:
自定义转发内容 基础库 2.8.1 起,分享图支持云图片。
| 字段 | 说明 | 默认值 | 最低版本 |
|---|---|---|---|
| title | 转发标题 | 当前小程序名称 | |
| path | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 | |
| imageUrl | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。 | 使用默认截图 | 1.5.0 |
示例:
onShareAppMessage(res){ console.log(res); if (res.from === 'button') { // 来自页面内转发按钮 console.log(res.target) } return { title: '自定义转发标题', path: '/page/user?id=123',//默认分享到首页,如果分享其它页面,将对应的页面路径写上去即可 } }
小程序不能分享到朋友圈,只能分享到好友
示例2(加分享图片)
onShareAppMessage(res){ console.log(res); if (res.from === 'button') { // 来自页面内转发按钮 console.log(res.target) } return { title: '自定义转发图片', path: '/pages/logs/logs', imageUrl:"/assets/image/touxiang.png",//也可以用线上图片,支持png jpg格式 } }
用按钮触发转发分享,同样是触发Page中的onShareAppMessage函数
<button size="mini" open-type="share">分享按钮</button>
小程序登录流程:

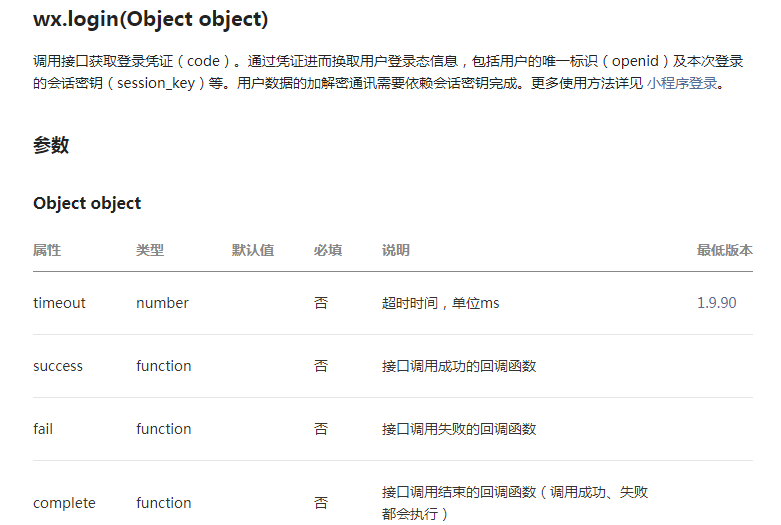
小程序登录接口在API的开放接口里可以找到

前台调用wx.login之后,会返回一个code,之后,将code通过网络请求发送给后端,后端需要appId+code+AppSecret向微信服务器发送请求,拿到openid和session_key
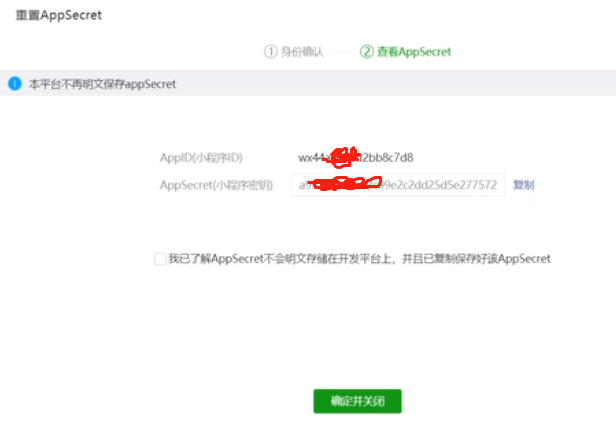
AppId和AppSecret可以在 左侧导航的开发模块,开发设置里,找到,AppSecret需要管理员扫码后生成

服务器拿到code、appid、appscecret后想微信发送一个请求,会返回一个openid和session_key,其中openid服务器会存一份,另外返回给前台
一般情况下,前台在给后台发送code时,会附带账号和密码,后台拿到code、appid、appscecret后,生成openid,然后后台再将openid和账号密码绑定到一起,存到数据库中,如果账号密码和openid都匹配,则返回登录成功的信息(一般会返回一个token),客户端拿到token后,就可以将token保存起来了,保存在storage就行,当用户退出小程序时,下次进入小程序,就不用通过接口来登录了,直接从storage中拿到token就可以登录成功。之后,前台就可以用网路请求,携带这个token和自定义的登录态去拿到 首页信息,openid,购物车相关保密信息了
登录演练:
一般登录在app.js中去做,不用在某个页面中去做
一般在App的onLaunch(小程序加载完去做登录)
// 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId
//这个code只有5分钟有效期
console.log(res) } })
小面上一份真实的登录流程代码:
//app.js import api from "./utils/api.js" var TOKEN; App({ onLaunch: function () { // 登录 // 先尝试从缓存中取出token,如果没有再掉登录接口 TOKEN = wx.getStorageSync('token'); console.log(TOKEN) // 判断token私有有值 if (TOKEN && TOKEN.length > 0){//已经有token了 验证token是否过期 // 验证token是否过期 this.check_token(TOKEN); }else{//没有token进行登录操作 this.login(); } }, globalData: { userInfo: null, token:"" }, check_token(token){//验证token是否过期 console.log("执行了验证token的操作") wx.request({ url: 'http://123.207.32.32:3000/auth', method:"post", header:{ token }, success:res=>{ console.log(res) if(!res.data.errCode){//说明token有效 console.log("token有效") this.globalData.token = token;//将有效的token放到global对象中 }else{//若token有问题 不管过期还是怎么样 console.log("token无效") this.login();//调用登录接口 } }, fail:err=>{ console.log(err) } }) }, login(){//登录 console.log("执行了登录操作") wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId console.log(res) const code = res.code; api.post("http://123.207.32.32:3000/login", { code }, res => { console.log(res) // 取出token TOKEN = res.data.token; // 将token保存在globalData中 this.globalData.token = TOKEN; console.log(this.globalData.token) // 将token存储在本地 wx.setStorageSync("token", this.globalData.token)//不带sync的是异步,带上sync是同步,存储不完,不往下执行 }, err => { console.log(err) }) } }) } })
。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-02-23 javascript事件
2019-02-23 用promise和async/await分别实现红绿灯
2019-02-23 客户端检测