小程序列表渲染、模板语法、wxml的引入、wxs
文档地址:https://developers.weixin.qq.com/miniprogram/dev/reference/
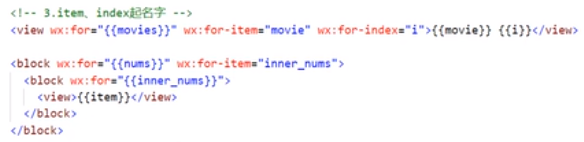
小程序列表渲染其实和vue的很类似,只是有微小的差别

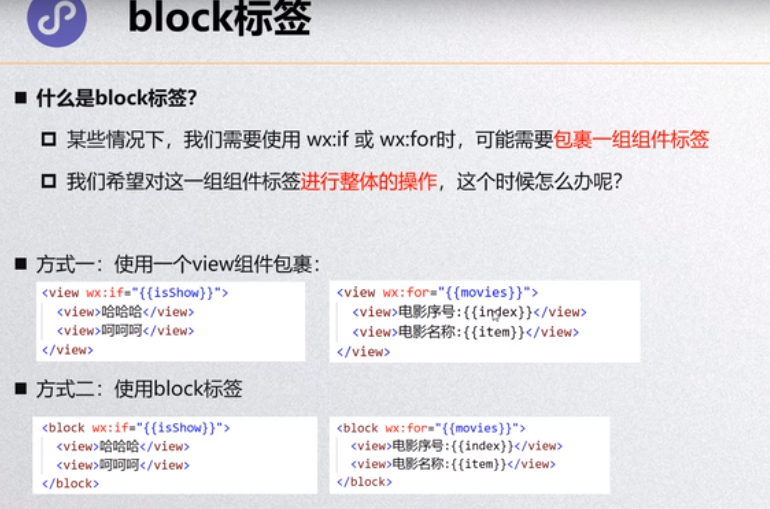
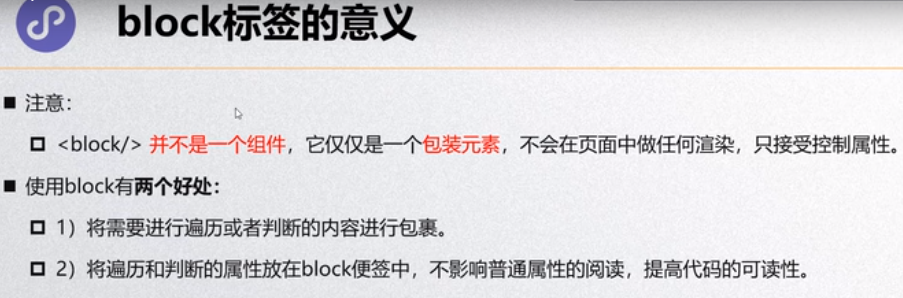
block标签
block和view、text组件不一样,block就是一个标签,不是组件,不会渲染出来的





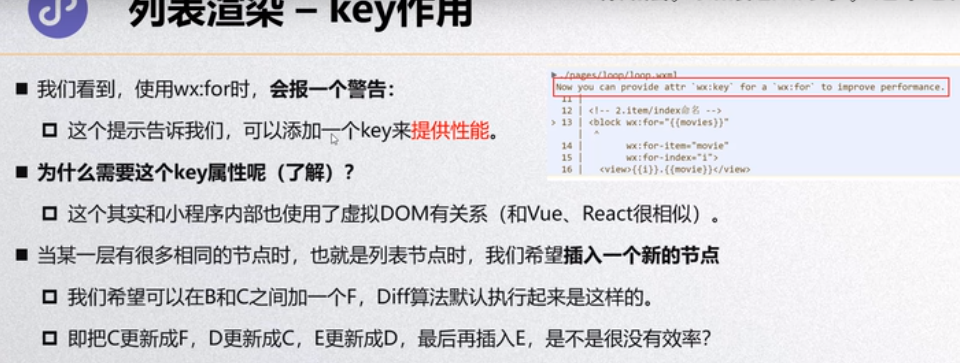
我们可以使用 :wx:key="*this";来绑定key,简单易行,不用花费时间去给key取别名(:wx:key=" 'name' + index ")
模板语法:


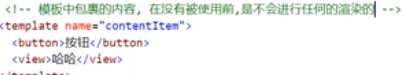
模板在没被使用前是不会被渲染的
之前小程序没有自定义组件,为了提高代码的复用性,搞了个模板,现在有自定义组件了,用的相对少一些
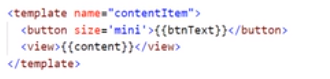
<template is="msgItem" data="{{...item}}"/> Page({ data: { item: { index: 0, msg: 'this is a template', time: '2016-09-15' } } })
wxml的引入:
在一个文件中创建一个wxml文件,里面放着一个模板,

在需要用的wxml页面,这样写:
<import src="相对路径/绝对路径" />

import导入不能循环导入,(循环导入,导入的模板中还导入了另一个模板),在小程序中会报错
include是不能导入模板的
include是导入wxml文件的:(可循环导入)
比如多个页面都用到了头部和底部,那么我们可以将头部和尾部单独的写在一个wxml文件中,在需要用到的页面用include导入:
先创建一个header.wxml

在home.wxml中用include导入
<include src="相对路径/绝对路径" />
另外,include和import还有一种不同的是,include可以循环导入,比如a.wxml被include导入到b.wxml,然后b.wxml又被include导入到了c.wxml,那么c.wxml就有了a.wxml和b.wxml的内容。
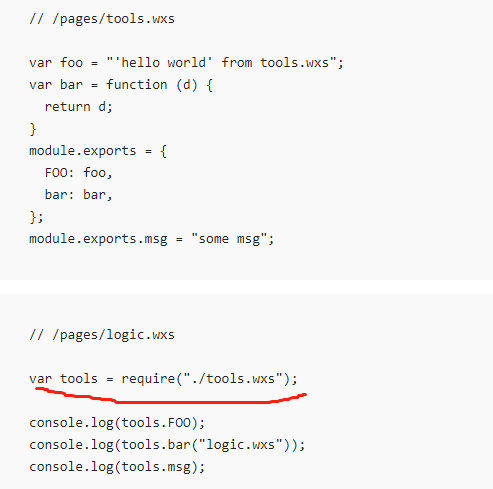
wxs:weixin Script



上面这种代码是不能在小程序中写的

也就是说,在wxml中不能调用page中定义的函数的,只能以绑定事件的形式调用





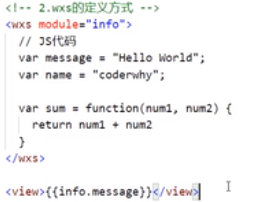
注意 <wxs module="模块名称"></wxs>
wxs必须有module属性,定义模块名称,在wxml中才可以使用
另外需要注意的是,如果用<wxs src="相对路径" />引入wxs文件 不能使用绝对路径
。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-02-19 vue项目使用vue-photo-preview插件实现点击图片放大预览和移动