小程序中的常用组件,及组件的共同属性、wxcss、weui-wxss、Mustache语法、逻辑判断wx:if、wx:elif、wx:else
组件文档连接:https://developers.weixin.qq.com/miniprogram/dev/component/text.html
小程序中有很多组件,我们只介绍个别组件,小程序文档比较完善,边用边查完全可以,但是我们需要知道有组件这个东西的存在,
<text></text>相当于html中得span标签,是行内元素,默认里面的文本不会换行,加上\n可以让换行,text中的内容长按默认不会被选中,加上 selecttable="{{true}}"
可以让text中的文本长按会选中
<text selectable="{{true}}">长按会选中</text>
<text selectable>长按会选中</text>
<text space='nbsp'>空格大小\n</text> <text space='ensp'>空格大小\n</text> <text space='nmsp'>空格大小\n</text>
<text>不解码 5 > 3</text> <text decode>解码 5 > 3</text>
text的space属性决定 text中文本空格的大小
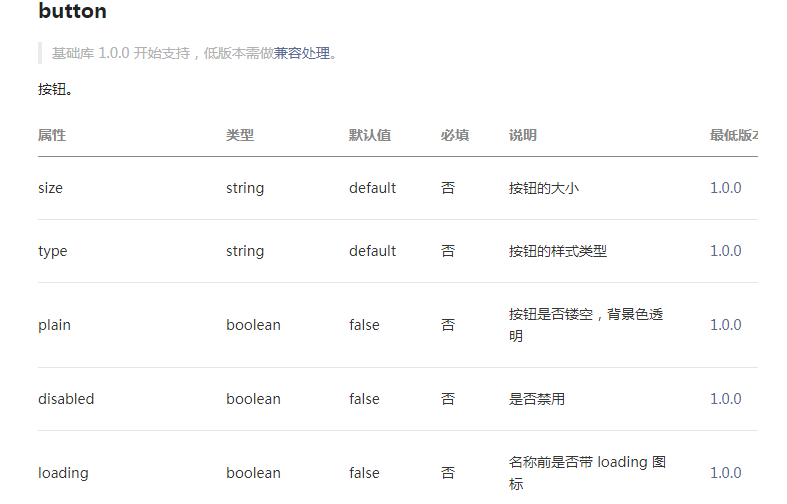
button组件
属性比较多久不一一演示了,直接截图个文档,用的时候直接查文档就行

还有好多属性,用到的时候可以查看
button常用的属性有size、type、plain(镂空效果)、disabled、loading、hover-class
open-type 可以获取用户一些特殊权限,可以绑定一些特殊事件,比如说获取用户信息
view组件,块级元素,相当于html的div
常见属性:hover-class、

image组件
image组件可以写成单标签也可以写成双标签
image标签默认有自己的大小:320x240
行内块元素
src指定图片地址
可以给按钮加一个点击事件,从系统相册中选择图片
这个事件调用系统api
wx.chooseImage({ count: 1, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success (res) { // tempFilePath可以作为img标签的src属性显示图片 const tempFilePaths = res.tempFilePaths } })
bindload属性:监听图片加载完成

lazy-load:图片懒加载
show-menu-by-longpress:长按图片识别小程序码,目前不是二维码,2.7版本开始支持
mode:图片裁剪、缩放方式(默认是填充image组件) 常用widthFix:宽度不变高度自适应
input组件
原生组件
可以是单标签也可以是双标签
value:是input的默认值
type:决定键盘的类型(英文字母+字符、数字、身份证号)
password:密码
placeholder:占位符
绑定事件:bindinput,bindfocus、bindblur等等

scroll-view组件
用来做局部滚动效果
将scroll-view中的块元素改变成行内元素 display:inline-block;
将scroll-view设置成write-space:nowrap;//使元素不换行
<scroll-view scroll-x> 元素 元素......横向滚动 </scroll-view>
<scroll-view scroll-y> 元素 元素......纵向滚动 </scroll-view>
绑定事件:
bindscroll="监听滚动"
handleScroll(event){
console.log(event)
}
当然还有好多其它属性,用的时候,查看文档即可
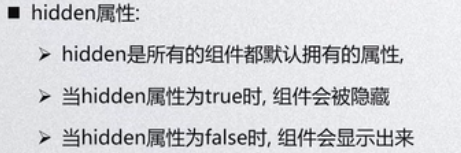
组件的共同属性:

wx:if和hidden的区别和vue中的v-show和v-if的区别是一样的
bindtap和catchtap的区别
小程序中的wxss
小程序中支持的选择器:

权重同css一样的

小程序中wxss对单位的扩展

1rpx=屏幕宽度的1/750
样式导入,可以将wxss文件导入到想用的wxss文件中
@import '相对路径/绝对路径';

官方给我们提供了weUI库,写了一些样式,可以减少开发量
github地址:https://github.com/Tencent/weui-wxss
我门可以下载下来,在微信开发者工具中导入,看看所有的ui组件,如果想单独使用某个组件,可以找到对应的组件的wxml和js和wxss文件复制进项目就行
Mustache语法

逻辑判断:



如果显示隐藏切换频率非常高用hidden、如果不需要渲染组件用wx:if
.







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-02-18 BOM简单总结