小程序启动时加载顺序,小程序初始化,页面初始化

启动小程序后,首先会执行App({}),中的声明周期函数。(注册小程序示例)
onLauch函数,监听小程序的启动后的函数(监听小程序初始化),可以在这个函数中 进行网路请求,或者获取用户信息。
和App相关的生命周期函数文档:https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html
wx.getUserInfo({//获取用户信息
success:function(res){
console.log(res)
}
})
小程序后台运行后,会存活两个小时,如果在两个小时内再次进入小程序,不会初始化小程序。
onShow:小程序在前台显示
onHide(options):小程序后台运行 options中就有小程序的打开场景
onError:小程序中,程序发生错误时会执行
补充:一般在App()注册小程序时,我们会获取用户信息,判断进入小程序的场景
都有哪些小程序进入场景呢?分享,搜索?等等,文档链接:https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html
wx.getUserInfo()在将来有可能废弃,那么补救方案是什么呢?通过button
<button size="mini" open-type="getUserInfo" bindgetUserInfo="handleGetUserInfo">获取用户信息</button>
methods:
handleGetUserInfo(event){
event.detail.userInfo
}
另外用open-data组件可以直接展示用户信息,只是展示,不能获取
在文档的 组件 开放能力里可以查看该组件用法
在App()中是可以定义一些全局的数据的
globalData:{
name:"哈哈"
}
在小程序所有页面都是可以取到全局数据的
const app=get App();//获取小程序产生的示例对象
console.log(app.globalData.name);
上面说的是小程序初始化时调用App()
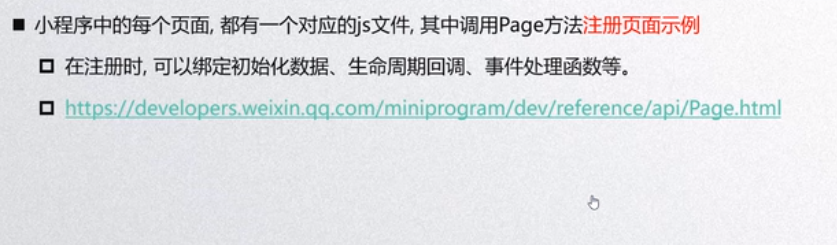
那么每个页面也需要注册,页面注册是调用Page方法

那么在页面注册时,Page方法中我们会做什么事情呢?
1、监听页面生命周期,请求网络数据,初始化数据
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
几个常用的生命周期函数:onLoad:页面加载;onShow:页面显示;onHide:页面隐藏;onUnload:页面卸载(页面发生跳转);onReady:页面第一次渲染完成

onLoad页面加载周期函数通常是发起服务器请求:
wx.request({ url: 'http://123.207.32.32:8002//recommend', //仅为示例,并非真实的接口地址 data: { x: '', y: '' }, header: { 'content-type': 'application/json' // 默认值 }, success (res) { console.log(res.data)
this.setData({
list:res.data
}) } })

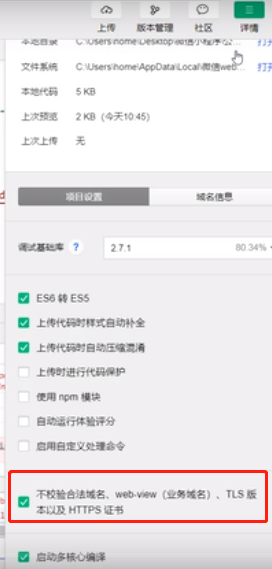
上面的域名包括端口,需要在 微信管理平台上配置上才能正常发起请求;
当然,我们开发时,可以在微信开发工具的 详情 按钮模块里,将校验合法域名 取消勾选,这样我们在开发时就先不用设置合法域名了。

可以在Page中监听 页面的点击事件、上拉刷新、下拉加载等等
另外,在页面中用箭头函数的话,里面用this,指向的是Page这个对象,如果用function定义的函数,this指向undefined,我们可以早onLoad生命周期函数中定义一个常量
_this=this;然后在其它方法内就可以用_this来使用this对象了,注意这是es6箭头函数和正常function函数的一个区别,箭头函数没有this,会一级一级往上找。
。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-02-18 BOM简单总结