MintUI引入vue项目以及引入iconfont图标
官网地址:http://mint-ui.github.io/#!/zh-cn
中文文档:http://mint-ui.github.io/docs/#/zh-cn2
示例展示:http://elemefe.github.io/mint-ui/#/
如何引入vue2项目:
在public的index.html页面,用CDN的形式引入,这样可以减少vendor包的体积,当然如果不介意可以安装在本地
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> <!-- MintUI --> <link rel="stylesheet" href="https://unpkg.com/mint-ui/lib/style.css"> </head> <style> *{ list-style: none; margin:0; padding:0; text-decoration: none; } p{ margin:0; } </style> <body> <noscript> <strong>We're sorry but officialwebsite doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- vue --> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> <!-- axios --> <script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.min.js"></script> <!-- vuex --> <script src="https://cdn.bootcss.com/vuex/3.1.1/vuex.min.js"></script> <!-- vue-router --> <script src="https://cdn.bootcss.com/vue-router/3.0.7/vue-router.min.js"></script> <!-- MintUI --> <script src="https://unpkg.com/mint-ui/lib/index.js"></script> <!-- jquery --> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </body> </html>
然后再vue.config.js中配置中修改如下:
externals: { 'vue': 'Vue', 'vuex': 'Vuex', 'vue-router': 'VueRouter', 'mint-ui': 'MINT', 'Axios':'axios' }
修改main.js (注释)

修改store.js (注释)
// import Vue from "vue"; // import Vuex from "vuex"; // Vue.use(Vuex);
修改router.js (注释)
// import Vue from "vue"; import Router from "vue-router"; // Vue.use(Router);
如果之前安装了vue、vuex等上面通过cdn引入的文件,现在再package.json中删除对应字段,重新npm insatll安装一下,这样可以批量去掉不需要的依赖包。
之后运行一下,看看项目是否正常,看看MintUI是否成功引入

运行后显示的页面:

ok,到此vue项目中引入MintUI完毕!!如果只是引入MintUI只需要对应的把MintUI相关的做一下调整就可!!!
看了看style.css中字体图标,只有以下7种:
.mintui {
font-family:"mintui" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.mintui-search:before { content: "\E604"; }
.mintui-more:before { content: "\E601"; }
.mintui-back:before { content: "\E600"; }
.mintui-field-error:before { content: "\E605"; }
.mintui-field-warning:before { content: "\E608"; }
.mintui-success:before { content: "\E602"; }
.mintui-field-success:before { content: "\E609"; }

很显然,对于项目开发来说不够。
那么接下来,我们学习以下如何引入iconfont(阿里图库中的字体图标)
首先选择一个图标,假如购物车

然后点击购物车,添加至项目(没有项目可以创建项目)

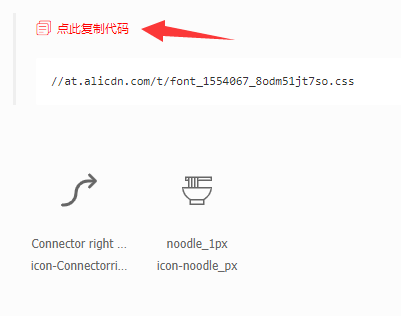
然后,进入项目页中,选择Font class模式,生成链接,然后复制到自己做的项目中引入:


在vue的index.html引入以下样式:
<!-- icon font --> <link rel="stylesheet" href="http://at.alicdn.com/t/font_1554067_8odm51jt7so.css">
至此,图标引入项目,再来看看如何使用:
<span class="iconfont icon-Connectorright-px"></span> <span class="iconfont icon-noodle_px"></span>

这样,我们在项目中就成功的额引入了iconfont图标了。
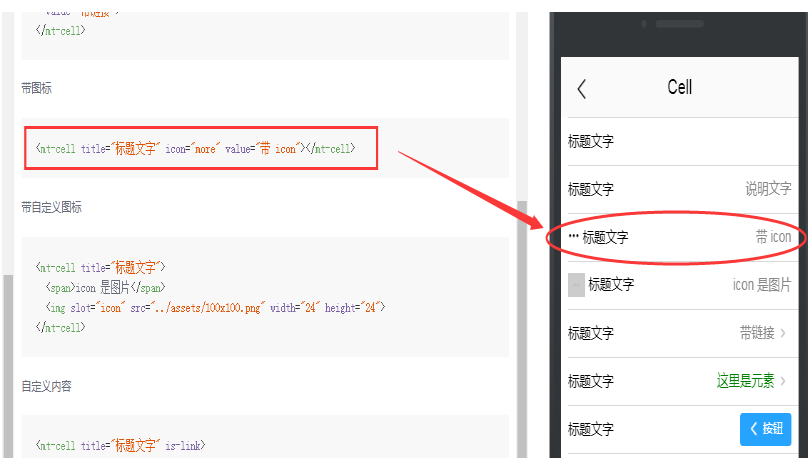
但是,mintUI中大多都是指定了icon,只能取那几个值,来看看mintUI自带的icon是怎么加上的:


而我们引入的iconfont图标,font-family是“iconfont”,前缀是“icon-”,所以不能做为mint-ui里的icon属性值。
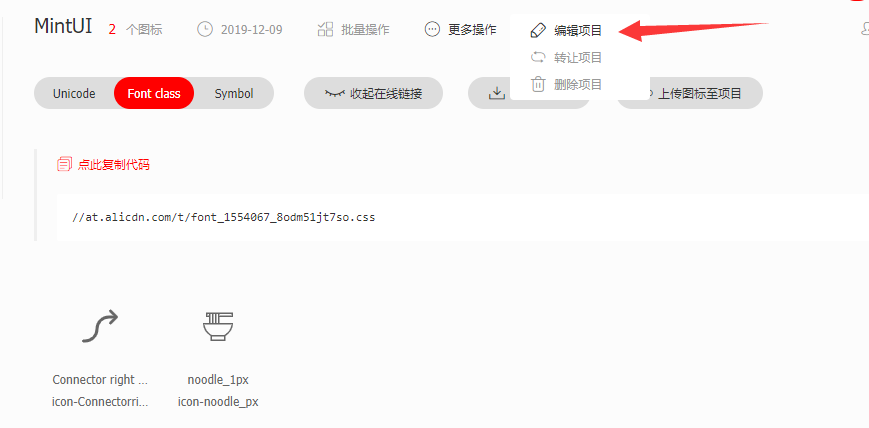
这是可以改的,在iconfont官网你的项目中,点击【更多操作】—【编辑项目】


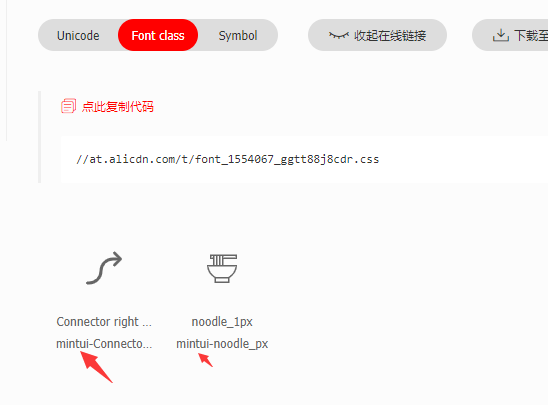
保存后,注意观察,刚才我们的iconfont图标已从默认的“icon-”前缀变成“mintui-”前缀了,但修改项目后的样式链接已经失效,需要重新生成链接,重新引入我们的项目中。

之后,可以在icon属性中使用我们引入的图标了,这意味着我们扩充了mint-ui里的图标,不再局限在那7个图标了.
然后我们的引入方式就变成了:
<span class="mintui mintui-Connectorright-px"></span> <span class="mintui mintui-noodle_px"></span>

想使用更多的图标,就添加到项目,然后生成链接,引入项目,就可以使用了!
完。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-12-09 rem设置