vue-cli3配置多页面入口
假如要单独将登陆页面当成一个项目入口文件:
第一步:创建一个登陆页面的文件
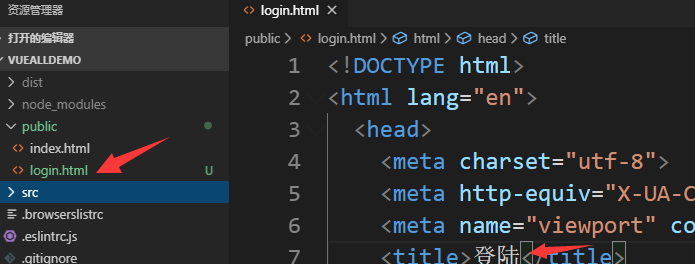
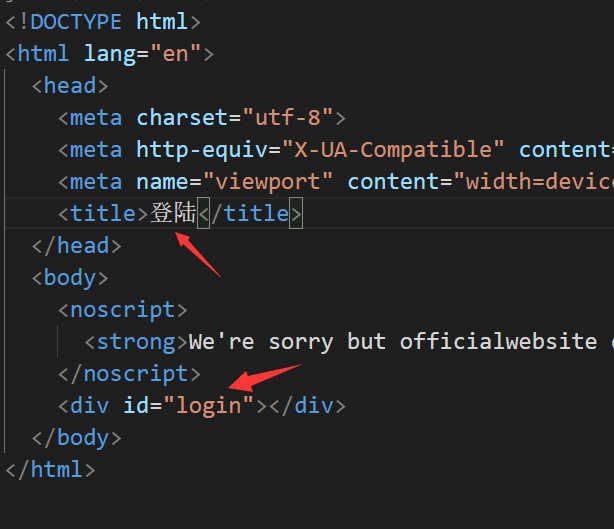
在项目public文件夹下创建一个login.html,其实就是将index.html复制一份,将title改一下:


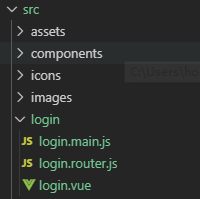
第二步:在src文件夹下创建一个login文件夹,分别创建login.main.js、login.router.js、login.vue三个文件

三个文件内容如下:
login.main.js: 仿照main.js
import Vue from 'vue'; import login from './login.vue'; import router from './login.router'; // import store from './store'; Vue.config.productionTip = false; new Vue({ router, render: h => h(login), }).$mount('#login');
login.router.js (仿照router.js)
import Vue from 'vue'; import Router from 'vue-router'; Vue.use(Router); export default new Router({ routes: [ { path: "/", name: "home", component: () => import(/* webpackChunkName: "home" */ "../views/Home.vue"), meta:{ title:"首页" } }, ], });
login.vue (仿照App.vue)
<template> <div id="login"><router-view></router-view> </div> </template> <script> export default { data(){ return{ } } } </script> <style scoped> </style>
第三步:配置vue.config.js
在module.exports里加上入口配置:
pages: {//配置多页面入口
login: {
entry: 'src/login/login.main.js',
template: 'public/login.html',
},
index: {
entry: 'src/main.js',
template: 'public/index.html',
},
},
然后运行访问:localhost:port/login.html/#/即可!!!
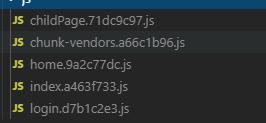
打包看看!!!

主入口页面和登录入口页面都用了home.vue,只要chunckname一样,就只打包一份js,很满意!
nginx上这样配置:
root C:\Users\hoohui_qianduan\Desktop\littleDemo-mianshi\vueAllDemo\dist;
location /login {
index login.html login.htm;
try_files $uri $uri/ /login.html;
}
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
vue.config.js中的静态资源访问路径这样配置:
publicPath: process.env.NODE_ENV === 'production'? '/': '/',//静态资源访问路径
/ :代表从root根路径访问 是绝对路径 静态资源访问路径永远都是localhost:port/static.....
./ :代表相对路径 相对于地址栏的路径 假如地址栏上是localhost:port/login 那么静态资源的访问路径就是 localhost:port/login/static.....
/dist/ :也是相对路径 代表静态资源路径在 root的dist文件夹下







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」
2018-12-04 数组的filter与includes方法