js将数组分割成等长数组
方法一:
function group(array, subGroupLength) { let index = 0; let newArray = []; while(index < array.length) { newArray.push(array.slice(index, index += subGroupLength)); } return newArray; } 2,例如: var Array = [1,2,3,4,5,6,7,8,9,10,11,12];; var groupedArray = group(Array, 6); 得到的groupedArray 数组为: groupedArray[[1,2,3,4,5,6],[7,8,9,10,11,12]]
二,上面分割出的数组是等长的,但是某些情况下,最后一个数组的长度会少于正常的长度,于是需要判断如果分割出来的数组,小于规定长度,则添加空对象,补齐数组长度:
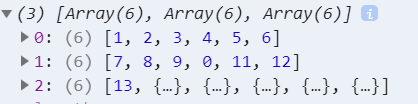
function group(array, subGroupLength) { let index = 0; let newArray = []; while(index < array.length) { console.log(index) var childArr=array.slice(index, index += subGroupLength); if(childArr.length<subGroupLength){ var len=subGroupLength-childArr.length; for(let i=0;i<len;i++){ childArr.push({}); } } newArray.push(childArr); } return newArray; } var arr=[1,2,3,4,5,6,7,8,9,0,11,12,13]; console.log(group(arr,6))

完。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-11-29 vue中给请求到的数据对象加属性问题